所有文章
在呼吸道过敏、干眼症等疾病高发的当下,“家庭雾化”正在渗透入人们的日常生活。 据了解,有70%的人会将眼药水直接滴至眼球,瞬间产生的异物感和眨眼反射会导致眼压过高、药液流失,吸收利用率大幅降低。正确滴入方式是轻轻拉开下眼睑,将药水滴入下眼睑,闭眼让药液均匀地分布在眼球表面。这一看似简单的动作,很多小朋友和老人却难以操作。同样,为家中感冒、肺炎的儿童进行雾化治疗,也是充斥着挑战。 基于“家庭雾化”这一场景,雾以希开发了一系列针对眼、鼻、口腔、皮肤等部位的雾化装置,尝试用“雾化替代打针吃药”。其开发的“护眼宝”雾化装置,装上小瓶护眼液,推开按钮,会释放8秒雾化小分子颗粒。据介绍,喷雾中含有麦角硫因、叶黄素、人参皂苷等成分。  企业供图 **2024年5月产品上市,近一年间该雾化系列在抖音和线下药房的销售额超过1亿元。雾以希操盘手、总裁徐亿介绍,2025年公司销售额预估有望达到3亿元。** 拥有强生、复星集团背景的徐亿,曾操盘多个医疗与消费品的全球化业务。雾以希项目成立至今四年多, 并未引入外部融资。如今产品、技术和营销渠道等得到了初步验证,公司布局了创新药管线,且要深化技术壁垒、升级品牌形象,因此雾以希启动了Pre-A轮融资。 “最大的风险验证期已过,现在引入资本,资金只是一方面,关键也需要更多专业的合作伙伴加入进来,巩固我们在品类的身位先机。” 将眼药水、抗生素等液体,以雾化方式给药,技术上很难实现吗?徐亿告诉我们,一开始他也以为可以很快实现,深入之后却发现很多技术细节并不容易落地。他反复提及“敬畏之心”,雾化是个交叉学科,产品越做越深后,公司办公地也从高端写字楼挪到了郊区的工业园里,研发、生产、销售放在了一起。 将雾化设备小型化的同时,规避雾化头堵孔,是技术挑战之一。此前,行业内相关设备的雾化片上难免遇到微孔堵塞,这是因为激光打孔产生的热效应会导致孔壁不平整、有熔渣或毛刺,从而造成挂壁和堵孔。为了解决这一问题,他们采取了皮秒级的激光打孔技术,结合电解抛光,使雾化孔更光滑,防止堵孔。 此外,并不是所有物质成分都适合雾化,传统雾化厂商通常只专注少数几种药物制剂的雾化。而雾以希想要雾化的多个成分都面临工艺挑战,比如叶黄素是脂溶性,要通过临界胶束增溶剂,有效包裹疏水药物,使其在雾化后能更好地溶解,并通过黏膜高效吸收。再比如透明质酸,需通过纳米水解包裹,有效降低其分子量,提高其在雾化后的渗透性和生物利用率。 历经四年多研发打磨,雾以希针对眼部护理的核心产品“小睛灵护眼宝”系列已上市。 对于此类消费级产品,品牌建设与营销能力是重中之重。徐亿介绍,他每月亲自带队前往杭州等多地学习,提升团队在兴趣电商等全域平台的精细化运营能力。 “从兴趣电商起步,因为其链路短、触达快、转化效率高、用户洞察精准,非常适合新兴品牌弯道超车。初期我们主要依靠品类和产品创新,实现了对传统眼药水、眼贴和口服叶黄素等跨越式创新,高效驱动用户转化。”谈及品牌营销,他的章法显得很清晰,“线下OTC渠道,我们已经合作了13个重点城市的2万家药店。下个季度,我们将进入货架电商,如天猫、京东等等渠道,完成全域渠道布局。” 面对抖音平台高流量成本带来的利润压力,徐亿展现了更深层的战略考量:“在抖音做生意只是起点,核心价值在于实现‘能力外溢’—— 即流量、销量、品牌内容及团队能力的复用。” 他举例说明:在抖音成功打造创新品类与爆品后,向货架电商拓展时能获得溢价空间;经过短视频验证的内容,转化为图文形式在小红书同样有效;国内成熟打法可快速复制到竞争相对缓和的TikTok国际战场。 “品牌全域运营需要具备张力和节奏感,拒绝单点思维。”徐亿强调,“我们之所以敢于战略性投入(前置研发投入),是因为我们已经跨越了最大的不确定性门槛。”以慢为快才是真谛——当产品研发、供应链、品牌势能和渠道网络全部夯实,增长将是指数级别。”他再次重申:未来引入资本,也希望和合作方一起要保障核心战略和执行动作“不变形”。

日前有研究人员披露在兄弟、东芝和柯尼卡美能达打印机中发现的安全漏洞 (CVE-2024-51978),这些打印机制造商为设备生成的管理员密码乃是通过产品系列号算出的,而其算法目前已经被破解。 也就是说只要黑客能找到企业使用的打印机产品序列号就可以算出密码,如果企业并未修改过打印机密码则可能会被黑客利用,黑客可以将打印机作为入侵的端点。  正常情况下产品序列号泄露的可能性也不大,问题在于这些打印机还存在 CVE-2024-51977 漏洞,黑客可以利用漏洞和 HTTP/HTTPS/IPP 协议或 PJL/SNMP 请求来查找目标设备的序列号。 也就是说如果设备暴露在公网则可以采用扫描的方式获取打印机序列号然后再算出密码,接着就可以使用管理员密码直接远程登录打印机用来植入恶意软件或进行其他恶意操作。 这个问题对家庭来说潜在危害较低但也同样应该及时修改打印机的默认密码,避免因为打印机被植入恶意软件后导致打印机或扫描的内容都被黑客窃取,造成敏感信息泄露。 在接到研究人员通报后,兄弟打印机已经在 2025 年 3 月更新密码生成器,只不过仍然使用算号器来生成密码,密码会在打印机制造过程中被设置为默认管理员密码。 还有个问题是兄弟打印机存在 CVE-2024-51982 漏洞,黑客可以通过该漏洞利用 TCP 9100 端口使设备反复崩溃,目前兄弟打印机已经发布新版固件修复这个漏洞。 不过如果用户更新到新版固件则无法正常使用第三方墨盒,因为兄弟打印机此前已经在固件中增加校验,如果检测到用户使用第三方墨盒则会故意降低打印质量,所以是否更新固件对用户来说也是个比较难以取舍的问题。 [查看评论](https://m.cnbeta.com.tw/comment/1509766.htm)

百度正式开源**文心大模型4.5系列**模型!此次百度一口气开源了10款模型,涵盖47B、3B激活参数的混合专家(MoE)模型,0.3B参数的稠密型模型等,并实现预训练权重和推理代码的完全开源。   ▲Hugging Face上的文心大模型4.5系列模型开源列表 目前,文心大模型4.5开源系列已可在飞桨星河社区、Hugging Face等平台下载部署使用,同时开源模型API服务也可在百度智能云千帆大模型平台使用。 自此,百度成为国内继腾讯、阿里、字节之后的又一家开源大厂,这也是百度面向大模型进入应用爆发黄金时期的最新举措。 早在今年2月,百度就已预告了文心大模型4.5系列的推出计划,并明确将于6月30日起正式开源。不过百度这次的开源列表没有其升级版文心大模型4.5 Turbo系列。 Hugging Face:https://huggingface.co/baidu/models 飞桨星河社区:https://aistudio.baidu.com/modelsoverview GitHub:https://github.com/PaddlePaddle/ERNIE 技术报告:https://yiyan.baidu.com/blog/posts/ernie4.5 **一、开发者热议,点名文心大模型4.5 Turbo开源** Reddit上的开发者认为,百度此次开源的模型**中小参数的版本对内存受限的配置**是不错的选择,他还认为300B可以和DeepSeek V3 671B战斗,21B可以与阿里Qwen 30B战斗。  也有开发者指出,百度此次开源的模型中,**28B模型在基础文本能力上增加了视觉功能**很酷。  开发者也在**期待百度文心大模型4.5 Turbo的开源**:  **二、原生多模态基础大模型,多项评测超Qwen3、DeepSeek-V3** 文心大模型4.5于3月16日发布,是百度自研新一代**原生多模态基础大模型**,在多个测试集上的测评表现已经超过GPT-4o。 其图片理解涵盖照片、电影截图、网络梗图、漫画、图标等多种形态,也能理解音视频中的场景、画面、人物等特征,并且在生成名人、物品等方面更具真实性。  ▲文心4.5系列模型与Qwen3、DeepSeek-V3基准测试比较 百度官方公众号提到,文心4.5系列模型均使用飞桨深度学习框架进行高效训练、推理和部署。在大语言模型的预训练中,模型FLOPs利用率(MFU)达到47%。实验结果显示,该系列模型在多个文本和多模态基准测试中达到SOTA水平,在指令遵循、世界知识记忆、视觉理解和多模态推理任务上效果突出。模型权重按照Apache 2.0协议开源,支持开展学术研究和产业应用。此外,基于飞桨提供开源的产业级开发套件,广泛兼容多种芯片,降低后训练和部署门槛。 对于原生多模态大模型,3月初,百度创始人、CEO李彦宏在人民网发表的署名文章就提到:“原生多模态大模型,打破之前先训练单模态模型再拼接的方式,通过统一架构实现文本、图像、音频、视频等多模态数据的原生级融合,实现对复杂世界的统一理解,这是迈向通用人工智能(AGI)的重要一步。” **三、文心大模型4.5背后,三大关键创新** 文心大模型4.5系列背后的关键技术创新包括: 1、**多模态异构MoE预训练**:其模型基于文本和视觉模态进行联合训练,可捕捉多模态信息的细微差别,并提升文本理解与生成、图像理解以及跨模态推理等任务的性能。 为了实现这一目标,避免一种模态阻碍另一种模态的学习,百度研究人员设计了一种异构MoE结构,并引入了模态隔离路由,采用了路由器正交损失和多模态标记平衡损失。这些架构选择可以确保两种模态都得到有效表示,从而在训练过程中实现相互强化。  2、**可扩展、高效的基础设施**:百度提出异构混合并行和分层负载均衡策略,以实现ERNIE 4.5模型的高效训练。研究人员通过采用节点内专家并行、内存高效的流水线调度、FP8混合精度训练和细粒度重计算方法,实现了预训练吞吐量提升。 在推理方面,研究人员提出多专家并行协作方法和卷积码量化算法,以实现4位/2位无损量化。此外还引入具有动态角色切换的PD分解,提升ERNIE 4.5 MoE模型的推理性能。基于PaddlePaddle构建的ERNIE 4.5可在各种硬件平台上提供高性能推理。 3、**针对特定模态的后训练**:为了满足实际应用的多样化需求,百度针对特定模态对预训练模型的变体进行了微调。其大模型针对通用语言理解和生成进行了优化。 VLM专注于视觉语言理解,并支持思考和非思考模式,每个模型都结合使用了监督微调(SFT)、直接偏好优化(DPO)或统一偏好优化(UPO)的改进强化学习方法进行后训练。 在视觉-语言模型的微调阶段,视觉与语言的深度融合对模型在理解、推理和生成等复杂任务中的表现起着决定性的作用。为了提升模型在多模态任务上的泛化能力和适应性,研究人员围绕图像理解、任务定向微调和多模态思路推理三大核心能力,进行了系统性的数据构建和训练策略优化。此外,其利用可验证奖励强化学习(RLVR)进一步提升模型对齐和性能。 **结语:****全球大模型产业竞争加剧,****百度拥抱开源** 针对百度此次开源,南加州大学计算机科学副教授、三星年度人工智能研究员Sean Ren在接受外媒采访时提到:“每当一个大型实验室开源一个强大的模型时,它都会提高整个行业的标准。百度的举动给OpenAI和Anthropic等闭源模型的提供商带来了压力,迫使它们证明API和高价的合理性。” 作为国内最先入局大模型研发的巨头之一,百度已经形成了文心大模型4.0 Turbo、性能强劲的轻量模型ERNIE Speed Pro和ERNIE Lite Pro到当下的文心大模型4.5、文心大模型X1,以及升级版文心大模型4.5 Turbo等模型系列,其模型数量稳步递增,模型类型愈发多元。到2024年,文心大模型的日均调用量达到16.5亿,而2023年同期这一数字仅为5000万次,增长达到33倍。 Sean Ren认为虽然大多数消费者并不关心模型代码是否开源,但他们确实在意更低的成本、更好的性能以及对其语言或地区的支持。这些好处通常来自于开源模型,它为开发人员和研究人员提供了更大的自由度,可以更快地进行迭代、定制和部署。” [查看评论](https://m.cnbeta.com.tw/comment/1509754.htm)

今日,海康威视在深交所互动易平台回应网友关于“加拿大事件影响及收入占比”的提问。据介绍,加拿大市场在海康威视2024年营业收入占比中不足0.3%。海康威视表示,面对各种政治打压,海康威视会继续努力服务好全球客户,继续为加拿大的客户提供产品和服务,会继续坚定推进国际化,继续提升全球产品竞争力。  据“中国驻加拿大使馆”官方微信公众号,6月27日,加拿大政府以所谓“国家安全”为由,命令海康威视加拿大有限公司停止在加拿大运营并关闭其加拿大业务。 据媒体报道,海康威视表示,加拿大政府基于对《中华人民共和国国家安全法》《中华人民共和国国家情报法》等法律条文的错误解读,重点针对海康威视国有控股的股权结构,在没有任何证据的情况下,无端指控海康威视在加业务可能损害其“国家安全”,进而要求关停海康威视加拿大公司。这种做法罔顾事实,严重缺乏程序公正和透明,是针对中国企业的歧视和打压。  [查看评论](https://m.cnbeta.com.tw/comment/1509750.htm)

近日,小鹏汽车董事长兼CEO何小鹏在《两说》节目中,回应了车企支付供应商账期不超过60天的规定。访谈中,何小鹏表示“经过了这次的会议跟行业的自律,我认为是在下半年,在明年会有变好。”  他指出,制造企业可能会特别关注,因为制造企业的毛利率相当低,现金流对它压力特别大。 但科技企业不会这样,科技企业的逻辑是必须要合适的利润,才有更强大的科研。 他强调,科技的造车企业靠现金流压别人的款,压了三个月,照样也是该不赚钱,还是不赚钱。越制造的企业利润越薄越需要(压缩供应商账期)。 但如果企业越大、越强、越科技的公司,就应该越有社会责任感。他认为风向变好非常重要。 此前,在2024年10月18日,国务院常务会议修订通过《保障中小企业款项支付条例》第二章第九条规定,机关、事业单位从中小企业采购货物、工程、服务,应当自货物、工程、服务交付之日起30日内支付款项; 合同另有约定的,从其约定,但付款期限最长不得超过60日,并自2025年6月1日起施行。 [查看评论](https://m.cnbeta.com.tw/comment/1509748.htm)

最近,英国似乎成为出海圈尤为关注的海外市场。4 月,持续加码欧洲市场的京东,在英国伦敦测试运营欧洲线上零售品牌 Joybuy,并启动母婴和玩具品类国际品牌和出海品牌招商;5月,以比亚迪为代表的中国汽车制造商在英国销量飙升、高歌猛进,占据了英国新车市场的9.4%;初夏伊始,当Labubu风靡全球之际,伦敦的消费者凌晨三点就在Pop Mart门店前大排长龙、露营过夜,买不到的顾客甚至与店员大打出手,泡泡玛特不得不暂停Labubu在英国 16 家商店的线下销售,以“防止任何潜在的安全问题”。 事实上,早在跨境电商圈,英国一直是不少中国卖家重点投入的关键市场。 作为全球第三大电商市场,2024年,英国的电商收入达1623.77亿美元;预计2025年电商市场将呈现5-10%的增长趋势。庞大的市场规模,叠加美国特朗普政府变幻莫测、朝令夕改的关税政策,英国,成为中国卖家和品牌不约而同望去的“另外一个篮子”。 而如今,中国产品在西方世界的蔚然成风,不止于线上。Labubu的全球爆火,似乎是一个契机,让全世界恍然意识到,原来“中国制造”已经悄然间跃升为“中国品牌”,全球消费者购买中国产品不仅仅是因为“物美价廉”,更是为了其差异化定位、稀缺性与排他性而心甘情愿支付溢价。 就像1843年在英国创办的《经济学人》最新报道所说的那样,“几十年来,西方消费者一直在购买中国制造的商品,但这些主要是由外国公司制造和设计的,中国品牌一直被视为质量低劣、缺乏想象力。而如今,创新的中国品牌正在推翻这些陈旧印象。从斯德哥尔摩到悉尼,悄无声息滑过的电动汽车越来越有可能属于中国;冰淇淋和冷饮供应商蜜雪冰城已经取代麦当劳成为全球门店数量最多的快餐连锁店,它正在南美洲扩张;总部位于北京的外卖应用美团也是如此;2027 年底,霸王茶姬在中国以外地区至少拥有 1,300 家门店奶茶连锁店,而在几年前,它极为罕见。” 耳听为虚,眼见为实。中国品牌在欧美世界究竟发展如何?前段时间,我去英国走了一圈,实地探访这个欧洲核心国度里,中国品牌的发展现状。尽管它们远算不上主流,但比起三年前、五年前,的确有了长足的进步。  伦敦唐人街附近 图源:霞光社  飞机降落伦敦希思罗机场T2,走出机舱,通往入境海关处的路上,有一整排的汇丰银行系列广告。我查了汇丰的历史,才了解到,原来它最早是苏格兰人在香港(当时是“英属香港”)设立的银行,直到二战后,其将总部迁往伦敦,后逐渐成了当前规模宏大的汇丰集团。 汇丰银行早就将生意做到了全世界,系列广告牌里,也有英文、中文、印尼语等多种语言。或许因其与香港的渊源,我对印着中文的广告牌感到亲切——当然也包括和我同行的、占了一半人数以上的中国乘客,它盖过了前往异国的陌生感。 机场广告往往比城市宣传册更诚实,地段好、客流量多的特征会让投放价格节节升高。没有野心的品牌,大概不会在机场投广告。 走了一段电动步道后,荣耀Magic7 Pro的广告出现了,广告词强调AI,重科技、重研发,也算是跟紧了发达市场的偏好。事实上这些年荣耀出海做得相当不错——尤其是在2020年年底,与华为剥离之后,荣耀有了更多的空间做产品,也继承了华为被制裁后空出的高端市场。所以,在人们关注“非洲之王传音”“小米进拉美”时,荣耀的打法与其相反,主打用高端旗舰机冲击发达市场。  荣耀的野心 图源:霞光社 从欧洲市场看,荣耀的出货量保持增长。2024年Q3,荣耀在欧洲市场的出货量同比增长了30%。不过单看英国市场,荣耀暂时没有进入智能手机销量Top5,算不上大众产品,但的确圈住了一部分重视创新、科技的用户。 在消费文化发达的英国,做品牌的定位必须十分明晰。荣耀是如此,波司登也是。机场内,波司登投放的大屏广告十分显眼,主打“中国南北极考察同款”。据悉,去年12月,波司登在伦敦邦德街的旗舰店还举办了致敬中国极地科考40周年的活动,将其产品与科考强绑定,强调品牌的功能性和专业户外定位,剑指Monclear和Canada Goose。 但广告牌里中文的字体比英文更大也让人有些不解——是想做华人生意?还是想强调中国制造的气质?  图源:霞光社 机场这个空间本身,就是全球化的绝佳隐喻。在希思罗机场的一小时里,我发现中国品牌出海的时代浪潮,的确在这里被验证了一部分。 如果说,过去的出海是让白牌靠电商平台做渗透,那现在它们已经划好了高端的定位和清晰的受众群体指向,开始在欧洲的门面上贴上自己的名字。  探访唐人街,是我此行的重点。目的也很简单,海外华人生意一直是出海圈里“闷声发大财”的代表,我想实地看看到底哪些品牌落了地、是否真的受欢迎。私心当然也有,连吃了几天白人饭后,我的胃口亟待被拯救。 伦敦唐人街和西区剧院街相邻,一边是汉密尔顿、哈利波特、女巫等音乐剧的大幅海报,另一边则是写着中国对联的牌坊,两侧都熙熙攘攘,显出混乱中的和谐。 唐人街区域,茶理宜世的店面里排起长队——90%亚裔面孔,应当大多是华人。这时我才了解到这家来自广州的品牌今年初才进入伦敦,当时正处于试营业期间。价格很感人,5.2磅起步,折合人民币50元(并未舍得买)。  唐人街的中国味 图源:霞光社 “山茶叶经采摘加工可冲泡饮用,通称为茶。一直以来,中华帝国几乎完全垄断了这种‘清澄碧玉’的所有产销环节:种植、采摘、加工、炒制及其他加工方式、批发、出口……一切一切,皆由此一国独享。” 美国作家Sarah Rose在她所著《改变世界史的中国茶叶》一书中,如是形容在18世纪,中国茶叶在全球贸易链条上的关键地位。它不仅改变了世界风尚,还造成了大英帝国年复一年递增的贸易赤字。随后,英国人发现,凭借鸦片和武力可以翻转始终有利于中国的贸易天平。在他们付诸实施后,世界格局改变了。 三百多年过去了,而今,在茶叶基底中加入牛奶、芝士、珍珠、椰果等各式配料的中国奶茶,重新开启征服世界之旅。 茶理宜世的出海策略很有意思,主打发达市场,靠高客单价打平成本,已经在墨尔本、多伦多、巴塞罗那、柏林、伦敦等地落地。这也意味着茶饮出海,其实已经进入了2.0阶段。 中国奶茶品牌的大规模出海,始于2018年。彼时国内茶饮市场还有不少增量,仍在蓬勃发展——奈雪的茶、喜茶、乐乐茶正打得不可开交,蜜雪冰城预测到了即将加剧的竞争,选择在2018年出海,首站落地越南,至今已在东南亚地区开出近5000家门店。随后喜茶、霸王茶姬、益禾堂也跟紧了出海节奏。 由于东南亚文化背景相似、口味相近、供应链成本低、热带气候让消费者冷饮需求极高等特性,最早一波茶饮出海的目的地,几乎都是东南亚。 2018年5月,英国《经济学人》在一篇聚焦中国新茶饮的报道中,将喜茶形容为星巴克在中国的强劲对手,“喜茶正在掀起泡沫芝士茶的浪潮,新加坡是其第一家海外门店选址的候选地之一,它可能会带来全球茶叶行业的重生。” 2023年前后,东南亚的茶饮市场竞争逐渐激烈,中国品牌占据了马来西亚、印尼两大市场。此时,经过国内多次迭代、更强调健康配比和新中式茶饮的品牌,将目光转至欧美澳新发达市场,开启茶饮出海2.0时期,茶理宜世就是其中代表。 尽管几乎只辐射到了华人圈,但这也是一个不错的起点。联想到很多品牌出海的失败案例,在海外做华人生意确实非常安全,因为不用优先考虑本地化问题,做华人生意的核心是如何把国内的口味更好地复刻出去。 我们再回到唐人街上来。唐人街内部人潮涌动,我看到了各类有代表性的中国菜品:兰州拉面、麻辣烫、饺子、biang biang面,还有数不清的广东餐馆,以及分不清菜系的中日混合餐厅。当然,大部分受众是华人,有操着广东口音的阿姨兴奋地呼朋引伴,对着橱窗内的大油条拍照。沿路,我甚至听到了我的家乡方言。  最终点了一份爆辣的炒饭 图源:霞光社 有意思的是,biang biang 面也让很多喜爱中华文化、好奇心强的外国游客大排长队,一位英国朋友也主动提到,“Do you know biang biang mian?” 最让我震惊的还是看到了食堂同款打菜窗口,100%还原。  我在伦敦吃盒饭 图源:霞光社 另外,许多中国餐馆的门面上都会贴着熊猫外卖的标签。熊猫外卖由华人创立,伦敦是其大本营,其主做中餐馆外卖——又是一个做华人生意的好例子。 整体来说,虽然餐厅和平台似乎都没走出华人圈,但它们已经形成了局部自洽的小系统,可以顺畅地运行了。至于下一步怎么走、是否要圈住当地消费者群体,大概是更长远的目标。  在伦敦街头,我不止了看到一辆比亚迪海豹(BYD SEAL)。这印证了人们此前的猜想:英国已经脱欧,所以没有跟随欧盟对中国大举关税旗帜,这个市场对中国车企更为友好。英国汽车制造商与贸易商协会(SMMT)数据也显示,2025年5月,中国汽车在英国新车市场中占比已经达9.4%,接近10%了。  纯黑车身的比亚迪海豹 图源:霞光社 虽然我在街头并未看到“100辆车里有10辆中国车”的比例,但我相信它会在未来几年中缓慢实现。据悉,今年第一季度,比亚迪已经在英国交付了9271辆汽车。 当然,一线城市的商业化节奏往往更前沿,所以,伦敦的繁荣只是出海故事的一面——比如,中国人的思乡情绪可以被唐人街、熊猫外卖和身边穿梭的华人游客和国产汽车拯救,但在英国更北端,隶属苏格兰地区的爱丁堡则会每时每刻告知你:这里是苏格兰。 爱丁堡保留着中世纪的哥特风建筑,皇家一英里的起始处有穿着苏格兰裙的当地人吹奏风笛。  爱丁堡皇家一英里 图源:霞光社 在市中心,我几乎没有看到任何中国品牌,但往居民区走的时候,倒是有一些台式火锅。据生活在当地的印度人告知,因为足够辛辣,火锅很受亚洲人的欢迎。 不过我在纪念品商店购物时,依然看到了熟悉的“Made in China”。这些标签藏得非常隐蔽,有些藏在玩具衣服的内部,不仔细查看就会被忽略。据称,有些产品为了规避外国人早期对“中国制造”的刻板印象,还会将原产地标识写为“Made in PRC(People's Republic of China)”。 伦敦还原了当下中国品牌出海的初期阶段,而爱丁堡则停留在白牌出海阶段,这两个城市之间,存在出海的时差。 这也意味着品牌出海,还在早期圈地这一步——主要是消费力强、人口多元化的首府城市。当然,我非常期待它们以点带面,穿过边界,走进更多城市。 就像机场的广告、唐人街门口排队的茶饮店和风笛声背后的火锅味一样,我已经能听见中国品牌走来的脚步了。 [查看评论](https://m.cnbeta.com.tw/comment/1509746.htm)

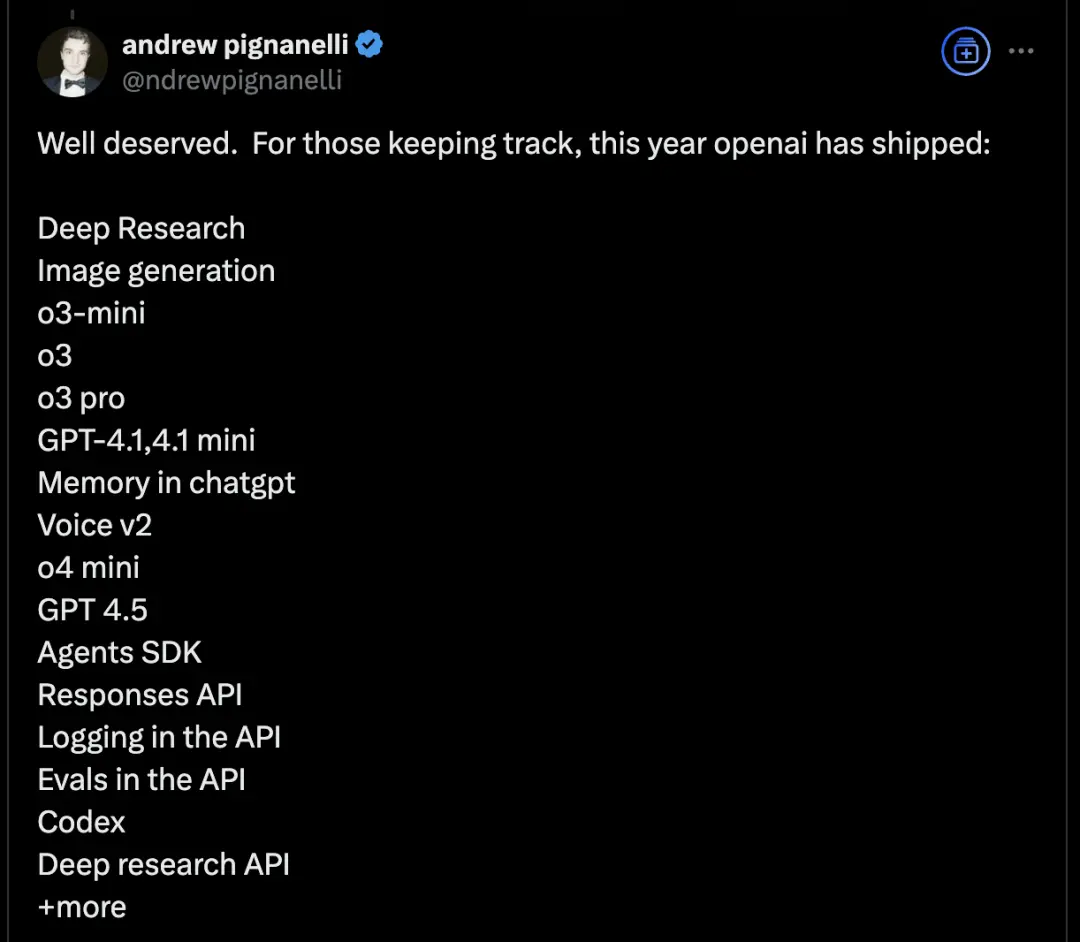
面对Meta疯狂挖人,OpenAI内部的变化出人意料:本周基本停工,员工放假一周!(高管继续工作)《连线》杂志获得了OpenAI首席研究官Mark Chen向员工发送的全员信,承诺将与Meta正面交锋。  Mark Chen表示他与奥特曼和公司其他高层正在全天候与收到Meta offer的人沟通。 OpenAI的反制措施还包括重新调整薪酬,并探索新的方式来认可和奖励顶尖人才,但他同时也强调了一个原则:“虽然我会努力留住你们每一个人,但不会以牺牲对其他人的公平为代价”。 短短几周内,Meta就从OpenAI挖走了至少八名关键研究员,Mark Chen表示: 我现在有一种强烈的预感,就像有人闯入我们家偷了东西一样。请相信我们并没有袖手旁观。  每周工作80小时,OpenAI正在改变 在全员信中,Mark Chen承认公司以前过分沉迷于定期发布产品的节奏,以及与竞争对手的短期比较。 在这种压力之下,许多员工每周工作时间长达80小时。 多位知情人士透露OpenAI将基本停工一周,让员工有时间恢复精力。 已经有员工家属证实了这一消息。  但很多人觉得在Meta攻势之下放假不是一个好主意,这不是给了很多人参加面试的时间么?  一位OpenAI员工透露,休假一周不是针对Meta的应对,而是早就计划好的。  有网友总结了OpenAI在2025年上半年已经交付了16+模型和产品更新,值得这次休息。  另一位高管补充在全员信中补充到,“Meta知道我们这周要休假,所以会利用这段时间试图给你们施加压力,让你们快速独立地做出决定,如果你感到压力,别害怕联系我”。 一位曾与奥特曼密切合作的前OpenAI员工透露,奥特曼曾希望每隔几个月就有一些引人瞩目的发布。 但现在,这种想法似乎正在改变,OpenAI更专注于实现AGI。 Mark Chen表示“我们需要继续专注于真正的目标,找到将算力转化为智能的方法。这是主线任务,与Meta的冲突只是支线任务。 同时他也透露今年晚些时候将有更多超级计算机就位。 One More Thing 不知道马斯克是否提前知道OpenAI要休假,但就在这周,xAI计划发布最新大模型Grok 4。  马斯克从上月底开始带头在办公室睡觉。  未证实的照片显示xAI办公室各个角落里支起了数十顶帐篷,与OpenAI全员休假形成鲜明对比。  参考链接: [1]https://www.wired.com/story/openai-meta-leadership-talent-rivalry/ [查看评论](https://m.cnbeta.com.tw/comment/1509744.htm)

随着韩国新任总统李在明在上任后迅速兑现他的竞选承诺,提出法案允许当地公司发行稳定币,近来韩国股市的表现显然正收获一股新的助力:投资者对韩元数字货币的狂热追捧激发了投资股市热情……参与韩国央行数字货币项目的公司股票,本月均经历了大幅冲高,例如Kakao Pay和LG CNS。Kakao Pay股价本月迄今已上涨了逾一倍,而LG CNS上周虽因获利了结而回吐部分涨幅,但月内的涨幅也达到了近70%。 在韩国创业板市场——科斯达克市场上,金融科技安全公司Aton的股价上涨了80%,而移动游戏开发商ME2ON的股价则翻了三倍,其子公司最近为赌场游戏推出了一种与美元挂钩的稳定币。 韩国散户对发行基于韩元的稳定币的预期升温,加之他们对新政府推出亲股东政策的期望,将韩国综合股价指数推升至了近四年高点——该指数今年已累计上涨近30%,这也使韩国成为今年上半年亚洲表现最好的市场。  股市上涨也鼓励了更多散户投资者增加杠杆追逐收益。根据韩国金融投资协会的数据,未偿还保证金贷款已上升至20.5万亿韩元(约合150亿美元)。 **稳定币狂热** 尽管韩国政府迄今尚未宣布其加密货币政策的细节,但那些被视为可能受益于韩元稳定币的股票,仍然受到了普遍欢迎。 在李在明任命长期支持数字货币的Kim Yong-beom为其首席政策顾问,以及执政党本月提出的一项议会法案《数字资产基本法案》之后,市场预期更是升温。 上述法案旨在促进韩国的数字资产行业,规定股本在5亿韩元(约36.8万美元)及以上的韩国公司就可发行稳定币,前提是通过储备金保证赎回机制。 韩国是全球最活跃的加密市场之一,该国约五分之一的人口有过交易数字资产的经历。 今年头三个月,在韩国交易的与美元挂钩的稳定币的成交额达到了57万亿韩元,这使韩国央行面临加速筹备发行以韩元为锚定的稳定币体系的压力。 目前,许多韩国银行、经纪公司和金融科技公司对进入稳定币业务表现出强烈兴趣,尽管政府尚未决定发行方和时间表。“我们对开展这项业务充满热情,但我们正在密切关注政府在监管方面划定的界限,”一位金融科技行业高管表示。 不过,韩国央行行长李昌镛对非银行实体发行与韩元挂钩的稳定币表示担忧,理由是稳定币对资本流动和货币政策有效性的影响。该央行已表示,将与主要商业银行商议,为其数字货币准备第二次试点测试。 一些专家也警告称,一些因数字代币热潮而被推高的股票,可能相对于基本面估值过高。他们敦促投资者谨慎行事,因为此类股票波动性很大。 韩国资本市场研究院高级研究员Hwang Sei-woon表示,“与韩元挂钩的稳定币很可能会推出,但这能在多大程度上提振企业的业绩尚存疑问。” 他补充称,“鉴于监管不确定性仍然很高,投资者的预期似乎被夸大了。而且一些股价飞涨的公司仍然缺乏用于稳定币的必要技术和基础设施。” [查看评论](https://m.cnbeta.com.tw/comment/1509742.htm)

加拿大在当地时间周日晚些时候,也就是针对美国科技公司的数字服务税生效前几个小时取消了这项税收,以推进与美国陷入僵局的贸易谈判。加拿大财政部在一份声明中说,加拿大总理马克-卡尼和美国总统特朗普将恢复贸易谈判,以便在7月21日之前达成一项协议。 特朗普周五突然叫停了针对美国科技公司征税的贸易谈判,称这是 “公然的攻击”。他在周日重申,承诺将在下周内对加拿大商品设定新的关税税率,这有可能使美加关系在一段相对平静的时期后再次陷入混乱。  贸易谈判破裂是在两国领导人于6月中旬在七国集团(G7)会晤之后发生的,卡尼表示,他们已同意在30天内达成一项新的经济协议。 加拿大计划征收的数字税是一家公司在一个日历年度内从加拿大用户处获得的数字服务收入超过 2,000 万美元的 3%,支付时间追溯到 2022 年。这将影响美国科技公司,包括亚马逊、Meta、Alphabet旗下的谷歌和苹果等。 加拿大财政部声明称,周一将停止征收数字服务税,财政部长弗朗索瓦-菲利普-香槟将提出废除《数字服务税法》的立法。“该声明说:”数字服务税于 2020 年公布,旨在解决在加拿大运营的许多大型科技公司可能无法以其他方式为来自加拿大人的收入缴税的问题。“加拿大一直倾向于与数字服务税收相关的多边协议。” 加拿大是仅次于墨西哥的美国第二大贸易伙伴,也是美国出口产品的最大买家。根据美国人口普查局的数据,加拿大去年购买了3494亿美元的美国商品,并向美国出口了4127亿美元。 拜登政府曾要求在2024年就该税进行贸易争端解决磋商,称其不符加拿大的北美贸易协议义务。加拿大躲过了特朗普在4月份征收的广泛关税,但面临着50%的钢铝关税。 [查看评论](https://m.cnbeta.com.tw/comment/1509740.htm)


6月27日,极光旗下月狐数据发布《2025年智能PPT行业市场研究报告》。报告显示,智能PPT市场整体增速年同比超50%,市场玩家成倍激增。其中,百度文库智能PPT月访问量超3400万、位列全球第一,市场份额在中国位于断崖式领先。此外,百度文库智能PPT用户规模年同比翻倍增长,增速领先市场大盘,引领智能PPT市场进入“一超多强”格局。  报告调研了市场上的主流智能PPT产品,表示在产品技术实力和用户心智占领上,百度文库智能PPT解决方案已一骑绝尘。根据极光月狐研究院的智能PPT产品核心能力模型,百度文库智能PPT在输入输出、内容质量、视觉效果、用户体验、创新性和数据信息六大维度,均位列行业第一,在产品全面性和行业渗透率均领跑行业。 报告同时指出,随着生成式AI助手强势入局,智能PPT行业进入激烈竞争阶段,各类智能PPT平台各有所长。依托海量文库资源优势及搜索优势,百度文库能够实现端到端、分钟级的高质量PPT内容生成,不仅支持多模态的输入输出,并在可视化演示、视觉效果、文本生成等方面不断进阶,更能满足多层次用户的落地性需求。 2023年,百度文库在行业率先推出智能PPT功能,提供从PPT内容检索、生成、编辑、美化、总结问答、格式转换的全流程智能PPT解决方案。在过去的两年里,百度文库在文本、图表、美化、场景交互上全方位提高PPT交付质量,带动智能PPT在丰富度、可靠性、逻辑性和交付性上的全面升级,并行业首创PPT专业布局,引领PPT实现从「直接可用」到「专家级别」的跃迁。   (百度文库PPT专业布局) 作为「一站式AI内容获取和创作平台」,百度文库AI月活用户达到9700万,已推出智能PPT、智能文档、AI绘本、AI全网搜、超能合同、智能漫画、智能小说等数百项多模态AI能力,成为AI时代的「超级生产力」,让AI实现「无所不能、无处不在」。

 万代南梦宫娱乐宣布,《皇牌空战》系列已于今(30)日迎接30周年,并展开一系列纪念活动。包含大幅调整更新的官方网站等都即将陆续公开纪念活动。 <内嵌内容,请前往机核查看> # 来自河野一聪品牌总监的留言 自1995年推出首部作品以来,感谢各位的支持,终于在2025年迎接了《皇牌空战》系列值得纪念的30周年。  首先,要向一路以来支持着系列作品的各位玩家,以及各位业界人士,致上最真挚的感谢。真的非常感谢大家。在此向各位献上30年份的感谢之意。 30年的持续不间断,我相信这之中不只拥有单纯时间累积的意义。"要为全球的玩家带来足以令他们感动的高品质及强烈的满足感,并对下一部作品满怀期待,我们也必须要再回应那样的期待,打造无法撼动的信赖关系",长期以来维持这样的循环才是最好的感谢的象征,是我时常对团队伙伴们传达的讯息。  此外,在30年这样长久的时光中,时代与价值观发生了变化,随着技术革新的浪潮涌来,公司和团队也随时在调整各自的形式,正是所谓的"变化"。 在这个过程中,也有无法充分回应大家期待的地方。但另一方面,我相信我们也有在某些地方提供了超越期待的满足。 Namco的创始人中村雅哉曾说过:"只有可以应对变化的事物才能生存"。对1994年加入Namco的我来说,当时虽然可以理解这些话语的意思,却从没有亲身经历、体会过。 现在,来到这里,终于…… 在30年这样漫长的岁月中,一边因应各种变化,一边与各位建立了名为"信赖"的羁绊。我终于以自己亲身的感受,了解并相信这就是支撑着《皇牌空战》系列,并得以维系至未来的力量。对于诚挚回应各位的信赖并持续提供回馈,最终得以迎接30周年这样的成果,我感到非常骄傲。 那么,已经做好万全准备了。接下来将以更进一步的高峰为目标起飞。 2025年6月30日 《皇牌空战》系列 品牌总监 河野一聪 # 公开30周年纪念活动情报 ■系列作品官方网站"ACES WEB"全面更新 将《皇牌空战》系列作品魅力传递给玩家的官方网站"ACES WEB"在全面更新后[,现已正式公开。](https://acecombat.jp/sc/)  在本官方网站中,公开了包含系列作品的最新情报,以及过去作品的介绍、Strangereal的历史、历代的大型兵器等,王牌飞行员不可错过的众多资讯。 ■公开纪念壁纸  为纪念系列30周年,纪念壁纸现[已开放玩家下载使用](https://bnetwhk.com/ACE_30th_anni_wallpaper_SC)。 ■"ACE COMBAT Original Soundtrack"即将公开 原声曲即将透过音乐品牌"Bandai Namco Game Music"于2025年7月1日(预计于各时区00:00公开)全球发布。
 “京西电竞节·2025核聚变游戏嘉年华”于6月28至29在北京正式举行,全球闪存及先进存储技术创新企业闪迪携旗下创新游戏存储解决方案亮相现场,与广大玩家再度聚首,共同迎接游戏存储新纪元。  作为国内最具影响力的玩家盛会之一,核聚变游戏嘉年华汇聚了来自PC、主机、手机等多平台的游戏玩家以及各类ACG爱好者。此次盛会以“INTO THE WORLD”为主题,吸引众多国内外知名游戏开发商、独立游戏开发者以及消费电子品牌参与。闪迪此次参展,为现场玩家带来了丰富的惊喜存储好礼,助力玩家任意存储热爱的游戏大作,解锁次世代极速游戏体验。还与备受期待的国产3A大作《明末:渊虚之羽》进行联合展示,为玩家打造沉浸式的游戏欢聚时刻。  本届核聚变游戏嘉年华绝对是“索粉”的盛宴,PS5最新旗舰护航作品《死亡搁浅2》将在PlayStation展台开启中国大陆的首次线下试玩活动,体验独一无二的“小岛美学”。玩家还有机会在兑奖区赢取闪迪为玩家带来的闪迪至尊极速PS5 授权版移动固态硬盘。 这款产品拥有PlayStation官方授权,便携设计完美匹配PlayStation设备。读取速度高达1,000MB/s,快速传输游戏存档。提供高达 2TB 的超大容量,轻松扩展PS5存储空间。IP65级防尘防水,并具备高达3米的抗跌落保护,为玩家的移动游戏库保驾护航。  任系粉丝的需求自然也不会被落下,闪迪也在现场为玩家带来了获得Nintendo Switch官方授权闪迪移动microSDXC Nintendo Switch专用存储卡,这款产品专为Nintendo Switch系统设计。针对中国玩家的不同存储需求提供128GB、256GB、512GB及1TB多种容量选择。读取速度高达100MB/s,助玩家快速进入精彩纷呈的游戏世界。写入速度高达90MB/s,支持高速游戏下载。外观设计融合了Nintendo官方经典游戏元素,是任系玩家打包收藏NS作品的绝佳搭档。  除此之外,对于想要打造卓越PC性能的PC玩家来说,闪迪也带来了旗下最新的两款M.2 NVMe SSD产品,不仅有专为PCIe Gen5系统打造的性能旗舰WD_BLACK SN8100 NVMe SSD,也有针对PCIe Gen4平台的主流级游戏固态硬盘WD_BLACK SN7100 NVMe SSD。  作为闪迪旗下首款面向零售市场的消费级PCIe Gen 5.0 SSD旗舰,WD_BLACK SN8100 NVMe SSD凭借其卓越的能效和性能表现,推动客户端SSD产品发展进入崭新阶段。顺序读写速度高达14,900MB/s和14,000MB/s,随机性能超 2,300K IOPS(2TB – 4TB 容量版本)。目前提供1TB、2TB、4TB容量(8TB容量版本和所有容量的散热片版本预计于今年年内上市)。能效相比闪迪高性能PCIe Gen 4.0 SSD提升超100%,大幅简化系统散热要求。专为追求巅峰性能的硬核PC玩家及需要应对高强度负载和AI应用的专业人士打造。  WD_BLACK SN7100 NVMe SSD采用闪迪TLC 3D NAND,容量高达4TB。顺序读取速度高达7,250MB/s,写入速度高达6,900MB/s(1-2TB容量版本),与上一代产品相比性能提升了约35%。DRAM-Less架构实现出色能耗控制,满载能效较前代提升高达100%,显著提升笔记本电脑续航。助力主流玩家轻松应对高画质3A大作。 作为游戏玩家,无论你钟情于掌机随行,热衷于主机大作,还是专注于打造极致PC配置,闪迪都能为你提供量身打造的存储解决方案。从兼具便携与性能的移动固态硬盘,到匹配主机与掌机的定制化存储卡,再到满足发烧级性能需求的高端NVMe SSD,闪迪以持续的技术创新和对玩家体验的深入理解,陪伴每一位玩家踏上属于自己的游戏冒险之旅。
美团旗下小象超市正在加速国内外扩张。 雷峰网从多方获悉,**小象超市2024年整体 GMV 近 300 亿元,规模超叮咚买菜,逼近朴朴超市。截至2024年底,小象超市在国内开仓超 700 个**,今年处在加速扩张阶段,海外也在同步开仓扩张。6月23日,美团宣布小象超市前置仓数量近千个,未来将全面覆盖所有一二线城市。 5月底,雷峰网统计小象超市上线城市为18城;**6月24日再次统计发现,小象超市上线城市增加到了21城,新增南通、嘉兴、昆山三个城市。拓展非常迅速。** 知情人士透露,今年小象超市交易规模已超过朴朴超市。(行业新一轮洗牌开启,了解几家平台现状和更多细节欢迎添加作者微信 **zymcfip **交流~) **01** **从0到300亿,发生了什么** 从过去几年的大幅亏损到这两年逐渐实现盈利,生鲜前置仓平台一直在向资本市场证明它们具备活下去的能力。 但,考验还在继续。已经上市的叮咚买菜在关了不少城市和前置仓站点后,目前主要在自己更有优势的华东区域加密仓点。朴朴超市截至今年5月,只新开了一城。 5月底雷峰网统计,小象超市上线了18个城城市,北京及周边3城,上海及江浙地区共8城,广深地区5城,中部地区还有武汉,及今年新开的长沙。6月24日再次统计发现,小象超市上线城市增加到了21城,新增南通、嘉兴、昆山三个城市。 “开新城很烧钱,没有八亿、十亿不敢开。”生鲜行业人士张宁向雷峰网表示,新城教育用户成本很高,例如朴朴超市最开始在福州开城,一年就要花不少广告费教育市场。 小象超市今年开长沙,暂时还只开了十几个仓。开城前期需要大量投入,后续为形成规模效应,肯定还会增加仓点持续投入。 而从规模上,小象超市已经超过叮咚买菜。 **多位投资人告诉雷峰网,2024年小象超市GMV接近300亿元。行业规模最大的是山姆云仓,GMV超过400亿元。已经上市的叮咚买菜2024年实现了255亿元GMV。** 另外福建和华南地区规模较大的还有朴朴超市,公开消息显示,朴朴超市2024年收入超过了300亿元,这意味着其GMV规模也超过了300亿元。 **跟朴朴超市和叮咚买菜不同,小象超市依然保留其全国的同步扩张。** 一开始,小象超市的落子就是冲着全国。过去六年,小象超市的开城方式是先覆盖完一线城市,再去拓展周边及一些热门城市。2019年到2020年美团买菜主要完成了北上广深一线城市覆盖,以及武汉。并在这期间不断增加一线城市的仓密度。之后再根据重点区域拓城、拓仓。 叮咚买菜主要以上海和江浙为主,这块区域就覆盖了16个城,广深覆盖了5城,北方覆盖了北京和廊坊2城,在安徽保留了马鞍山、芜湖两城。全国共覆盖25城。 朴朴超市最先从福建起步,一直对全国布局较为谨慎,直到现在也没有拓展北京、上海这两个已经被小象超市和叮咚买菜、盒马占优势的城市。目前朴朴超市全国开了9城,以福建3城和广深4城为主,西南地区覆盖了成都,还有湖北地区的武汉。 自营前置仓模式很重,持续运营来自资本输血。叮咚买菜在2021年上市之前就融资超过10轮,融资额超过10亿美元,2021年上市当初也融资了5.6亿人民币;曾经风光无两的生鲜第一股每日优鲜上市前后一共融资约20亿美元。 **小象超市能坚持到现在则是背靠美团,此前美团“快买优”体系的资源可共用。** 前美团员工清远告诉雷峰网,过去,“快买优”系统许多东西共用。快驴、买菜(小象超市)、优选三个业务底层中台能力互通,例如研发层面一些技术解决方案小象超市可以共用,包括干线物流也会有互相支持。  **同行业里,叮咚买菜曾撤城求生。** 2021年,也是上市的当年,叮咚买菜GMV曾达到过262亿元,正是其开城和开仓的高峰期。彼时,叮咚买菜覆盖城市37个,开仓1375个。后来,叮咚买菜战略调整,关了不少效率低的城市和站点,现在以守好华东为策略。 具体而言,首先,叮咚买菜从优势不足的城市撤城,2022年到2023年叮咚买菜陆续关闭了珠海、唐山、宣城、天津、厦门、成都、重庆等城市,在广深也关了不少站点。后续,叮咚买菜选择加大江浙地区的仓点布局,2024年四季度开了50个仓,全年开了130个新仓。其未来的开仓计划是,继续加大江浙户区域的前置仓布局。调整后,叮咚买菜的财务数据表现也好了不少。 在华东地区的配送站密度增加后,叮咚买菜在该区域的市场渗透率也有所提升。2025年一季度,其月度订单频率增加带来了收入增长,抵消了去年关停站点带来的影响。根据叮咚买菜公布的数据,目前其月复购频次为4.1次。 **如今,小象超市在北京和深圳区域优势较大。**根据雷峰网了解,目前小象超市在北京和深圳单量相对较大。北京多个常用小象超市用户表示,每个月使用小象超市的次数在4-8次之间。 前述生鲜行业人士张宁向雷峰网表示,北京地区小象超市占比最高,盒马有一定占比,叮咚买菜的市场份额不如这两家。目前来看,京东七鲜也在发力。 **在深圳,小象超市和朴朴超市目前的竞争还比较激烈,盒马被动参战。**小象超市增速有超朴朴超市的趋势,在一些品类的增速上远快于朴朴超市。整体看,小象超市和朴朴超市都保持增长,没有谁到下滑的地步。像武汉地区,朴朴超市比小象超市更有优势一些。(了解更多竞争详情,欢迎添加作者微信 zymcfip 交流~) 目前,众多参与者还在做多种尝试,比如继续发挥既有供应链的能力,探索线下店模式。叮咚买菜开了社区折扣店叮咚奥莱,据多方消息,每个店日销售额超4万,此前从上海拓展到无锡。另外,盒马推出的NB折扣店反响不错,主打小店低价,不亏钱。“店特别小,SKU很多,有点像线下版拼多多。”张宁如此评价。 小象超市在上海会比较被动一些,因为上海有盒马、叮咚买菜、盒马NB、Costco等好多个品牌超市。未来,小象超市也有可能尝试线下店,但应该会避开上海。 **02** **净利润率不足1%,怎么赚钱** 多位业内人士告诉雷峰网,小象超市整体来看处于亏损,一线城市盈利能力不错,主要是二三线城市拓展亏损。 一位投资人士表示,前置仓模式可以盈利,现在叮咚买菜、朴朴超市、小象超市都可以做到。目前,叮咚买菜和小象超市在北方、华东和华南都有市场竞争,“叮咚买菜产品供应上在做差异化,特别在华东有一些区域优势,但是在其他地方打不过美团。” 叮咚买菜2024年全年首次实现了GAAP盈利。最新的2025年一季度财报,叮咚买菜强调其已经连续10个季度实现Non-GAAP盈利。然而,股价却未见起色,叮咚买菜当前市值4亿美元,股价每股2美元。2021年6月29日上市时,叮咚买菜发行价为每股23.5美元。 **不过在净利润率不足1%的情况下,盈利是一个精打细算的活**。以唯一上市有公开财务数据的叮咚买菜为例,2025年一季度,叮咚买菜Non-GAAP标准下实现净利润0.3亿元,净利润率为0.6%;GAAP标准,净利润为801.7万元,净利润率0.1%。 **“做这一行毛利润就六七个点,净利润能有一两个点就算很好了。”**为多个生鲜超市平台供货的李凯如此说。 另外一位小象超市供应商称,零售行业整体对毛利要求抓得很严格,毛利不达标往往会要求商家补差价。有时“即使供货几百万,也比较难赚钱。”李凯提及,其客户永辉超市和盒马也存在让供应商补差价的情况。 李凯给小象超市和朴朴超市的供货规模大一些,有一定盈利。但他称,每年给盒马供货额达几千万元却不挣钱,主要有供应链就顺带做。做京东七鲜供应还在亏钱,规模远远没有达到。 即使日子艰难,现在的局面也比2022年和2023年要好一些。2023年6月,生鲜第一股每日优选被纳斯达克摘牌,昔日的明星企业烧光上百亿元后倒台。那时也是整个行业的低谷期。这之后,盈利变得特别急切。美团买菜一度停止开城,叮咚买菜关停了多个没有供应链优势的城市,纷纷进行调整。  **盈利是挤出来的,履约配送成本还能压更低?** 有生鲜从业者向雷峰网透露,朴朴超市去年四五月份开始实现盈利,至今持续盈利。此前朴朴超市在福州、厦门渗透率比较高,“做的快,不如做的扎实”。有投资人士向雷峰往透露过,朴朴超市在福州的市场占比已经达到外卖的一半。 另外,朴朴超市将履约配送成本压缩到了行业较低的水平。李凯向雷峰网表示,朴朴超市在福州和厦门能把配送成本压到3.5元每单。一个骑手每次会同时配送十几个订单。不过福建以外的城市,例如深圳、武汉、成都,配送成本还没法做到这么低。(探讨生鲜零售行业的利润空间,欢迎添加作者微信**zymcfip**交流~) 在福州,朴朴超市一个大仓对应的日单量可以达到5000单。朴朴超市推的是大仓模式,一个仓SKU规模为6000个左右。相对应的,叮咚买菜是小仓模式,SKU规模在1500个至2000个。叮咚买菜CEO梁昌霖曾表示,叮咚买菜运营一年以上的仓日单量为1000单。 小象超市小中大仓都有覆盖,小仓跟叮咚买菜容量差不多,现在以中大仓为主,容量在4000SKU到6000SKU。根据晚点 LatePost此前报道,小象超市大仓可容纳约 6000 个SKU,北京和上海的部分大仓每天可以做到 5000到6000单,而同期小仓的日均单量在1200单左右。 2023年12月,美团买菜正式更名为小象超市,定位从线上生鲜超市到全品类超市。生鲜前置仓的亏损阵痛过后,纷纷调整了战略。 **多年的一个行业共识:生鲜品类主要用来引流,而赚钱靠标品。**2023年,叮咚买菜非生鲜标品SKU占比就超过了生鲜产品,生鲜产品SKU占比为37.5%,而标品和预制菜的SKU的分别是45%和17.5%。这两年小象超市也推出了“象大厨”,主打熟食和预制菜。 积极的一面是,现在行业上下游都比较认同前置仓模式,虽然平台整体还在亏损,但未来有赚钱的可能。前期投入物流仓库比较大,后续还是靠规模经济效应。 **改变持续发生。朴朴超市此前在供应链把控商比较聚焦和封闭,现在开始在全国范围放开供应链。小象超市此前就广泛开放供应链,全国供应商超过100多家。现在,小象超市有收紧供应商的趋势,向大的供应商靠拢。** 前美团人士清远认为,小象超市还会进一步丰富SKU,很多之前提的方案2024年都在推行。当然重要的一点还有跟优选拉开差异化。丰富的SKU是从美团优选就具备的特色,“之前内部也问过,优选为什么要维护这么多SKU,leader说这是美团的特色”。但维护多的SKU也意味着要承担更高的成本。 小象超市的运营层面也会越来越精细。2021年开始,美团买菜就开始提重视运营效率和投资回报,这几年也不断在财报中强调。 **03** **上线沙特,抢占国际市场** “今年小象超市的重点之一是出海,”熟悉小象超市的人士王芒向雷峰网表示。 从去年开始组建团队,今年5月小象超市终于上线沙特利雅得。目前小象超市出海品牌Keemart还是依托其海外外卖平台Keeta的入口和流量。Keemart已上线沙特利雅得的两个区——Yasmin和Granada,美团Keeta的APP端在这两个区新增了Keemart入口。 美团CEO王兴在2025年Q1财报电话会上表示,目前Keeta在沙特开了9个城市,覆盖沙特所有百万人口级别城市。接下来Keeta会继续深耕沙特市场,同步筹备在巴西的落地。 **接下来,Keeta中东新国和巴西市场也将同步扩张。目前Keeta已公开发布了中东海湾六国的招聘需求。Keeta巴西的招聘工作也在全面展开,公开招聘岗位达上百个。**(作者持续关注美团出海和外卖市场动态,了解更多趋势信息可添加微信**zymcfip**交流~) 小象超市出海团队目前还是独立运营,供给也是小象超市单独去谈。当前,Keemart的供给来自沙特当地超市,例如给小象供给的Baqala超市。 小象超市出海项目带队负责人是刘薇。内部对刘薇的评价是,工作中很有活力,热情很高,执行能力超强。 **王芒透露,今年小象超市计划在沙特开多个仓。不过目前小象超市刚开始在沙特的布局暂未形成规模,Keemart的骑手端app是4月初就上线了,但彼时下载量只有100多个,目前这个骑手端App下载量超过500。** **** 另有知情人士透露,小象超市的主要负责人近期在中东见一些当地的公司,寻找进一步落地和合作机会。据了解,小象超市选沙特的原因是,沙特消费者对履约价格没有那么在乎。短期来看,沙特履约成本仍然会比较高。 目前叮咚买菜的海外市场先在香港试水。此前5月,叮咚买菜宣布与DFI集团达成战略合作,双方计划首年在香港销售1亿港元生鲜商品。通过DFI,叮咚买菜供应链下的商品可以在280家惠康超市门店和惠康网店及香港外卖平台foodpanda销售。 不止美团,小红书、霸王茶姬、蜜雪、追觅等多方企业都在积极拓展出海。对中国企业来讲,出海是大势所趋。 **04** **结语** 在美团万亿零售规划中,小象超市是其中的一张拼图。 行业人士告诉雷峰网,在2023年之前,美团零售业务中,GMV超过2000亿元的只有美团优选。大收缩后,美团优选GMV回落到500亿元上下。而2024年,即时零售业务美团闪购的GMV已接近3000亿元。 一位投资人士向雷峰网表示,即时零售的远期计划是做到电商市场的10%,如今国内电商平台GMV规模超20万亿,即时零售就是两三万亿规模。 而美团即时零售的两张牌就是美团闪购和小象超市,前者为平台业务,后者为自营业务。 自营业务意味着美团需要参与每个环节,投入也更大。此前重点投入优选时期,美团买菜和闪购的拓展有一些限制,自2024年美团优选收缩之后,美团闪购和小象超市业务被推到台前。闪购和小象超市目前都拥有美团APP首页入口,这两个业务在消费者端的认知也在加强。 本文作者应梅长期关注本地生活、电商领域,更多一手信息和行业大事件,欢迎行业人添加微信 **zymcfip** 交流。 注:文中出现的人名张宁、李凯、清远、王芒为化名。



企业并购就像经营一段复杂的婚姻,需要理性决策、精心筹备和持续经营。掌握这套从相亲到过日子的完整方法论,才能在并购这场"商业联姻"中,收获真正的双赢。
 韩国游戏开发商Mintrocket宣布,《潜水员戴夫》迎来上线两周年,并同步公布了一系列更新内容。其中,最受瞩目的莫过于哥斯拉DLC的回归。《潜水员戴夫》与哥斯拉的免费DLC最初于2023年限时发售,此次因大量玩家反馈而重新上线,将在所有平台免费开放下载至2026年底,期间下载后可永久保留。  针对此前《一番的假日》DLC的限时销售政策,官方表示已与SEGA协商,将销售期限延长至2026年底。同时,考虑到玩家对定价与内容量的反馈,将在未来定期推出折扣活动。目前,Steam夏季特卖已开启,《潜水员戴夫》40%折扣,《一番的假日》DLC享受50%折扣。  全新DLC《In the Jungle》也在此次公告中首次曝光。DLC舞台设定在全新的丛林地区,融入淡水鱼捕捞、烹饪以及探索等全新玩法,并公开了展示森林、湖泊与传统村森林庄氛围的游戏截图。《In The Jungle》DLC预计于2026年初推出。   最后,平台扩展方面,《潜水员戴夫》移动版正在与中国发行商XD合作开发,并且任天堂Switch2高帧率支持补丁也将在未来数月内免费推出。在本次纪念视频结尾,开发团队亲自演奏游戏OST,为两周年庆典画下温馨句点。别忘了前往观看这段特别的演出。 <内嵌内容,请前往机核查看>

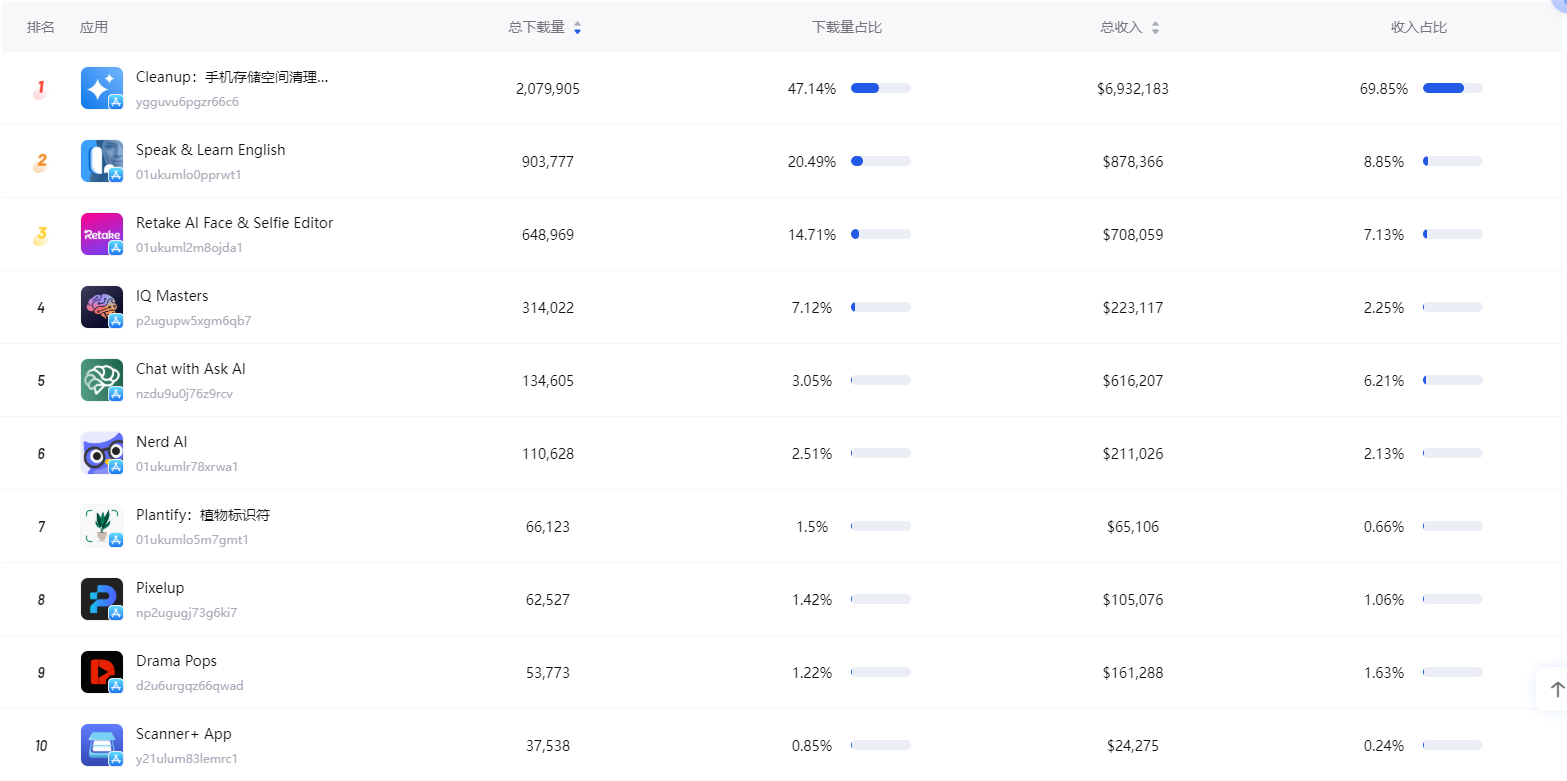
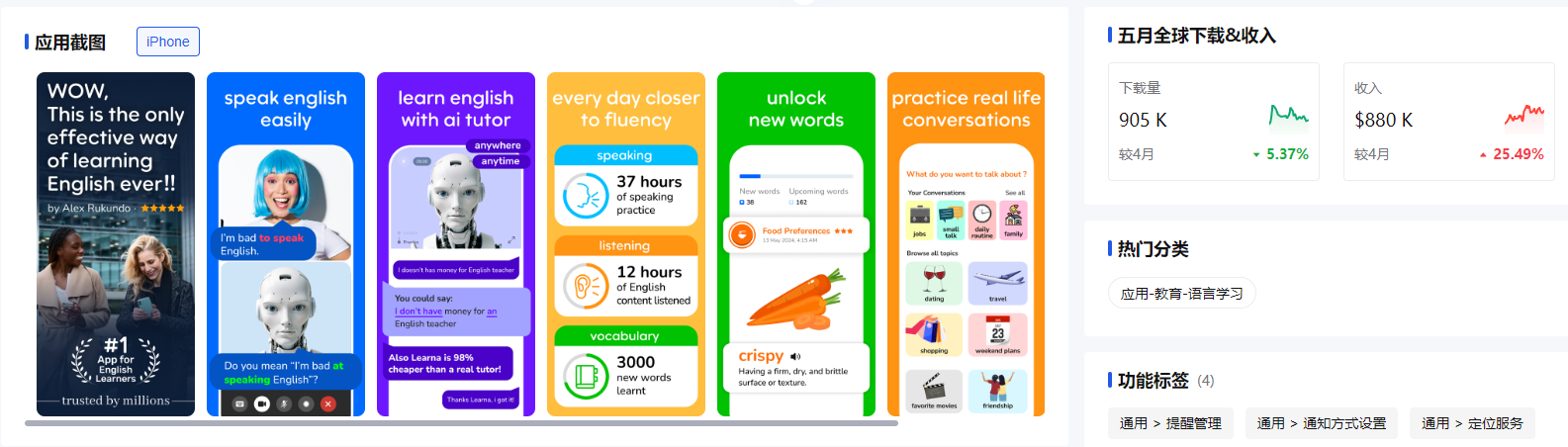
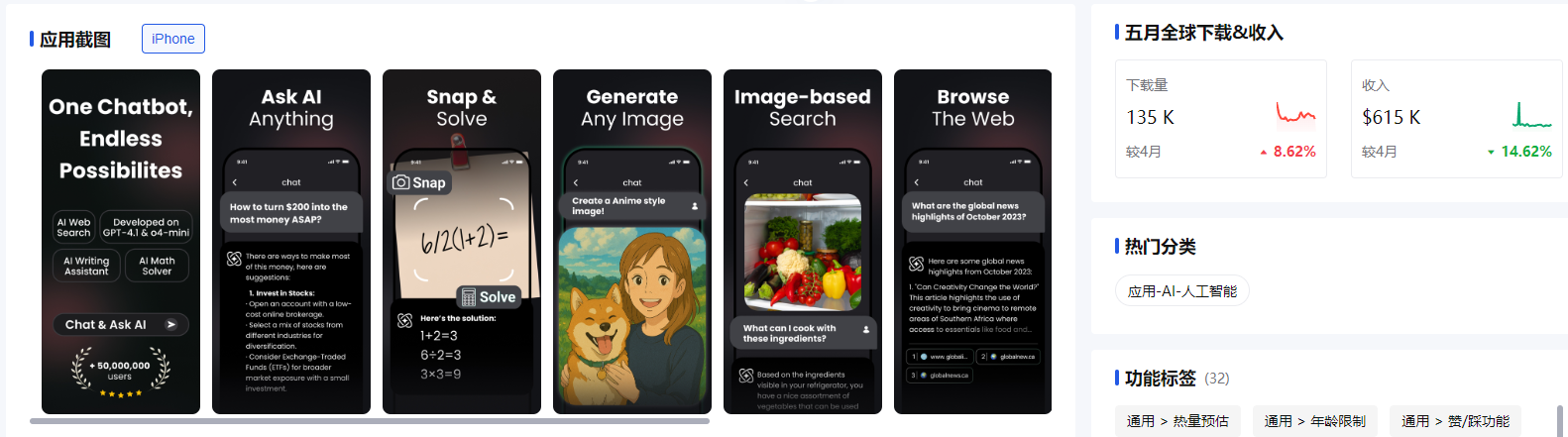
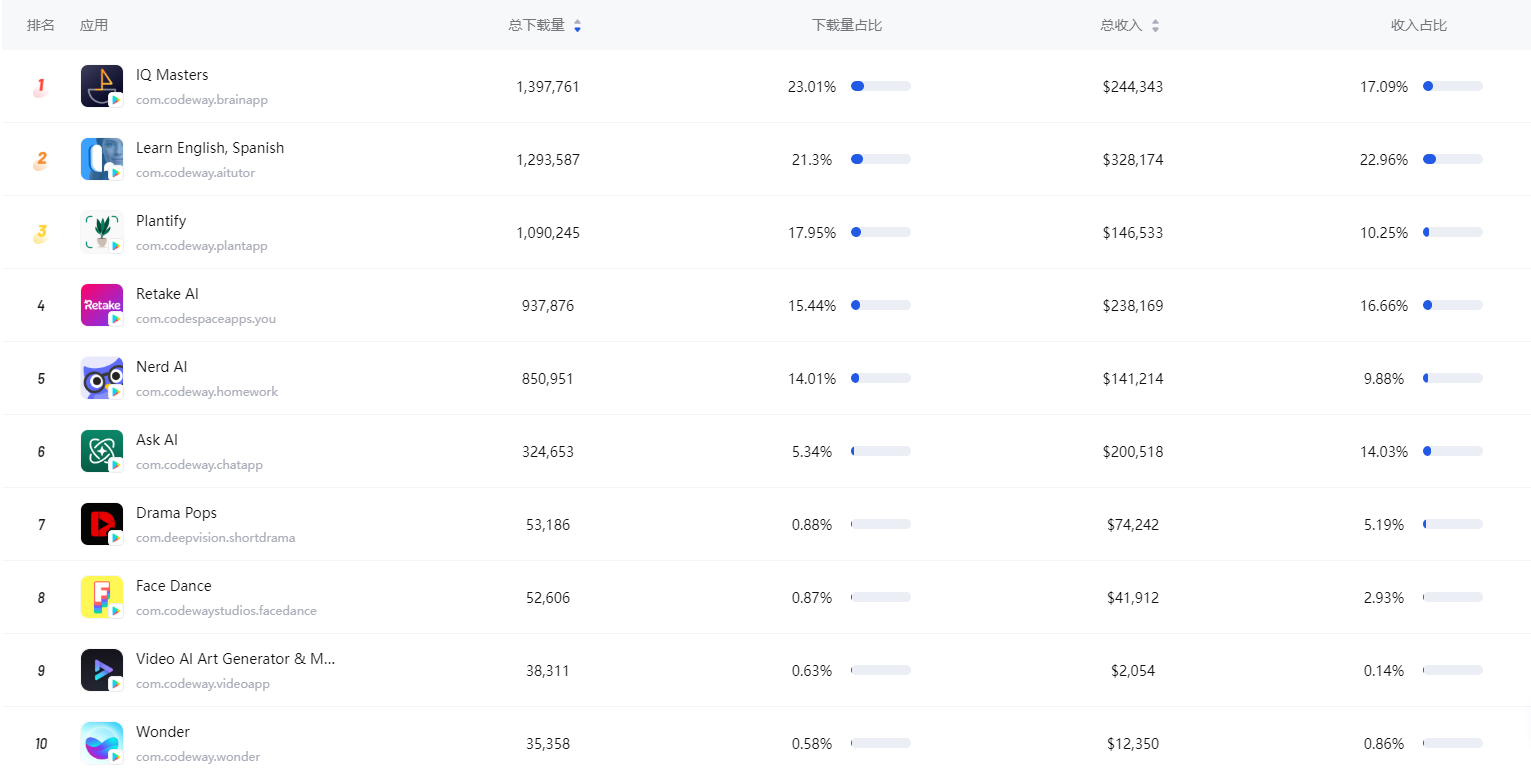
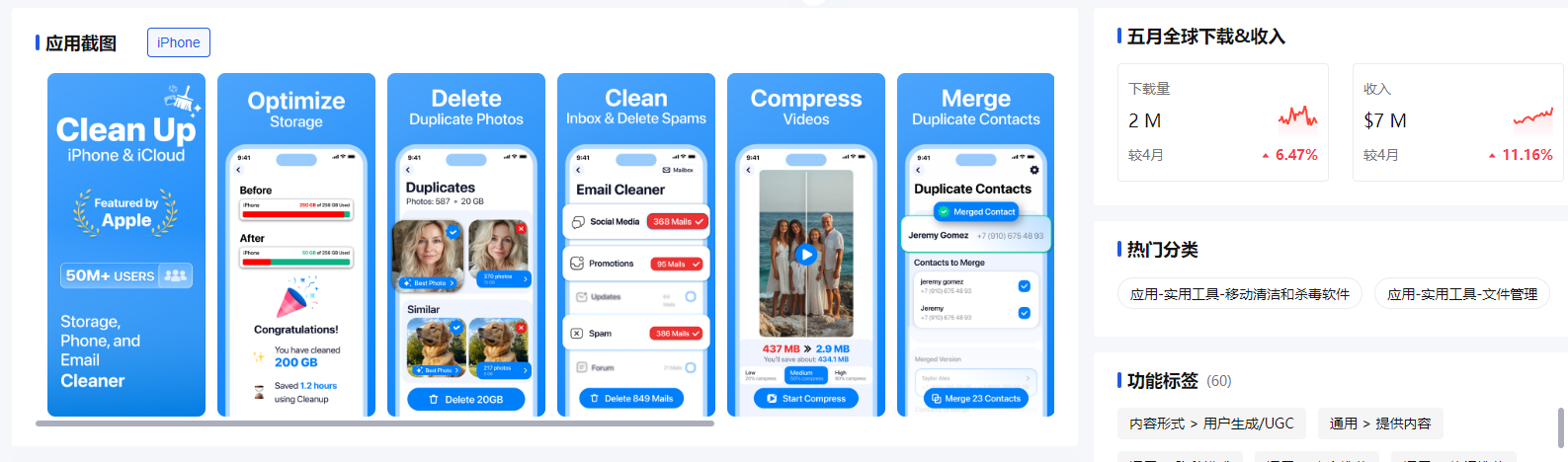
 对于做出海应用的公司来说,codeway的产品选择逻辑和运营思路很值得学习和认真对待。 在进行AI应用调研时,会绕不开两家公司。一个是图片识别领域的中国AI应用公司,杭州睿琪;另一家就是土耳其AI应用公司codeway。 ## 收入分布 **下图是codeway 其中一个主要IOS帐号5月份的全球收入分布,5月份总收入为10.2M。**  5月份该帐号为codeway创造了超过千万美金收入。从收入分布看70%的收入集中在一款ios清理app上面,剩余app加起来占据30%收入份额。 AI应用当下收入占比不超过30%。 该帐号下,所有AI应用中,其中一款24年10月发布的一款英语学习应用,25年5月份的月收入达到了近百万美金,占比接近10%。  而chat with ai 则在5月份出现收入下滑。  从更新节奏看,该帐号下7款app最近一个月存在更新,2020年最早发布的一款Scanner+ App: Scan Docs to PDF APP依然在更新。  **安卓端的收入分布** 安卓端5月份的收入为1.46M,相较于IOS,安卓端的收入相对均匀,IOS上最大收入项清理APP,安卓端并没有上线。  ## 产品及运营策略 **从大品类出发** 从codeway 20年发布的两款应用看,codeway,并没有选择较小的品类去切入,相反选择了IOS最大的品类,相册清理。  清理这个品类发展了很多年,但不可否认的是,IOS清理依然是每个苹果用户都是潜在用户的品类。codeway在这个品类上坚守了5年,实现了一款清理app单月收入超700万刀,由此带来的现金流撑起了codeway多品类扩张能力。 **在长期存在的品类,打造良心体验** codeway的产品更多围绕长期存在的需求出发,产品完整性较高,引导订阅逻辑较为友好。 就清理app来讲,相对于其他清理APP,3天免费试用,3天后周扣款9.99美金,年收费39.99美金。codeway 支持免费试用7天,周收费7.99美金,终身收费39.99美金,产品功能也更为丰富。 <blockquote><p><strong>codeway: Cleanup 7天免费试用,周费,终身费用。</strong></p> <p>2020年上线,最新一个月200万下载,6M美金收入</p> <p>混合变现</p> <p>收费:7天免费试用;7.99每周/39.99终身</p> <p><strong>其他:Phone Cleaner 3天免费试用,周费,年费。</strong></p> <p>2021年11月,最新一个月230k下载,2M美金收入</p> <p>收费:3天免费试用;7.99每周;49.99每年</p></blockquote> 同一品类,付费转化率越高,在投放端更有优势,这个是codeway为什么可以从一众订阅软件中杀出的原因。 **集中打造爆款,减少资源重复投入,坚持长线运营。** codeway 每推出一款产品,验证回收模型后,就会快速拉高,短期内形成规模效应,表现出来就是,多款产品榜单排名处于同品类头部;这样做的好处是,可以充分把开发成本均摊,做到收益最大化。 Learn English, Spanish: Learna 于24年9月上线,24年10月安卓商店美国榜单排名开始窜升。   ## 谁可以成为下一个codeway **较好的产品体验** codeway的APP,60%属于工程开发+大模型能力调用,并不涉及社交关系链以及商品链;天花板相对社交和社区类,以及电商交易类AI产品来讲,并不算高,除了清理产品外,其他产品的收入没有特别突出,因此对于头部大厂来讲,下场的动力不足;但codeway的产品并不是简单的堆砌,交互和UI体验都相对不错,对创业公司来讲,需要把产品体验打磨好。 **充裕现金流** 产品体验的基础上,更难的是在IOS订阅业务回收周期普遍以半年为单位的前提下,如何实现现金流规模效应,通过规模实现盈利。 **持续存在的需求,不断增强的产品竞争力** 从选品来讲,如何保持产品持续竞争力,不被持续升级的通用模型取代掉,是需要考虑的另一个问题。 **持续打造组织竞争力** 是非即成败,做正确的事情,把事情做正确,坚持长期主义。 时至今日,codeway团队中增加了AI和数学相关的人才,组织竞争力在持续提升,对于同样想做好应用出海的人来讲,坚持持续提升组织结构效率,运营效率,人才效率,是除了产品工作外由一重要的。 本文由 @王豫强 原创发布于人人都是产品经理。未经作者许可,禁止转载 题图来自Unsplash,基于CC0协议 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

<blockquote><p>在竞争激烈的汽车市场中,如何打造一款让用户“被热爱”的爆款产品?本文从用户体验的角度出发,深入探讨了如何通过情感共鸣、场景定义、情绪设计和体验差异化等策略,打造令人难忘的汽车产品。</p> </blockquote>  自进入汽车行业以来,虽然专业是整车用户体验(非HMI),但依旧离不开曾经互联网上的UED思维方式方法,更像是将曾经的思维方式3D化,从空间层面进行思考,不光是从界面到空间,交互形式、用车场景、感知路径都将用更立体的角度去考量和设计。大目标依旧是如何打造爆款产品打破同质化竞争,而成功路径在我们的思考下,可以浓缩成极致、高效和节奏。今天就先和大家聊聊,从用户需求层面,如何打造极致的用户体验。 说在前面: - **从功能满足到情感共鸣**:传统功能导向设计已陷入同质化“红海”,局限于被动满足用户已有需求。而新时代应主动定义和激发用户新需求,以情感共鸣创造用户关注红利 。用户消费正从“被选择”转向“被热爱”,只有打动用户内心才能赢得忠诚。 - **“爆款”源自体验创新**:爆款产品往往在体验上突破常规,在红海中开辟出差异化“绿洲”。简单的“长一点、大一点、好一点”的提升,不如打造用户印象深刻的峰值体验来瞬间点燃热情 。**情感+价值+体验的融合产生用户“燃点”**,**驱动品牌实现从“被选择”到“被热爱”的跨越** 。 - **情绪感知引领设计**:以用户情绪曲线为导向进行产品定义,在用户旅程的关键触点上注入惊喜和关怀,实现从功能导向向情感驱动的范式转变。以情感为锚点的设计能够赋予品牌鲜明个性和温度,形成用户记忆点和口碑传播力。 ## 用户体验锚点:打造爆款的关键 锚点定义及意义:**用户体验锚点是指产品中能够强烈吸引用户、引发情感共鸣的关键体验点或瞬间**。它往往承载着产品独特卖点和用户记忆点,在竞争中成为破局利器 。在细分市场中,往往独特的设计与体验成为“突破锚点”,引发用户自发关注与讨论 。 锚点铸就爆款基因:成功的体验锚点可以形成产品的口碑传播点,赋予产品“爆款基因”。差异化的极致体验让用户眼前一亮,进而缩短决策周期,激发抢购冲动和分享欲望 。事实证明,**爆款产品比拼的不再是堆砌参数,而是能否提供他人没有的独特体验价值** 。锚点体验一旦深入人心,用户就会主动替产品“做宣传”,推动指数级的口碑扩散。 情感连接与品牌资产:体验锚点还是品牌与用户建立情感连接的纽带。一款车如果能在情感层面打动用户(如安全感、愉悦感、荣誉感等),这些锚点体验会转化为长期的品牌忠诚度和溢价能力,成为企业宝贵的无形资产。 ## 场景定义:在用车情境中创造惊喜 **围绕生活场景定制体验:** 深入分析用户日常用车场景,针对不同情境打造专属功能模式,让车辆贴心融入用户生活。例如理想汽车为家庭用户设计了小憩模式、露营模式、大床模式和小主人模式等场景化功能:开启“小主人模式”后,副驾和后排屏幕切换为儿童专属界面与影音内容,为长途出行的孩子营造专属乐园 。这类场景模式极大提升了家庭用车的便利和乐趣,增强用户对品牌的好感度。 **场景创新开拓蓝海:** 通过满足未被关注的用车场景需求,打造差异化体验从而抢占市场先机。 例如零跑汽车C16定位15–19万,成为20万以下唯一六座“大奶爸车”,瞄准二三胎家庭出行痛点 。该车以亲民价格提供了竞品没有的6座大空间,抢占了“大六座”细分蓝海,上市后销量远超更高价的竞品某π008 。 又如某新车型通过滑板底盘和“灵变座舱”设计推出“智能床车”概念:车内拥有滑轨大平层布局,可秒变观影房、露营床,满足年轻人随时露营、约会、午休的浪漫场景向往,引发“一百个尖叫的年轻人”自发传播,迅速裂变出几十万忠实用户 。 由此可见,场景驱动的创意设计能触达用户隐性需求,在红海市场中杀出一条蓝海道路。 **场景思维赋能产品规划:** **以用户场景为单元来定义产品功能,让产品卖点从“功能叠加”转变为“故事叙事”**。 通过场景讲故事,用户更容易理解产品价值并产生情感共鸣。例如蔚来汽车的数字座舱通过多个使用场景的智能体(NOMI Agents),把停车、守卫、娱乐、服务等功能串联成主动服务场景,使座舱体验从被动操作升级为主动关怀 。 这种场景化体验让用户感受到车辆如同生活助手一般贴心,极大提升了产品粘性和差异化。 ## 情绪设计:触发共鸣的情感体验 **以用户情绪曲线为指南:** 关注用户在用车全过程中的情绪变化,在关键接触点注入情感元素,营造惊喜和温度。 例如设计迎宾光效、启动声浪等仪式感细节,在用户上车、一键启动等瞬间带来愉悦和兴奋,实现情绪正向引导。 通过同理心设计,预判用户可能的焦虑或烦恼(如堵车、找车位),提供贴心关怀(如智能语音安抚或停车助手),让用户感受到产品的体贴,从而建立情感纽带。 **拟人化与陪伴式交互:** 运用人格化的设计语言,让产品“活”起来与用户产生情感连接。 比如蔚来的NOMI智能助手以卡通机器人形象陪伴乘客,不仅能语音对话还会卖萌表达情绪。NOMI提供了一系列贴心功能:NOMI DJ可根据用户音乐喜好自动生成歌单,并配合节奏切换氛围灯颜色;NOMI旅行回忆会自动保存沿途风景并生成回忆视频,俨然一个会摄影的小伙伴 。 这些情感化功能让冰冷的驾驶变成有温度的陪伴,满足了用户被关注和娱乐的情感需求,在行业内树立了情绪设计的标杆。 **情感共鸣创造忠诚:** **巧妙设计能够引发用户强烈共鸣的峰值体验和故事**。 例如品牌营造某种价值主张或情怀(环保、科技、文化归属等)融入产品,让用户在使用时产生认同感与自豪感。 当用户因某次极致体验或价值共鸣而被“点燃”时,就达到了营销学上的“燃点”——这是一种从理性认知跃迁到情感挚爱的质变 。 一旦触发燃点,用户往往会自发地高度参与产品社群、主动传播好口碑,甚至长期忠诚于品牌 。因此,情绪设计旨在让用户记住产品带给他的独特感受,以此沉淀为品牌的情感资产。 ## 体验差异化:打造难以复制的卖点 **“人无我有,人有我优”:** 实现体验差异化有两种路径——**要么提供竞品没有的独有价值,要么在竞品都有的功能上做得更优** 。 前者可通过配置、参数、价格等理性优势实现“人无我有”,例如价格/配置组合打造同级独一无二的卖点;后者则以创意和前瞻性的体验设计实现“人有我优”,通过别出心裁的使用体验胜出 。 两种路径都要求对用户需求有深入洞察,或发现竞品未满足的空白,或在常规功能上创造出让用户眼前一亮的新玩法。 **聚焦第一、唯一、最佳:** **钝化的“小提升”不如极致的领先来得震撼**。 提出,“长一点、大一点、好一点”的改进远不如“最长、最大、最好”带来的高峰爽感。产品应努力在某些关键维度上做到行业第一、唯一、最优,以这种独占性优势来弱化竞品比较,直接占领用户心智 。 例如零跑C16以“20万内唯一6座SUV”的定位抓住了用户眼球,极大缩短了目标用户的决策犹豫 。再比如一些车型宣称同级最长续航、最快加速等,这种极致指标不仅满足功能,更给予用户心理上的优越感,强化其选择的正当性和自豪感。 **资源倾斜打造杀手锏:** 在产品规划中运用LACU策略,将有限资源聚焦于用户最在意的体验。对标核心竞品,理性规划哪些属性必须领先(L) 、哪些可以跟随(A/C)、哪些可舍弃(U),集中优势资源放大L项的价值感,实现对关键体验的彻底击穿 。同时对于非决定性的次要体验果断取舍(定义为U项),在降低成本的同时避免干扰主线卖点 。 这种“有所为有所不为”的取舍之道,正是小米等爆品策略成功的关键——**只做少而精的爆款,把每款产品有限的资源投入到用户最敏感的体验点上,做到该优的绝不妥协,该舍的坚决舍,从而换取用户对核心卖点的强烈感知。** ## 感知价值传递:让用户感到值得 **回归用户价值本质:** 提供再多新技术配置,如果用户感知不到价值,仍无法赢得口碑。 近年来不少新能源车堆砌了大量炫目的科技功能,但用户抱怨集中于基础体验未做好,这提醒车企必须回归用户体验价值的本质,而非流于堆砌配置 。只有把每项新功能背后的用户价值讲透、做实,才能赢得用户长期信任与认可 。 设计体验锚点时,应时刻关注用户主观感受:这个功能/场景是否真正解决了用户痛点或带来愉悦?用户是否清楚地感知到这一价值?如果不能,宁可不做。 **确保品质支撑体验:** 极致体验必须以可靠的产品品质为前提,否则再亮眼的卖点也难长久支撑口碑。 J.D. Power研究指出,在细分“蓝海”市场中,设计和体验往往成为产品突围的锚点,但如果品质保障不同步跟进,这些初期小众爆款日后可能遭遇口碑瓶颈 。因此企业在追求体验差异化的同时,要建立严格的质量管控和测试验证机制,确保锚点功能在各种场景下稳定可靠。 **唯有体验与品质并驾齐驱,才能让用户由衷感到“物有所值”。** **强化价值感传递:** **通过有效的沟通和场景演示,将产品的隐藏价值显性化,帮助用户“看见”价值**。 例如在营销展示中,以用户故事或使用场景短片直观呈现新功能带来的便利和快乐,让用户产生代入感。 “感知价值”的传递也来自他人的反馈:积极运营种子用户和KOL的试用体验分享,让潜在消费者从第三方评价中了解到产品的实际好处,加深对产品价值的认知。最后,通过一致的品牌体验(售前介绍、试乘试驾、交付培训、售后服务的一贯贴心),持续强化用户的正面感受,形成口碑正循环。 **口碑驱动认可:** **用户真心认可的价值,最终会通过口碑效应放大**。 一款产品如果让首批用户觉得“超值”、“惊喜”,他们自然而然会向身边人推荐。 小米创业初期几乎零广告投入,就是凭借发烧友群体的狂热口碑实现市场破局 。 例如谷歌Gmail仅靠少量邀请码在用户间口口相传,竟引发全球抢购,甚至有人愿出高价求得一枚邀请码,其强大的口碑传播令人震撼 。 企业应有意识地打造这类触发用户自传播的亮点,并确保用户每一次体验都与宣传承诺一致,久而久之,用户自然会把品牌当作可信赖的品质背书,形成强大的感知价值认同。 ## 数据洞察与用户共创:精准把握需求 **从被动反馈到主动洞察:** 过去产品定义多依赖于被动的用户反馈收集,往往滞后且零散。如今应善用大数据与多源信息“深挖数据矿山”,将用户研究前置于产品定义。 车企正从过去“小米加步枪”式的原始手段转向以大数据为先导的“鸟枪换炮”——通过融合用户行为数据、垂直媒体口碑、问卷访谈、第三方调研等渠道,挖掘各用车环节和场景中的用户痛点与新期待,并结合用户调研和共创进行验证,让消费者切实参与到产品设计改进中 。 这种由数据驱动的洞察能帮助我们发现主流市场中被忽视的“遗珠”,准确甄别潜在蓝海需求,而不是仅跟随竞品亦步亦趋。 **深入一线倾听真实声音:** **要让“听得见炮火的人”来决策**。企业管理和研发团队应定期下沉到市场一线——包括区域销售店、售后服务中心、甚至用户聚集的网络社区——用“五感六触”亲身体验用户的实际痛点 。倾听一线销售顾问和终端用户的最真实声音,获取纸面数据背后鲜活的反馈。 例如建立“神秘顾客”机制暗访展厅服务,组织高管在交付中心直接与用户交流等,以发现平时汇报体系中可能遗漏的问题 。同时,也要持续关注竞品动态和行业趋势,将市场一线的变化快速融入产品规划。 只有既掌握宏观的数据洞察,又体察微观的用户情感,才能全面把握产品方向。 **用户共创加速迭代:** 建立用户参与产品共创的机制,在产品定义和开发过程中引入目标用户一起“提前试错”。 提到,应让消费者切实参与到产品设计和改进过程中。这可以通过邀请种子用户参与头脑风暴、原型评测、概念共创营等方式实现。在设计关键体验功能时,组织小范围的用户共创工作坊,共同探讨痛点解决方案;在工程样车阶段,开放试乘试驾征集真实反馈;在UI/软件开发时,通过用户社区内测收集意见。 通过这些共创节点的开放,确保产品尚在“设计图纸”上时就已经过用户视角的审视和优化 。用户共创不仅带来宝贵创意,更让参与者成为产品的首批粉丝,日后自发传播口碑。 **需求管理闭环:** 构建从用户洞察→产品定义→开发验证→市场反馈的闭环流程,确保用户声音不丢失地传递到产品全生命周期 。 例如建立明确的VOC(Voice of Customer)机制,将每一版需求变更都溯源到原始的用户声音,并在交付后验证其成效 。 运用数字化工具跟踪用户反馈的闭环处理状态,保证“获取的需求”最终“得到满足” 。同时引入快速迭代理念,针对用户反馈的问题通过OTA升级等方式迅速改进,在用户还未流失前修复体验短板。 通过以上手段,让用户真正成为产品团队的一员,实现从需求洞察到产品升级的敏捷响应。 ## 体验定义体系落地:情感锚点开发机制 **建立体验指标体系:** 引入系统化的方法论,将用户体验拆解为清晰的指标层次,指导情感锚点的定义与实现。例如蔚来采用PETS(Product Experience Target System)模型,从用户视角将整车体验要素分解为12个一级、58个二级…累计700+细项,形成完整的体验指标树 。 通过这样的体系将“情感体验”翻译成可落地的技术和设计要求,并为每一项指标设定LACU目标(领先/追平/补齐/放弃),明确哪些锚点体验必须做到行业顶尖,哪些维持基础即可 。 指标体系确保团队对用户体验的理解有统一标准,使情感锚点有据可依、可衡量、可检视。 **跨部门协同赋能体验:** 情感体验的打造涉及造型设计、交互、工程、服务等多个部门,必须打破各自为政的壁垒。 即组建跨职能的联合团队(研发、生产、营销等骨干同驻一个办公室)来协同攻关。此举有效突破部门墙和专业墙,实现资源的快速整合 。在我们的组织中,也应推行强项目制,成立用户体验锚点专项小组,从概念设计到落地验证全流程负责某一类情感体验(如座舱情感交互专项小组等)。定期召开跨部门体验评审会,确保锚点体验在各环节都得到充分重视和资源倾斜。 当研发和市场人员协同工作,对用户需求形成共识,才能保障“造出来的”和“卖出去的”是同一个令人心动的产品。 **定义–开发–营销一体化:** 构建产品定义、工程开发、市场导入三位一体的协同机制,避免各环节各自为战而偏离用户初衷。 强调,通过完善IPMS体系,实现“产品定义-市场(GTM)-工程”紧密联动,保障用户声音高效无衰减地贯穿产品全生命周期 。 具体做法例如:在产品定义阶段就同步制定营销策略雏形,确保锚点体验在传播端有亮点可讲;在开发过程中邀请市场和服务团队参与评审,预见未来用户使用场景;在上市前由市场团队验证产品卖点,反馈给工程做最后优化。 提前验证设计方向是否符合预期情感价值,并在必要时调整 。这些机制确保情感锚点从创意到落地始终不跑偏,在上市时能够完美呈现。 **持续优化迭代:** 情感驱动的体验体系不是一蹴而就的,需要在实践中不断完善。建立用户体验指标监测机制,通过NPS、用户满意度调研、社交媒体口碑等持续跟踪锚点体验的市场反馈。产品上市运营后,依托OTA升级和服务改进对不足之处快速响应,保持体验的行业领先性。同时,将用户新的情感需求纳入下代产品规划,不断循环演进。 通过这种持续迭代,企业的用户体验定义体系将越来越成熟,真正形成以用户情绪感知为驱动的创新闭环,在激烈竞争中立于不败之地。 篇幅有限,只能先很笼统的概括一下大致的思维。仅代表个人观点,那么后续我们将逐渐展开每个点进行更细致的分析和探讨,跟大家一同学习进步。 本文由 @炒蛋之神 原创发布于人人都是产品经理。未经作者许可,禁止转载 题图来自Unsplash,基于CC0协议 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
 ## 头部外资云A厂与字节海外签下约25亿美金大单 不久前,某外资云厂商A和字节海外签下了一笔约为25亿美元的合同,据说是由该外资云全球总裁亲自签的,合同为期三年期,给的折扣也比较深。 据传该订单的背景是:去年,A厂本来与字节海外签订了一笔以GPU为主的大单,但等到字节要用的时候,A厂拿不出足够的资源,没办法履约。于是今年等资源宽裕了,又签订了一个新的合同来覆盖之前的合同。 ## 微软云中国的公共事业部被拆分、打散 不久前,微软云中国的公共事业部(简称PS)被拆分、打散。原本PS团队里包括教育、政企、孵化器等业务,但近期,除教育线被保留下来、合并到了数字原生事业部外,其余政企、孵化器等客户被全部打散,划到了不同团队里。也因此,PS团队的员工们纷纷在找转岗机会。 可以说,从下个财年起,微软云中国就没有PS团队了。事实上,微软云中国的PS团队有着不短的历史。微软云中国发展早期,主要有两大销售团队,一个是与企业相关的,也就是现在的EC部门,一个是政企教育等非企业类的,也就是PS部门。 后来田灼加入微软云,试行改革,分走了一半的互联网客户,成立了DN(数字原生)事业部。此后,随着互联网客户的发展壮大,EC和DN部门的业务盘子也越来越大,对比之下,PS团队显得越来越小,直至现在彻底取消。 眼下正值财年底,微软云中国调整颇多,更多最新消息可添加作者 **xf123a **互通有无。 ## 微软云中国头部客户每月用量约是SHEIN的几十倍 SHEIN曾是微软云早些年花大力气挖来的客户,为此微软云中国一号位侯阳曾多次亲自登门拜访才谈下合作。但如今,随着大模型浪潮风起,微软云AI相关营收大增,大客户盘子也早已刷新。 据不少用户公司反馈,在互联网公司聚集的北京、江浙等地,凡是叫得上名字的互联网大公司,基本都是微软云AI服务的用量大户,其中头部客户每月用量甚至达到了SHEIN的几十倍。 就在几个月前,据传阿里还给微软云下了一笔约2亿美金的新增订单,用于通义大模型的训练。而字节也是微软云的大客户,字节很多海外应用都在用微软云上的OpenAI等大模型相关服务。 ## 头部外资云A厂近期或将迎来一波裁员 近期,某外资云A的大中华区内部盛传近期将会迎来一波较大规模的裁员。主要原因有两个:其一,A厂通常会在每年的4月完成上一财年的绩效评估,对于绩效不合格的员工会给一个3个月的考察期,如果考察期内绩效仍不达标,就会让员工PIP走人,而这一时间节点刚好是6月底7月初左右。 其二,据传A厂的美国总部高管不久前去了趟日本,发现同样是亚洲市场,运作模式也基本相同,A厂的日本区员工不到千人,但人效比和营收都比A厂的大中华区好太多,所以质疑大中华区的大多数员工都在划水摸鱼,裁员也被提上日程。 ## 微软云华东大客户Temu或已被甲骨文挖走不少 近期,甲骨文宣称与Temu签署了一项巨额云合同。据雷峰网了解,Temu此前为微软云中国东区大客户,每年给微软云贡献大概1.5亿美元的收入。该客户原本由微软云数字原生事业部,前副总经理袁志明负责,但不久前,袁志明跳槽去了阿里云,负责一部分阿里云出海客户,职级P10,向阿里云公共云一号位刘伟光汇报。 目前尚不得知袁志明的离职是否与Temu眼下这笔云订单是否相关。不过据多位消息人士称,甲骨文与Temu的这笔订单金额超过1.5亿美元。更多数据和故事,可添加作者微信** xf123a** 交流。 ## 火山引擎今年营收目标基本翻倍,且对重点产品有考核要求 据闻,今年火山引擎确立的营收目标依然很激进,要在去年基础上翻倍,达到 240-250 亿,这种营收目标从火山引擎销售的KPI里也可以看出,今年火山引擎销售许多都要背两千多万的业绩,也是相较去年翻倍。 今年火山引擎也对重点产品售卖有考核要求。以前火山引擎的营收结构CDN短信占比大,但今年火山引擎在试图提升营收质量,并给销售设置了一定考核要求,70%左右的业绩必须是火山引擎的重点产品,如公有云三大件、GPU。 ## 某云厂某产研部门裁员 据了解,或是该云厂内部评估投入产出比后,对内部某个产研团队进行裁员,导致其工单已经跟不上了。一家此前使用该厂云服务的广汽子公司,今年以来急迫地准备换云。 ## 阿里云猛增全球数据中心、调组织,破六年出海增速“停滞坑” 自从吴泳铭成为阿里云掌舵人后,阿里云的出海战略优先级被提高了很多,今年阿里云高层已经达成共识,要加快出海步伐。 上半年,阿里云海外数据中心的筹建速度明显加快。韩国、泰国第二数据中心已启动,墨西哥首座数据中心也宣布开服,另外阿联酋、马来西亚、菲律宾、日本数据中心也在筹备。 ## 王慧星正式晋升为腾讯副总裁 6月24日,腾讯内部正式发文,王慧星晋升成为腾讯副总裁,分管腾讯云云产品二部、云产品四部、云产品技术支持部、云技术运营服务部、企业中台产品部,以及腾讯云安全,虚线分管云产品一部,直接向dowson汇报。 王慧星晋升之事,在腾讯云内部传言已久,毕竟他属于腾讯老人,2004年就加入腾讯,早期腾讯 QQ、QQ 空间等社交平台后台海量技术架构建设,他都是重要设计者之一,算是为腾讯确立社交霸主地位立下汗马功劳,后来他又全面负责腾讯云研发团队。 ## 某独立小云厂客户和员工流失严重 某独立云厂Q自去年在港股上市成功后,目前其日常业务更多是一些资本层面的运作,比如在CDN上做“换量”——两家厂商相互买对方的CDN,制造营收数据。而实际公司内部氛围变差,员工和客户流失严重。 Q厂此前营收中很大一部分都来自CDN。其CDN业务鼎盛时,和市面上头部客户,如BAT、字节、小红书等均有合作。但后来,一方面Q厂的CDN储备跟不上了,很多大客户选择搬走,另一方面这些大客户自己也在做CDN业务,反过来抢走了Q厂不少客户。 后来Q厂在商业CDN上逐渐掉队,就开始做一些PCDN、 302CDN相关业务。但是随着运营商的打击,这部分业务量如今也在萎缩。 **是否想加入最劲爆的雷峰“云厂情报群”?**每日分享大厂内幕、领导避坑、优质岗位等一手信息,入群可添加作者微信 **xf123a **。雷峰网雷峰网

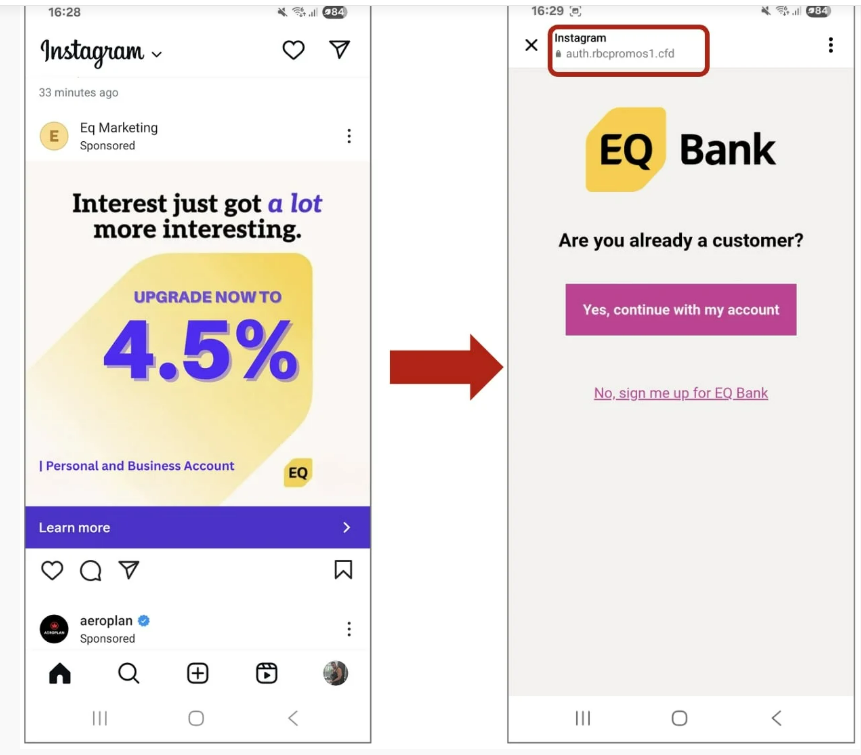
安全研究员最新发现,模仿蒙特利尔银行(BMO)和EQ Bank等金融机构的Instagram广告,被用来针对加拿大消费者进行网络钓鱼和投资欺诈。 一些广告使用人工智能驱动的深度虚假视频,试图收集个人信息,而另一些广告则使用官方品牌来吸引平台外的流量,使其看起来像与银行无关的非法域名。 **密切模仿银行品牌** 目前已经发现了多个Instagram广告的例子,这些广告可能看起来是由加拿大银行运营的,但实际上是骗局。 如下所示的广告例子声称来自“EQ Marketing”,并密切模仿EQ Bank的品牌和配色方案,同时承诺相当乐观的利率收益率为4.5%。然而,当人们点击它,会看到一个假冒的RBCpromos1[.]cfd网络钓鱼网站,该网站与EQ Bank无关,并试图收集人们的银行凭证。  针对加拿大银行消费者的假冒EQ Bank广告 钓鱼域名中的字母“RBC”也暗示该域名可能与其他针对RBC或加拿大皇家银行(加拿大最大的银行之一)消费者的网络钓鱼活动有关。 点击“Yes, continue with my account”,用户会看到一个欺骗性的“EQ Bank”登录界面,提示用户输入银行凭证。 相比之下,我们在Reddit等平台上看到的EQ Bank的合法广告将访问者引导到官方网站EQ bank.ca 网站(并展示一个更现实的利率):  在Reddit上看到的合法的EQ Bank广告 **利用AI深度伪造银行负责人的AI换脸视频** 另一则标题为“BMO Belski”的欺诈广告出现在Instagram上。广告会向用户提出一些筛选问题,比如“你投资股票多久了?” 筛选问题是一种常见的参与工具,被合法的广告商用来评估他们的前景,然后引导他们找到最相关的产品。然而,在这种情况下,在回答了这些虚假的问题之后,用户被引导到一个屏幕,提示他们向广告商提交联系信息,即“BMO Belski”:  “BMO Belski” Instagram 广告被发现收集用户信息 这个广告很巧妙——它不仅滥用BMO的名字,还暗示与Brian Belski有关联,他是该银行的投资策略主管和投资策略组的负责人。一个普通的用户可能会被欺骗,以为他们正在从一位著名专家那里获得可信的财务建议和投资产品。 我们还注意到BMO Belski广告播放了Belski的AI生成的深度伪造视频,诱骗人们加入“私人WhatsApp投资群”。  假的“BMO Belski”广告播放AI换脸视频 **Facebook的广告客户不在Instagram上** 可以看到在这些广告中观察到的一个共同信息是,投放这些广告的广告客户账户并不存在于Instagram上,而是只存在于Facebook上。 BMO Belski在Facebook上有一个页面(已存档),有数千多名粉丝,但在该实体的广告所在的Instagram上却没有出现。  BMO Belski没有Instagram账号 Meta Business Manager确实使得使用Facebook页面运行Instagram广告成为可能(无需拥有Instagram账户)。 骗子采用这种手法的具体原因尚不明确。然而,这样做可却是可以避免骗子在Instagram上建立存在感和粉丝基础,这可能需要一些时间。此外,最近创建的Instagram账号(与广告相关联)可能比如果它们根本不存在更容易被发现。 有趣的是,自2023年10月27日成立以来,BMO Belski的Facebook页面只包含两篇帖子,都是本周发布的。  BMO Belski的Facebook页面有两个帖子 在冒充BMO发言人之前,该页面在创建时最初名为“Brentlinger Matt Blumm”,这是威胁者重新利用窃取的社交媒体页面等数字资产的另一个迹象,就像前面提到的RBCpromos1网络钓鱼域名一样。  BMO Belski的 Facebook 页面之前名为 Brentlinger Matt Blumm 然而,为他们的骗局创建全新的页面会显示最近的创建日期,这会引起怀疑,重新利用页面会给骗子带来更多的可信度,因为他们现在可以证明一个页面已经存在了一段时间,并且有粉丝(无论是真实的还是机器人)。 研究人员向Instagram报告了这些欺诈性广告,但即使在几天之后,这些广告仍然继续显示,这表明由于后勤延迟,这类活动存在危险。 目前,Meta正在调查这些内容,并将删除任何被认为是欺诈的内容。EQ Bank已经意识到了网络钓鱼广告活动,并正在积极与平台合作,尽快将其撤下。 据统计,这种利用客户的高保真度骗局正在增加。因此,客户在遇到在线促销活动时要谨慎行事,并通过官方渠道直接与工作人员联系,以验证其合法性。用户在点击Instagram和Facebook等社交媒体平台上的广告时应该小心,即使这些广告看起来来自合法组织,并带有他们的品牌也仍需保持谨慎。  来自真正广告商的Instagram广告 来自带有“已验证”徽章的Instagram账户的广告,如上所示,可能更有可信度。然而,用户仍应需提高谨慎,确保他们不被引导到其他存在潜在危险的网址之中。

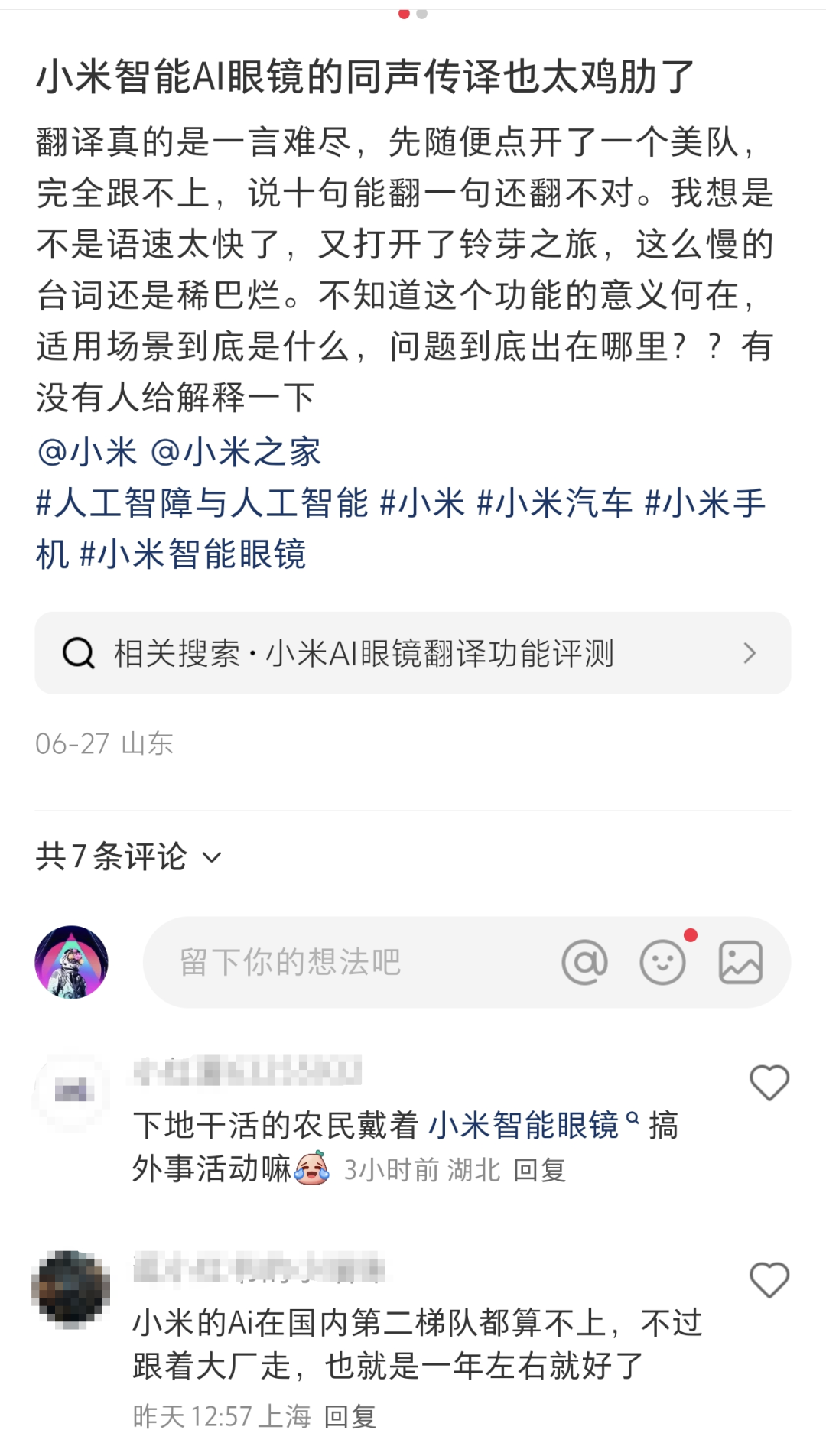
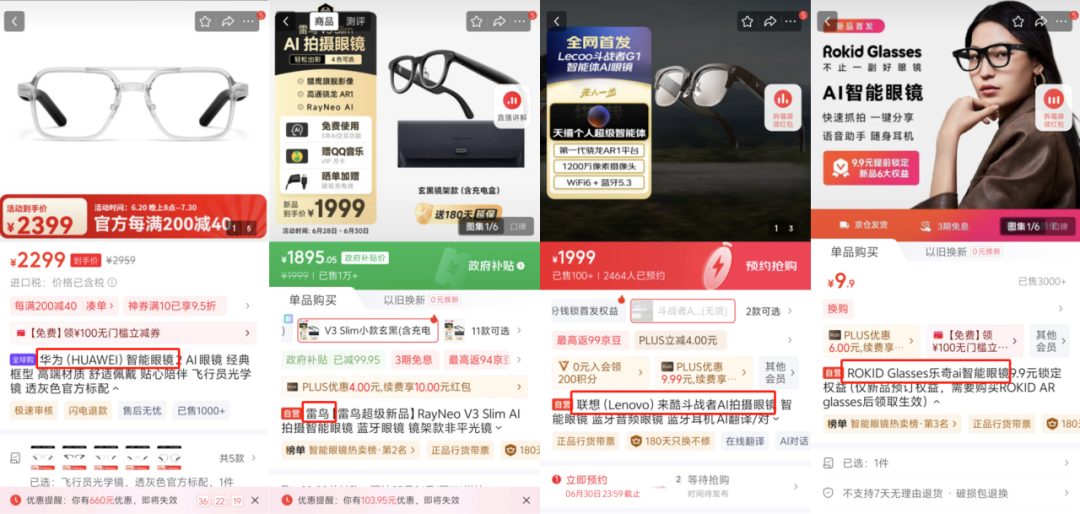
<blockquote><p>小米AI眼镜的发布引发了广泛关注,其作为小米硬件生态中的重要一环,不仅为用户带来了全新的交互体验,也为内容创作带来了新的可能性。本文从一位短视频创作者的角度出发,深入探讨了小米AI眼镜在第一人称视角拍摄、辅助功能以及商业变现模式等方面的优势,同时分析了其在市场中的竞争地位和未来潜力。</p> </blockquote>  ## 01 小米发布会的前一天,我和媳妇讨论会有哪些看点。 媳妇认为,YU7之外全是配菜,大家只想知道它到底卖多少钱。而我抛出的答案是AI眼镜。  ▲ 图源:小米官微 不是我作为比亚迪车主瞧不上小米汽车,恰恰相反,YU7的确定性太强了。观众无需期待,准备好欢呼与掌声就好,反正价格一定有惊喜、上市肯定不够卖、产量就是销量。 但按照我们炒股韭菜群里的名言:利好出尽,即为利空。这可能也是小米集团的股价在发布会第二天冲高回落的原因之一。 而AI眼镜是小米的新故事,在小米这场“上货式”发布会中,眼镜跟汽车,是唯二两个由雷军发布的产品。这两天,我已经在抖音、小红书刷到了几十条小米AI眼镜的测评视频,甚至有去买一台的冲动。 去年刚送我大疆Pocket 3的媳妇抛来一个白眼。 那是她为了支持我转型做短视频下的血本,然而一年之间,我使用的次数不超过5次。Pocket 3很好,但它不懂我的懒。 小米AI眼镜让我感兴趣的点,就在于方便。 方便是一种境界,有时候在商业竞争力还可以成为杀手锏。手机能取代相机,是因为它出片更好吗?乔布斯都得爬起来直摆手。 在方便的前提下,能拍出更美的照片,是这几年国内手机厂商竞争的关键逻辑。媳妇前阵子跟朋友去听演唱会,回来就懊恼:没带上家里的小米手机,被朋友的OPPO出片比下去了。 ## 02 科技数码圈的测评博主们,应该是第一批小米AI眼镜的用户。 手速快是王道。这边雷军还在发布会谈梦想,那边,就有博主冲到小米之家的线下门店提货了。同样是雷军亲自介绍的产品,YU7车主就只能慢慢等。 从目前出来的测评效果来看,它的优点在于:不难看(注:此处只代表个人直男审美)、很适合做第一视角的拍摄。大疆Pocket 3还需要占用一只手,眼镜的存在感就低多了。  ▲ 图源:大疆官方社交媒体 这对于短视频博主应该非常友好。前段时间我去邢台看产业带,拍了些视频素材,其中有一段,我想站在村口介绍当地的宠物粮小作坊,举着大疆Pocket 3时,路过的大爷们总盯着我看。 他们看一眼,我的思路就断一次。最后愣是等到太阳快落山,大爷们都回家吃饭了,才勉强录完。 如果用的是AI眼镜,那场面可能就不一样了。我可以一边走着一边介绍,最多让别人以为我是在念咒语,自觉保持距离。 但作为初代产品的小米AI眼镜,目前的局限也很明显:AI还有些智障。 不止一位博主展示了AI识别效果,比如把特斯拉认成理想、认不出柠檬红茶。发售不到半个小时,这款眼镜在小米商城就全部售罄,在京东自营渠道也很快卖出了7000+,合理猜想:类似AI智障的段子,可能在下个阶段会涌现,甚至成为短视频博主们的流量密码。  ▲ 图源:社交平台 不用担心小米受不住。当年的Are you OK之后,这家公司在玩梗道路上越走越远。 何况,对于一款新产品,因为用户可接受范围内的不完美形成话题,总比默默无闻强。 小米是AI眼镜生意里的新手,但这门生意本身已经不新了。从联想、三星、字节、百度、阿里这样的大厂,到Rokid、雷鸟创新这样的创业公司,都在场上。  ▲ AI眼镜市场竞争相当激烈 可惜,没有一款产品具备小米AI眼镜眼下的热度。 这跟AI硬件设备还没有成为大众产品有关系,但更重要的可能是,他们缺乏一位像雷军这样的顶级推销员:既能把定价20多万的车,一晚上卖出别人一年的量;也能把一些晦涩的名词、相对小众的产品,让大家记住。 ## 03 按照小米官方的说法,AI眼镜是面向下一个时代的个人智能设备随身的AI入口。 我在之前的文章《万亿市值的小米正等待AI的东风》中已经分析过,小米的硬件生态建设非常强大,布局可谓细致入微,大到汽车、冰箱、电视,小到手机、手表、台灯。一切与用户有链接的产品,都会纳入到庞大的“人-车-家”硬件生态布局之中。这是小米的“基建”。 当国内AI赛道的重心已经从0-1的基础技术,进化到应用层面,基建的重要性就越发凸显了。 台风来了,80公斤的人肯定比80斤的人站得更稳当。 不过,从初生代产品的配置来看,小米还是相对保守的。它选择了更实用的AI摄像眼镜,突出摄像和多模态AI交互能力,而没有去挑战AR。 它老老实实地进行了“眼睛”功能的延伸,拓展了视觉能力的边界。 比如,我坐在电脑前,一边码字,一边借助AI眼镜处理手机上的信息;骑行时,用过AI眼镜调用导航、接听电话;拍照、录视频时,也无需举着手机,一条语音指令就可以开启拍摄。 换而言之,区别于大疆Pocket 3对手机的替代意义,它更像是手机的伙伴,把它的一部分功能可视化了。 这也是小米的聪明之处:不追求用一款完美的产品亮相,而是通过解决一小部分人群的刚需,在赛场上占个位置。很明显,这里是长期战场,全球有80亿双眼睛,被AI眼镜”占领”的数量,几乎可以忽略不计。 当然,竞争已经在加剧。Ray Ban研发的Meta智能眼镜2024年销量达到200万台,出货量较2023年增长210%。Meta已经宣布了扩产计划,预计2026年底AI眼镜产量达到1000万台。 另外,还有机构数据显示,2025年全球AI眼镜销量将增至550万台,与上一年同比增长135%。IDC数据则显示,2025年中国市场AI眼镜出货量将突破275万台,同比增长107%。 小米不造风口,但确实会选风口。 ## 04 今年2月,字节跳动的全体员工会上,公司CEO梁汝波提出2025年的重点目标:探索新的交互。多方消息证实,字节跳动正积极推进自研 AI 眼镜项目,这一项目有可能成为字节跳动新交互的“主角”。 字节过往在硬件项目上的战绩并不算理想,不管是花钱接手外面的项目,还是内部组团队做产品,它都没能在这些产品上复现流量生意的极致。 相比之下,小米做硬件的基建显然更强。一位行业分析师之前在抖音上回答粉丝提问时说: <blockquote><p>“(如果关注AI眼镜行业)你就盯住小米,看小米什么时候‘下场’。”</p></blockquote> 换个角度来看,雷军其实给抖音送了份“大礼”:第一步,购买小米AI眼镜的用户可以制作vlog,以第一人称的视角拍摄生活素材,这类内容的增加,可以有效拉升抖音的活人感;第二步,其他硬件厂商可能会跟进,市面上出现更多的主打摄像功能的AI眼镜,从而进一步降低短视频博主的入行门槛。 也就是说,即使自研的AI眼镜没争气,也不妨碍字节吃到这波红利。 当然,这只是最差的结果。字节眼下对AI的重视程度极高,连张一鸣都频繁从新加坡回国,会见AI行业的相关人士。它应该不会甘愿成为AI眼镜生意里的“喝汤者”。 最后我想说,AI眼镜作为新的交互载体,至少有三个优势,值得所有内容创作者关注: 一是,全新的“第一人称视角”,将观众从平面叙事带入到空间体验式叙事。 戏剧表演中有三要素:真听、真看、真感受。对于短视频用户,这种体验也非常重要。 在以往的视频、直播内容中,为了营造“第一人称视角”,主播会把摄像头放到头上,也有一些主播举着手机,边走边拍,但其呈现的画面,与真正的“第一人称视角”有区别。 而AI眼镜可以拍摄真正意义上的“第一人称视角”,尽管目前在画质、防抖、拍摄长度等方面,还有很大的不足,但这些都是可以在后续产品中不断迭代升级的。“第一人称视角”可以极大增强视频、直播的真实感和沉浸感,这非常适合分享旅行、烹饪美食、运动探险等赛道的视频创作者。 二是,解锁辅助功能。 AI眼镜承担了一部分原本需要用手来进行的操作,并且可以通过超级小爱(智能大模型)来发送语音指令,可以为主播提供视频、直播的辅助。 比如我所在的珠宝玉石行业,有很多“走播代购”,他们拿着十几斤重的手机、支架、电池游走于各大玉石市场,如果用AI眼镜直播,他们可以轻松很多,解放出来的双手,可以更好地做商品展示。 在店播场景中,AI眼镜可以用作“提词器”,也可以用作直播助手,比如主播遇到不熟悉的问题时,可以随时查询。 在街访类的内容中,AI眼镜因为存在感弱,可以减少被拍摄者的紧张感,更容易捕捉真实的反应。 三是,新的商业变现模式 传统的短视频变现方式主要是广告、带货,前者需要流量基础或者创意,后者需要销售能力,总体来说,对商业变现的基础能力要求比较高。 AI眼镜直接利好体验式内容,比如我们去高级酒店、坐头等舱,使用AI眼镜拍摄时,呈现给用户的内容是更加直接、更具感染力的,围绕”体验”这个关键词,今后可能会有更灵活的变现形式。 这些观点还需要在接下来的时间里慢慢去验证,但眼下,我可能得先花上一笔钱了: 昨晚我的家用孵蛋器成功孵出了第一只小鸡,媳妇把它捧在手心里,兴奋地喊我看,让我掏出手机好好拍,一边还念叨: <blockquote><p>“要是有AI眼镜,我自己就能记录了。”</p></blockquote> 媳妇惦记上的东西,总有一天会出现在我家。我知道,AI眼镜的风口,我是肯定得追了。 本文由人人都是产品经理作者【山农下山】,微信公众号:【山农下山】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。 题图来自Unsplash,基于 CC0 协议。

<blockquote><p>Windows 和 macOS 作为两大主流操作系统,长久以来在用户体验上呈现出截然不同的风格。本文深入剖析了两者在设计哲学上的底层差异,通过对比两者的操作逻辑、用户交互以及实际应用场景,探讨了这种思维分野的根源。</p> </blockquote>  Windows 与 macOS 在操作体验上的本质区别,长久以来似是而非地存在于用户感知中 —— 即便 Windows 11 在界面视觉上大量借鉴 macOS 元素,那种底层逻辑的割裂感依然清晰可辨。这种差异不仅体现在表面的界面设计上,更深入到操作系统的底层架构与用户交互逻辑之中。 ## 一、Windows:以文件为中心的「数字资产管理」逻辑 Windows 系统的底层意识始终锚定在「物理存储」上:用户拥有一块磁盘,磁盘中承载着数据文件。这种认知决定了资源管理器(File Explorer)的核心地位 —— 几乎所有 Windows 教程都以资源管理器为起点,因为文件的创建、存储、调用构成了操作闭环。据 StatCounter 数据显示,截至 2024 年,Windows 系统在全球桌面操作系统市场份额达 73.24%,庞大的用户基数使得这种以文件为中心的操作逻辑深入人心。 对初学者而言,「我的电脑」图标是探索数字世界的入口,若桌面缺失这个入口,甚至需要借助专业人员帮助找回 —— 这种对文件管理工具的强依赖,正是 Windows「文件优先」逻辑的具象化体现。在复杂的多媒体项目制作中,这种逻辑体现得尤为明显。例如,视频剪辑师使用 Windows 系统时,往往会先在资源管理器里规划好完整的文件夹结构。在 D 盘新建 “2024 年度企业宣传片” 文件夹,再依次创建 “原始素材”“工程文件”“成品输出” 等子文件夹。“原始素材” 下又细分 “拍摄素材”“音乐素材”“特效素材”,“拍摄素材” 再按拍摄日期、场景分类。后续导入素材、保存工程文件、输出成片,都要在资源管理器中频繁操作,精准定位文件存储位置,以确保项目文件管理井然有序。 ## 二、macOS:以应用为中心的「需求直达」设计哲学 反观 macOS,其设计叙事刻意淡化了磁盘与文件的物理概念,转而以「应用能为用户做什么」作为交互起点。对新手而言,Finder(文件资源管理器)的存在感远低于 Windows 的资源管理器 —— 早期版本甚至 Finder 未配备中文名,这种「隐而不显」的设计,暗示着系统更希望用户通过应用本身触达功能。苹果公司的用户调研表明,超过 60% 的 macOS 用户认为系统的操作体验简洁直观,这与以应用为中心的设计密切相关。 在日常创意工作场景中,macOS 以应用为中心的优势十分突出。比如平面设计师使用 MacBook 创作海报,只需打开 Adobe Illustrator,在软件内完成设计后,点击保存,系统会默认将文件存储在 “文稿” 文件夹下以软件名称命名的子文件夹中。若需要查找文件,在聚焦搜索(Spotlight)中输入文件名关键词,就能快速定位,无需像 Windows 用户那样,在资源管理器里层层查找。再如,当用户使用 Mac 的备忘录应用记录会议内容时,应用会自动同步到 iCloud,在其他苹果设备上打开备忘录应用,就能随时查看、编辑,整个过程完全围绕应用功能展开,用户无需操心文件存储路径和同步设置。 ## 三、Windows 8 的破局尝试与妥协:当 Metro 挑战传统认知 微软显然早已洞察到这种设计差异。2012 年推出的 Windows 8 堪称最激进的变革 ——Metro 设计语言以动态磁贴(Live Tiles)和全屏开始菜单颠覆了 20 年的操作习惯,这种将应用置于视觉中心的设计,本质上是向 macOS「应用优先」逻辑的靠拢。当时市场调研显示,Windows 8 发布初期,有 40% 的用户对这种全新的设计表示好奇和期待,其带来的惊艳感,正源于对传统文件管理思维的突破。 然而,新设计在实际使用中问题频出。例如,习惯了通过「我的电脑」快速访问磁盘分区和文件的老用户,在 Windows 8 中,需要先切换到开始屏幕,找到 “计算机” 磁贴打开,操作路径变长。再如,企业办公场景中,员工使用 Windows 8 处理财务报表,以往在 Windows 7 中,打开资源管理器就能快速找到共享文件夹里的模板文件,但在 Windows 8 中,由于开始屏幕和传统桌面的切换逻辑复杂,经常出现找不到文件、操作效率大幅下降的情况。这使得 Windows 8 在发布后的一年内,用户满意度调查显示,因操作习惯改变导致的不满率高达 35%,这直接影响了 Windows 8 的市场表现,微软不得不重新调整策略,在后续版本中逐步恢复传统的操作元素,以平衡新设计与用户习惯之间的矛盾。 ## 四、设计的敬畏:用户习惯与商业逻辑的永恒平衡 这段历史印证了一个真理:操作系统的竞争本质是用户思维模式的竞争。Windows 用三十年构建了「文件管理」的认知护城河,macOS 则以「需求抽象化」重构了交互逻辑。而 Windows 8 的尝试与妥协则警示我们:任何颠覆性设计都需跨越用户习惯的深沟 —— 这不仅需要技术勇气,更需要对人性认知规律的深刻敬畏。 从更宏观的角度看,操作系统的设计演变反映了科技与人性的交互过程。未来,随着人工智能和物联网技术的发展,Windows 和 macOS 或许会在操作体验上迎来新的变革。 本文由 @YB 原创发布于人人都是产品经理。未经作者许可,禁止转载 题图来自Unsplash,基于CC0协议 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

<blockquote><p>随着人工智能技术的飞速发展,人类正站在通往通用人工智能(AGI)的门槛上。AGI,即具备人类全部认知能力的智能体,不仅能自主学习和跨领域推理,还能解决未知问题。本文将深入探讨AGI的定义、技术现状、面临的挑战以及其对未来社会的深远影响。</p> </blockquote>  **通用智能的竞赛已经过半,而人类文明的演化才刚刚开始。** 坐在电脑前输入一个问题的瞬间,我感受到了一种历史性的奇妙——人类文明正站在通用人工智能(AGI)的门槛上。DeepMind 联合创始人 Demis Hassabis 的预言在我脑中回响:“未来5到10年,我们有较高概率实现 AGI。”这并非科幻小说的空想,而是**技术演进的自然结果**。当 AlphaFold 解开蛋白质折叠之谜、AlphaProof 攻破国际数学奥林匹克难题时,我们已触摸到 AGI 的雏形。然而真正的挑战并非技术本身,而是我们是否准备好迎接一个机器智能与人类智慧交织的新纪元。 ## 一、AGI 的严格定义与争议边界 在 DeepMind 首席 AGI 科学家 Shane Legg 2001 年提出的经典定义中,**AGI 需具备人类全部认知能力**,能够自主学习、跨领域推理并解决未知问题。这与当前主流 AI 形成鲜明对比——现有系统如 GPT-4 虽在特定任务中超越人类(如编程竞赛击败 85% 选手),却在基础能力上屡屡失手:数不清 “strawberry” 中的字母 “r”,或在高中数学题上意外崩溃。这种**能力的不均衡性**成为 AGI 之路上的核心障碍。 业界对实现路径存在根本分歧: - **单一模型派**主张通过**超大规模参数**(GPT-5 或达 10 万亿)实现通用性,认为智能来自规模效应 - **组合模型派**倡导“基础模型 + 工具调用”,如**具身智能(Embodied AI)** 结合物理执行体系,让 AI 在真实世界中学习 OpenAI 前研究负责人 Bob McGrew 的断言更为激进:“**AGI 三大支柱——Transformer 架构、预训练范式、推理能力——已全部就绪**,未来属于系统整合与社会化应用。” ## 二、当前 AGI 技术图景:突破与瓶颈 ### 1. 模型分级与现状 根据 DeepMind 提出的 6 级 AGI 分类体系,当前顶尖模型仅处于 **Level-1(Emerging AGI)** 阶段。这种“新兴智能”呈现出明显的能力梯度: - **语言模型**(如 Claude 3)已突破 100 万 token 语境窗口,可深度解析《》 - **多模态模型**(如 GPT-4)实现图文协同理解,但细节优化不足 - **具身智能模型**仍处实验室阶段,物理交互能力薄弱 ### 2. 三大技术支柱演进 - **架构突破**:Transformer 机制成为通用基座,但编码器/解码器架构仍在迭代中 - **训练革命**:Scaling Law 仍主导性能提升,但边际效应逐渐显现——当参数量达 88 万亿时,单纯堆料将触及天花板 - **推理进化**:AutoGPT 展现任务分解能力,Sparrow 模型通过人类反馈强化学习(RLHF)将复杂指令执行率提升至 78% ### 3. 具身智能的突破 2025 年被北京智源研究院定义为“具身智能元年”。清华团队的**3D 扩散策略模型**在双臂机器人操作中展现出人类级灵活性,而 Figure 01 机器人已能通过视觉语言模型自主完成物品分类,**错误率低于人类操作员**。这标志着 AI 正从数字世界走向物理现实。 ## 三、产业落地:中国市场的结构性探索 中国 AGI 产业呈现出清晰的四层金字塔结构:  在应用前线,两类场景率先破冰: - **高容错领域**:智能客服、内容创作等场景快速普及 - **专业深水区**:Med-PaLM 2 在美国医师考试达 86% 准确率,摩根士丹利 AI 分析师处理 5000 份财报的准确率超 85% 人类同行 ## 四、逼近 AGI 的硬核挑战 **1. 能力不均衡困境** 当前模型的“能力斑块化”现象显著。正如 DeepMind 内部测试所示:**同一模型在高等数学证明中表现卓越,却在基础算术或常识推理中意外失误**。这种不稳定性在医疗诊断、金融决策等关键领域形成应用屏障。 **2. 算力与能耗悬崖** 中国智能算力缺口达 50%,128 个在建智算中心仍难满足需求。更严峻的是**能效挑战**:清华团队研发的“无穹 Infini-AI”平台虽将部署能效提升 30%,但十万亿级模型的训练能耗仍相当于中小国家的年耗电量。 **3. 社会接受度鸿沟** 当 AI 生成电影《Our T2 Remake》引发编剧抗议,当儿童教育软件因“数据投毒”输出歧视内容,**技术伦理从学术议题变为社会危机**。全球超 2 亿人面临职业重构,客服、基础编程等岗位替代风险超 70%。 ## 五、未来十年:技术演进与社会重构 **1. 技术演进预测** - **短期(2025-2027)**:多模态模型融合加速,视频生成质量逼近真实影像 - **中期(2028-2030)**:具身智能商业化落地,工业机器人普及率突破 40% - **长期(2030+)**:神经形态芯片突破冯·诺依曼架构瓶颈,类脑计算成为可能 **2. 社会影响图谱** 如果技术发展平稳,Hassabis 预言的**富足社会可能成为现实**:疾病治愈率因蛋白质解析突破而跃升,可控核聚变借 AI 模拟加速实现。海水淡化成本下降将解决全球 40% 地区的缺水问题,星际旅行从科幻走入技术路线图。 ## 六、给探索者的行动指南 **“深度使用 AI 工具者,效率可达常人十倍”**——Hassabis 的论断揭示新人才标准。年轻人应: - **掌握 AI 调优能力**:理解 Transformer 原理、提示工程技巧,将工具转化为“智能杠杆” - **构建复合知识结构**:编程+生物、金融+认知科学等跨界组合更具竞争力 - **在项目中实战内化**:通过真实任务(如用 Agent 开发环保材料)培养人机协作直觉 当我在研究中使用 AI 逐层解析企业商业模式时,深刻体验到:**真正的竞争力源于人类提出问题、AI 解决问题的协同闭环**。这种“提问能力”将成为 AGI 时代最稀缺的素养。 ## 结语:文明的新契约 站在 AGI 的门槛前回望,AlphaFold 破解蛋白质的瞬间不仅是科学的胜利,更是**人类认知疆域的拓展**。McGrew 的警示值得深思:“我们已造出聪明的大脑,但尚未构建集体的意志。”当特斯拉机器人学会温柔地拾起鸡蛋,当 Med-PaLM 在非洲诊所挽救疟疾患儿,我们看到的是技术与人性的共舞。 **未来最大的挑战不在晶体管之间,而在人心之间**——我们能否在效率与伦理、创新与公平、智能与善意间找到平衡点?这或许才是 AGI 带给人类的终极考题。就像 Hassabis 在访谈尾声所言:“没有 AGI,我反而会对人类问题感到绝望。” 当海水淡化解决水源冲突,当核聚变提供清洁能源,**机器智能终将成为人类文明最强大的赋能者**——前提是我们始终记得:技术只是工具,而人性的光辉才是永恒的坐标。 作者:徐礼昭 本文由 @徐礼昭商业评论 原创发布于人人都是产品经理。未经许可,禁止转载 题图来自Unsplash,基于CC0协议 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
作者:王瑞昊 编辑:田哲 “奥迪是首个搭载华为乾崑智驾的百年豪华品牌,(我们与奥迪的)合作才刚刚开始。” 近期,华为智能汽车解决方案BU CEO靳玉志宣布与奥迪合作乾崑智驾,合作车型不仅涵盖即将推出的奥迪A5L、A5L Sportback和Q6L e-tron车型,还包括A4L、A6L、Q5L等更多主流车型。 即将推出的奥迪A5L,是首个搭载华为载乾崑智驾的燃油车型,其首发搭载奥迪最新E³ 1.2电子电气架构,消除了燃油车在算力、通信、供电、兼容性上的短板,实现智能辅助驾驶功能自然适配燃油车型。 智能辅助驾驶功能,长期被认为是新能源汽车的“专属标签”,而奥迪和华为的合作有望打破这一认知,让偏好燃油车的用户也能够享受智能辅助驾驶带来的便利。 这一改变不仅关乎驾驶体验变化,更关乎奥迪能否突围市场竞争。 ### 奥迪项目,加速华为车BU诞生 奥迪与华为的合作由来已久。 2014年,华为内部成立车联网实验室,成为车BU的雏形。三年后,双方在德国柏林签署战略合作谅解备忘录,携手布局智能车联网,并于2018年拓展至L4级自动驾驶领域。 据雷峰网了解,正是奥迪项目,让华为首次真正看到了自动驾驶的商业化前景。彼时,华为自动驾驶团队将MDC移动数据中心集成至奥迪Q7原型车,在城市道路中完成自动驾驶实测,并在 HUAWEI CONNECT 2018 面向公众首次亮相。 这一成果获得当时轮值董事长徐直军的高度认可,他随即推动资金投入,促成华为自动驾驶团队与车载业务团队整合。次年5月,华为智能汽车解决方案事业部(车BU)正式成立,华为汽车业务迈入商业化阶段。 从某种意义上说,奥迪项目加速了华为车BU的诞生。  此后华为车BU步入快速扩张期,先后推出面向车企的HI、鸿蒙智行等合作模式。其中鸿蒙智行模式下,华为与众多传统车企建立合作,为“五界”品牌提供华为智能化技术,以及营销能力。 在华为智能技术的加持下,与其合作的车企大多数实现了市场与品牌的双重成功。 问界是华为与赛力斯合作推出的首个鸿蒙智行品牌。其品牌旗舰车型问界M9,均价超50万元的情况下,一年半内累计销量突破20万辆,长期稳居中国50万元以上豪华车销量榜首。今年4月16日上市的问界M8,仅用33天就拿下8万台大定订单。 即便并非鸿蒙智行体系内的品牌,许多车型在接入华为智能技术后,销量同样显著上涨。 以岚图梦想家为例,这款新能源MPV在搭载华为鸿蒙智能座舱后,连续数月蝉联35万元以上新能源MPV销量冠军。此前,该车因智能座舱与智驾体验备受诟病,而“换装”华为乾崑方案后,迅速跃升为用户净推荐值最高的MPV车型。 “含华量”为车型带来销量提振作用,对当下亟待补齐智能化短板的奥迪而言,这正是它最迫切需要的助力。 事实上,在华为展现市场能力之前,奥迪就已认可华为智驾方案。早在2022年就传出消息称,奥迪母公司大众集团计划收购华为自动驾驶团队。雷峰网获悉,彼时大众集团出价70亿欧元,而华为开价高达130亿欧元。双方虽多轮谈判,最终仍因价格分歧未能达成协议。 此后,大众汽车集团转而投资地平线,并在中国成立自动驾驶合资企业,继续推进本土化布局。 ### 市场倒逼,奥迪押注华为破局 如果说,5年前华为需要奥迪项目打开汽车市场,那么现在,形势逆转,奥迪需要华为稳住节节下滑的市场份额。 2025年一季度,BBA三大品牌在华销量齐跌:奔驰同比下滑至15.28万辆,宝马同比下跌17.2%至15.52万辆,奥迪则降至14.45万辆,同比减少7%。 面对市场压力,BBA集体“以价换量”。 懂车帝数据显示,奥迪多款主力车型开启大幅降价:A4L、Q5L的最高优惠价格超10万元;A6L售价则跌破30万,降价逼近20万元。 与此同时,国产高端新能源正在迅速抢占市场。 过去三个月,中国品牌已占据豪华车销量榜前十中的半壁江山。其中理想汽车今年一季度销量11.1万辆,距离奔驰仅差不到2万辆。 不仅销量上扬,价格也在抬升。中汽数研数据显示,2025年2月,30万以上高端车型销量前十中,中国品牌占据五席:问界均价35.6万元,腾势35.5万元,蔚来和理想皆超30万元。反观奥迪,均价已跌破30万元,失去了高端定价的最后防线。 “奥迪今年最核心的任务是维稳。”熟悉奥迪的人士谷峰(化名)对雷峰网表示,既要守住在BBA中的基本盘,也要正面迎战国产高端新能源的蚕食。 但这并不容易。在“智能优先”的新消费观念下,年轻一代消费者越来越倾向拥有更强智能座舱、语音交互、辅助驾驶体验的车型。  而智能辅助驾驶,正成为撬动这类用户换购意愿的关键因素。 MDPI研究指出,中国54% 的购车者将车辆智能化程度视为首要考量,高端车型更是几乎标配智能辅助驾驶功能。麦肯锡2024报告进一步指出,电动车和豪华车用户中,ADAS配置已从“加分项”变为“决策门槛”,影响着购车甚至更换品牌。 可见,智能辅助驾驶正在重塑高端车的价值认知,用户愿为此支付溢价,甚至跳出原品牌阵营。 对奥迪而言,引入华为ADS乾崑智驾已成补短板的现实路径。 雷峰网了解到,7月即将上市的一汽奥迪Q6L e-tron将面向两类核心用户:一类是传统豪华品牌的换购群体,另一类则是来自理想、蔚来等新势力品牌的流动用户。抓住他们,靠的不仅是品牌徽标,而是智能体验的说服力。 能否撬动这部分换购群体,乾崑智驾将是关键变量。(关于奥迪与华为合作的更多内幕,欢迎添加作者微信Hugh-wangruihao交流)

<blockquote><p>作为低代码平台产品经理,必须深入了解平台前端建设的关键环节,并且能够围绕主流框架选型、组件化工程实践、性能优化策略三大核心支柱,与技术人员进行无障碍沟通,提出实际的技术、性能需求。</p> </blockquote>  在企业级低代码平台的构建蓝图中,前端绝非仅仅是界面展示层这般简单。它是用户与平台能力交互的核心枢纽,承载着可视化设计、实时预览、复杂交互逻辑处理、数据驱动视图更新等关键使命。其技术栈的选择、架构的设计与性能的优化,直接决定了平台的用户体验、开发效率、长期可维护性以及最终的推广成败。 ## 一、 前端框架的对比与抉择 企业级低代码平台的前端框架选型,绝非简单的“哪个框架更好”的问题,而是一项需要紧密结合平台核心诉求(高交互性、动态性、复杂性、可扩展性、团队能力)的战略性决策。需对候选框架进行穿透式的特性分析。 ### 1.1 主流前端框架特性剖析 **Vue.js:渐进式框架的优雅实践** - **核心机制:**Vue 的精髓在于其响应式系统。通过Object.defineProperty(Vue 2) 或Proxy(Vue 3) 劫持数据对象的属性访问器,结合细粒度的依赖追踪(每个组件实例对应一个 Watcher),实现了数据变化到视图更新的自动化。其虚拟 DOM (Virtual DOM) 实现,则在数据变化后计算出最小化的 DOM 操作差异 (Diff),再批量应用到真实 DOM,平衡了开发便利性与渲染性能。 - **API 设计哲学:**单文件组件 (.vue文件) 将模板 (Template)、逻辑 (Script)、样式 (Style) 高内聚地组织在一起,极大提升了组件的可读性和可维护性。指令系统 (v-model,v-for,v-if,v-bind,v-on等) 提供声明式 DOM 操作能力,显著减少样板代码。计算属性 (computed) 和侦听器 (watch) 则提供了对派生状态和异步操作的优雅管理。 - **渐进式与生态:**渐进式意味着你可以从一个轻量的核心库开始,根据项目复杂度逐步引入 Vue Router (路由管理)、Vuex/Pinia (状态管理)、Vite (构建工具) 等官方或社区生态。Vue CLI/Vite 提供的脚手架和开发服务器 (HMR) 极大优化了开发体验。庞大的社区确保了组件库 (如 Element Plus, Ant Design Vue, Vuetify)、工具链、插件资源的丰富性。 **React.js:函数式与组件化的典范** - **核心范式:**React 的核心是“UI 即函数”。组件本质上是接收props并返回描述 UI 结构的 JSX 元素的函数 (函数组件) 或类 (Class 组件)。其单向数据流 (props向下,事件向上) 强制了数据流向的清晰性,降低了组件间耦合度。同样采用 Virtual DOM 进行高效的差异更新。 - **Hooks 革命:**React 16.8 引入的 Hooks (useState,useEffect,useContext,useReducer,useMemo,useCallback等) 是划时代的创新。它允许在函数组件中使用状态 (state) 和生命周期等特性,彻底解决了 Class 组件中逻辑复用困难 (render props, HOC 的嵌套地狱)、this绑定困扰等问题,大幅提升了函数组件的表达能力和逻辑复用性。Hooks 使得状态逻辑可以像乐高积木一样被组合和抽取。 - **生态与灵活性:**React 本身是一个库,其强大的生命力在于其灵活性和繁荣的生态。路由需要 React Router,状态管理有 Redux (及其生态如 Redux Toolkit, Redux-Saga/Thunk)、MobX、Zustand、Jotai 等多种成熟方案可选。样式方案也百花齐放 (CSS Modules, CSS-in-JS like styled-components/emotion, Tailwind CSS 集成等)。这种灵活性带来了极高的定制能力,但也意味着需要做更多的技术决策和集成工作。 **Angular:全栈式企业级解决方案** - **强类型与架构约束:**基于 TypeScript 是其核心优势,提供了静态类型检查、接口、泛型、装饰器等高级特性,显著提升了大型应用的代码健壮性、可读性和可维护性。其框架本身高度结构化,强制采用模块化 (NgModule)、组件化 (Component)、服务 (Service)、依赖注入 (DI) 等设计模式,为大型团队协作提供了强约束和规范。 - **全家桶与开箱即用:**Angular 是一个真正的“框架”,提供了几乎开箱即用的全套解决方案:强大的模板语法 (含管道Pipe、结构指令*ngIf/*ngFor)、表单处理 (模板驱动表单和响应式表单ReactiveFormsModule)、HTTP 客户端 (HttpClientModule)、路由 (RouterModule)、国际化 (i18n)、测试工具等。其 CLI 工具 (ng) 功能强大,覆盖项目生成、构建、测试、部署全流程。 - **变更检测机制:**Angular 采用基于 Zone.js 的变更检测。Zone.js 拦截了所有常见的异步操作 (setTimeout, Promise, DOM events 等),在这些操作完成后自动触发变更检测循环。开发者可以通过ChangeDetectionStrategy.OnPush策略和Immutable.js或纯管道 (pure pipe) 来优化检测范围,提升性能。其 Ivy 渲染引擎在编译和运行时性能上做了巨大改进。 ### 1.2 低代码平台核心诉求与框架适配性分析 低代码平台对前端提出了极其苛刻的要求: **极致的交互性与动态性:**用户通过拖拽、配置、实时预览构建应用。要求框架能: - 高效处理高频的用户事件 (拖拽、缩放、属性修改)。 - 实现视图与底层数据模型/DSL 的实时、精准同步。 - 支持运行时动态加载、解析、渲染用户自定义组件或配置生成的组件。 **超高复杂度与规模:**平台自身功能复杂(设计器、渲染器、物料管理、权限等),同时需要支撑用户构建的各种应用。要求: - 强大的组件化能力和清晰的模块边界。 - 高效、可预测的状态管理机制处理跨组件、跨模块的数据流。 - 优秀的 TypeScript 支持(强类型对复杂业务逻辑和大型代码库至关重要)。 **开发效率与可维护性:**平台需要快速迭代。要求: - 框架 API 直观,学习曲线相对平缓(尤其考虑到团队可能扩招)。 - 强大的开发工具链支持(热更新 HMR、调试、性能分析)。 - 清晰的代码结构和最佳实践指导,便于多人协作和长期维护。 **性能与可扩展性:**设计器需流畅响应操作,渲染器需高效处理用户生成的各种页面结构。要求: - 高效的视图更新机制 (Virtual DOM / Incremental DOM)。 - 支持代码分割、懒加载等优化技术。 - 架构设计支持平台功能的横向和纵向扩展。 **框架适配性结论:** - **Vue.js:**其响应式系统与双向绑定 (v-model) 天然契合低代码设计器中模型与视图的双向同步需求。单文件组件.vue结构清晰,模板指令直观,易于开发者理解和构建复杂的可视化编辑界面。渐进式特性允许平台核心(如设计器引擎)采用更高级的 Composition API (Vue 3) 和状态管理 (Pinia),而渲染器部分可以保持相对轻量。丰富的 UI 库生态 (如 Element Plus 的表单、布局组件) 可作为平台物料池的坚实基础。相对平缓的学习曲线利于团队建设和知识传递。在平衡开发效率、运行性能、学习成本、生态资源方面,Vue.js 展现出极强的综合竞争力,是当前企业级低代码平台前端框架的优选。 - **React.js:**其函数式组件 + Hooks 的组合提供了无与伦比的逻辑抽象和复用能力,非常适合构建高度可复用的低代码设计器组件(如工具栏、属性面板、节点)。强大的状态管理库(如 Zustand, Jotai)在处理复杂的设计器状态(当前选中节点、画布缩放、历史记录)时非常灵活高效。JSX 的表达力在动态生成复杂 UI 结构方面有优势。然而,其单向数据流在需要双向绑定的场景(如属性面板绑定节点属性)需要更多样板代码 (onChange+setState)。React 生态的灵活性也意味着需要投入更多精力在技术选型和集成上。对于追求极致灵活性和逻辑复用、且团队 React 技术栈深厚的场景,React 是强有力的竞争者,尤其在复杂设计器实现上可能更得心应手。 - **Angular:**其强类型和结构化设计在超大型平台代码库的长期维护上具有显著优势。依赖注入 (DI) 和模块化 (NgModule) 为平台提供了清晰的架构分层和可测试性基础。开箱即用的全家桶减少了技术选型负担。然而,其相对陡峭的学习曲线、复杂的配置(尤其是早期版本)、以及较重的运行时,在需要快速迭代和高频交互的低代码场景下可能成为负担。其变更检测机制在极端复杂的动态视图中可能需要更精细的优化 (OnPush)。对于已有深厚 Angular 技术栈、且对长期维护和类型安全有极高要求的大型企业团队,Angular 是可行的选择,但需充分评估其对开发效率和运行时性能的潜在影响。 ## 二、 组件化开发实践 组件化不仅是代码组织方式,更是低代码平台可视化构建能力的核心支撑。构建一个健壮、灵活、可扩展的前端组件库是平台成功的关键。 ### 2.1 构建高可用、可复用的前端组件库 **组件分类与职责界定:** **1)基础 UI 组件 (Primitives):**按钮 (Button)、输入框 (Input)、下拉选择 (Select)、单选框 (Radio)、复选框 (Checkbox)、开关 (Switch)、标签 (Tag)、图标 (Icon) 等。这些是构建更复杂组件的原子单元,要求高度可定制化 (样式、尺寸、状态)、良好的无障碍访问性 (a11y) 和严格的 API 设计。 **2)布局组件 (Layouts):**容器 (Container)、栅格 (Row/Col/Grid)、分割面板 (SplitPane)、卡片 (Card)、折叠面板 (Collapse) 等。负责页面和区域的宏观结构组织,需提供灵活的配置项控制间距、对齐、响应式行为。 **3)数据录入组件 (Form Controls):**表单 (Form)、表单项 (FormItem)、动态表单 (DynamicForm)、富文本编辑器 (RichTextEditor)、日期选择器 (DatePicker)、上传 (Upload) 等。这是低代码平台的核心,需深度集成: - **数据绑定:**支持v-model/onChange实现与数据模型的双向/单向同步。 - **表单验证:**内置基础验证规则 (必填、类型、长度、正则),支持自定义验证函数 (validator)、异步验证 (asyncValidator)、错误信息展示策略。需考虑与整体表单提交 (Form组件) 的联动。 - **联动逻辑:**支持表单项间的动态显隐、禁用、选项变化等联动(基于其他表单项的值或外部状态)。 **4)数据展示组件 (Data Display):**表格 (Table- 需支持分页、排序、筛选、固定列、行展开、虚拟滚动)、列表 (List)、树形控件 (Tree)、标签页 (Tabs)、走马灯 (Carousel)、描述列表 (Descriptions) 等。要求高效处理大数据量(虚拟化是关键)、灵活的列/项渲染定制能力 (scoped slots/render props)。 **5)可视化设计组件 (Designer Specific):** - **画布 (Canvas):**承载节点拖拽、缩放、定位的核心区域。需实现精确的坐标计算、碰撞检测、框选、对齐线吸附、网格吸附等功能。高性能渲染大量节点是挑战。 - **节点 (Node):**代表流程中的活动、页面中的元素块。需定义统一的数据结构 (ID, 类型, 位置, 尺寸, 属性),支持拖拽、选中、调整大小、连接点 (Port) 定义。 - **连接线 (Edge/Link):**连接节点之间的线。需处理路径计算(直线、贝塞尔曲线)、避障、与节点的动态连接/断开、折点编辑等。 - **物料面板 (Component Palette):**展示可拖拽的组件列表,按分类组织。需支持搜索、分组、自定义图标。 - **属性面板 (Property Inspector):**根据当前选中的节点/组件类型,动态展示其可配置属性表单。需与设计器状态深度绑定,实时更新节点属性。 **6)图表组件 (Data Visualization):**集成 ECharts、Chart.js 或 D3.js 封装成易用的 Vue/React 组件 (BarChart,LineChart,PieChart,Dashboard)。需提供清晰的数据接口 (dataset)、配置项 (options) 和事件回调 (onClick),支持主题切换和响应式更新。 **组件设计原则:** - **单一职责原则 (SRP):**每个组件只做一件事,并做好。避免“上帝组件”。例如,一个Table组件只负责数据的表格化展示和基本交互(排序、分页),复杂的行内编辑应拆分成独立的EditableCell组件。 - **受控组件 vs 非受控组件:**明确组件的状态管理权。低代码平台中,设计器状态通常是唯一数据源,绝大多数组件应为受控组件 (状态由父组件通过props传入,变更通过事件emit通知父组件更新状态)。 - **组合优于继承:**利用插槽 (slotsin Vue) 或children/render props(in React) 实现组件内容的灵活注入和组合,而不是通过类继承扩展功能。这是构建灵活物料系统的关键。 - **清晰的 Props API 设计:**定义明确、类型化的props(TypeScript 接口)。区分必填项和可选项。提供合理的默认值。避免props过多过杂,考虑使用v-bind=”object”(Vue) 或展开运算符{…rest}(React) 传递多个属性。事件命名 (emit/onEventName) 需语义化且一致。 - **样式作用域:**强制使用 CSS Modules 或 Scoped CSS (Vue<style scoped="">) 或 CSS-in-JS 方案,确保组件样式不会泄漏到全局,避免命名冲突。这是大型组件库的基石。 - **无障碍访问 (a11y):**遵循 WAI-ARIA 规范,为组件添加必要的role,aria-*属性,确保键盘可操作性,提升残障人士用户体验。这不仅关乎伦理,也是企业级产品的要求。 </style> ### 2.2 组件通信与状态管理的工程化方案 低代码平台组件间关系错综复杂,设计器状态庞大,需要严谨的通信和状态管理方案。 **组件通信模式:** **1)父子通信:**基础模式。父传子:props(Vue/React)。子传父:子组件emit事件 (Vue) 或父组件通过props传递回调函数 (React)。 **2)兄弟通信/深层嵌套组件通信:** **(1)状态提升:**将共享状态提升到它们最近的共同父组件中管理。适用于共享状态范围较小且层级不深的情况。 **(2)全局状态管理 (Vuex/Pinia in Vue; Redux/Zustand/Jotai in React):**这是低代码平台的标配。设计器核心状态(画布缩放、当前选中节点ID、节点列表数据、历史记录栈、物料定义、全局配置)必须集中管理。优势: - **单一可信数据源 :**状态全局唯一,避免不一致。 - **可预测的状态变更:**通过定义mutations/actions(Vuex) 或reducers/actions(Redux) /set/actions(Zustand/Jotai) 来规定状态如何改变,便于追踪变化和理解逻辑。 - **跨组件访问:**任何组件都可以连接到 Store 获取或修改(按规定方式)所需状态。 - **DevTools 支持:**主流状态库都有强大的浏览器插件,支持时间旅行调试、状态快照、Action/Mutation 日志记录,是调试复杂状态流的利器。 **(3)依赖注入/上下文 (Context in React; provide/inject in Vue):**适用于在组件树深层传递一些全局配置、主题、国际化信息或特定服务(如设计器引擎实例、API Client),避免props逐层传递 (prop drilling)。通常作为状态管理的补充。 **(4)事件总线:**创建一个全局事件发射/监听器(Vue 中可基于new Vue()或mitt等库)。可用于解耦非父子且不共享状态的组件间简单通知(如“保存成功”、“主题切换”)。慎用!过度使用会导致事件流难以追踪和维护,应优先考虑状态管理或 Context/provide。在大型应用中通常不是首选。 **3)跨设计器模块通信 (如画布与属性面板):**这通常通过共享的全局状态管理库 (store) 是最直接有效的方式。属性面板监听store中当前选中节点 ID 的变化,加载对应节点的属性配置并渲染表单。表单修改通过store的action更新节点数据,触发画布重绘。 **状态管理库选型考量 (以 Vue 为例):** **Vuex (Vue 2 官方):**成熟的解决方案,提供严格的流程 (state -> mutations (sync) -> actions (async) -> components),适合需要强流程约束的大型项目。但 API 相对繁琐,尤其是处理 TypeScript 类型推断。 **Pinia (Vue 3 官方推荐):**Vuex 的现代继任者。核心优势: - **更简洁的 API:**基于 Composition API,定义store像定义一个组件一样 (defineStore)。 - **完美的 TypeScript 支持:**开箱即用的强大类型推断。 - **去除mutations:**直接修改state(或在actions中修改),更符合 Composition API 习惯。 - **模块化设计:**多个store天然解耦,可通过useStore()按需组合。 - **DevTools 集成:**支持时间旅行和编辑。 **选择建议:**对于新的 Vue 3 低代码平台项目,Pinia 是首选。其简洁性、类型友好性和开发体验更优。Vuex 4 也可用于 Vue 3,但 Pinia 代表了更现代的方向。 ### 2.3 样式隔离与主题定制的实现 **样式隔离方案:** - **Scoped CSS (Vue):**通过在<style>标签添加scoped属性,Vue Loader/Vite 会自动为组件模板中的 DOM 元素和样式选择器添加唯一的属性标识符(如data-v-f3f3eg9),实现组件级样式隔离。简单易用,是.vue单文件组件的默认推荐。 - **CSS Modules:**更通用的方案(Vue/React 均可用)。在构建时,工具会将 CSS 文件中的类名 (className) 转换为唯一的、局部作用域的类名(如.Button_abc123)。在 JS/TS 中,通过导入一个包含映射关系的对象来使用这些类名 (import styles from ‘./Button.module.css’; <button className={styles.primary}>)。这种方式完全避免了全局命名冲突,且类型安全(配合d.ts生成)。在构建独立组件库或对样式隔离要求极高的场景下,CSS Modules 是更优选择。 - **CSS-in-JS (React 生态更主流):**如styled-components,emotion。将样式直接写在 JavaScript/TypeScript 文件中,利用 JS 的能力动态生成 CSS,并自动处理作用域。优势在于强大的动态样式能力、主题支持和优秀的开发者体验(样式与组件逻辑在一起)。缺点是增加了运行时开销和包体积,且与 Vue 的单文件组件风格略有冲突。在 React 技术栈且需要高度动态样式的项目中值得考虑。 - **Shadow DOM:**Web 组件标准,提供最强的样式隔离(真正的封装)。但集成到 Vue/React 框架中使用相对复杂,且存在一些兼容性和样式穿透 (::part,::theme) 的考量。目前不是主流框架组件库的首选隔离方案。 </style> **主题定制实现:** **CSS 变量:**现代 Web 开发的基石方案。在:root或组件根元素上定义一系列 CSS 变量 (–primary-color: #1890ff; –border-radius: 4px;)。组件内部使用这些变量 (color: var(–primary-color); border-radius: var(–border-radius);)。切换主题只需在运行时通过 JS 动态修改根元素上的这些变量值。优点是无需预编译、支持动态切换、性能好。需要处理浏览器兼容性 (IE11 不支持)。 **SASS/LESS 变量 + 预编译:**通过预处理器变量 ($primary-color) 定义主题,在构建时根据不同主题配置文件生成多套 CSS。运行时切换主题实际上是加载不同的 CSS 文件。优点是兼容性好,可以利用预处理器功能。缺点是生成多份 CSS 可能增加体积,动态切换不如 CSS 变量灵活。 **CSS-in-JS 主题方案:**styled-components/emotion等库内置了强大的主题Provider机制,通过 React Context 将主题对象 (theme) 传递给所有样式组件,组件内部可以通过props.theme.primaryColor访问。非常灵活,适合复杂主题需求。 **低代码平台主题策略:**平台自身 UI 应优先采用CSS 变量方案,实现运行时动态切换主题的能力(如亮色/暗色模式)。同时,需要为用户构建的应用提供主题定制能力。这通常意味着: - 平台提供的物料组件内部也使用 CSS 变量。 - 在应用渲染层,暴露一个接口允许用户覆盖这些 CSS 变量的值(通过平台配置界面或注入用户自定义 CSS)。 - 确保用户自定义样式不会破坏平台自身 UI 的样式隔离(使用 CSS 变量或特定命名空间)。 ## 三、 前端性能优化策略 低代码平台的性能挑战主要来自两方面:平台自身的复杂性(尤其是可视化设计器)和用户构建的应用的不可预知性(可能包含大量组件或数据)。优化需贯穿开发、构建、部署、运行时全过程。 ### 3.1 代码拆分与按需加载 **路由级代码拆分:**利用 Vue Router 的component: () => import(‘./views/Designer.vue’)或 React Router 的React.lazy(() => import(‘./pages/Designer’))+<Suspense>。将不同功能模块(如设计器、应用管理、用户管理、帮助中心)打包成独立的 JS 文件 (chunk),只有当用户访问该路由时才加载对应的代码。这是最基础、最有效的优化手段,显著减少首屏加载时间。 **组件级代码拆分/动态组件:**更进一步,对于模块内部非常大的、非立即需要的组件,使用动态导入 (import())。例如: - 设计器中复杂的图表配置面板。 - 属性面板中特定的高级编辑器(如富文本编辑器、SQL 编辑器)。 - 用户应用中引用的特定第三方图表库组件。 - 仅在特定操作(如点击“高级设置”)后才显示的复杂模态框内容。 **第三方库按需引入:** - **Tree Shaking:**依赖构建工具 (Webpack/Vite/Rollup) 的 Tree Shaking 能力。确保使用 ES Module 格式的库 (import { Button } from ‘ui-lib’),并在package.json中设置”sideEffects”: false或明确列出有副作用的文件。移除未使用的导出代码。 - **手动按需加载:**对于某些不支持 Tree Shaking 或结构庞大的库(如 Moment.js, Lodash),显式按需导入 (import debounce from ‘lodash/debounce’) 或使用插件 (babel-plugin-lodash,babel-plugin-importfor Antd)。 **异步组件与加载状态:**配合代码拆分,使用<Suspense>(React) 或异步组件 + 加载状态占位符 (Vue 的defineAsyncComponent) 提供良好的加载体验,避免界面空白或卡顿感。 ### 3.2 资源加载优化 **图片懒加载 (Nativeloading=”lazy” ):**为视口外的图片添加loading=”lazy”属性。现代浏览器原生支持,优先使用。提供width/height属性或通过 CSS 预留空间避免布局偏移 (CLS)。 **图片格式优化:** - **下一代格式:**使用 WebP 或 AVIF 替代 JPEG/PNG,在相同质量下显著减小体积。需提供兼容性回退 (<picture>标签)。 - **响应式图片:**使用srcset和sizes属性,根据设备屏幕尺寸和分辨率提供最合适的图片源。 - **CDN 与图片处理:**利用 CDN 加速图片传输,并结合 CDN 的图片处理能力(缩放、裁剪、压缩、格式转换)。 </picture> **字体加载策略:** - **font-display: swap;:**避免 FOIT (Flash of Invisible Text),先显示备用字体,待自定义字体加载完成后再替换 (FOUT)。权衡后可接受。 - **预加载关键字体:**<link rel="”preload”" href="”font.woff2″" as="”font”" type="”font/woff2″" crossorigin=""/>。 - **子集化:**仅包含项目中实际使用的字符集,大幅减小字体文件。 ### 3.3 运行时渲染性能优化 **虚拟滚动 :**解决大数据量列表/表格渲染性能的最佳方法。原理:只渲染当前可视区域 (Viewport) 及其前后缓冲区的少量 DOM 元素。当滚动时,动态计算可视区域内的元素索引,复用 DOM 节点并更新其内容。常用库: - Vue:vue-virtual-scroller,vue-virtual-scroll-grid(表格) - React:react-window(基础),react-virtualized(功能更丰富),@tanstack/react-virtual(现代) - 设计器中的节点列表、属性面板的长列表、用户应用中的数据表格都是虚拟滚动的典型应用场景。 **优化渲染更新:** **Vue:** - 合理使用v-once标记永不更新的静态内容。 - 避免在模板中写复杂计算,使用computed属性缓存结果。 - 对于大型v-for列表,始终提供唯一的:key。 - 在性能敏感的父组件上使用v-memo(Vue 3.2+) 根据条件跳过子组件更新。 **React:** - **React.memo:**包裹函数组件,在其props未发生浅比较变化时跳过渲染。 - useMemo:缓存昂贵的计算结果,避免每次渲染都重新计算。 - useCallback:缓存函数引用,避免因函数引用变化导致依赖该函数的子组件 (React.memo包裹的) 不必要的重新渲染。注意依赖项数组 (deps) 的正确设置。 - **避免在渲染函数 (render) 中创建新的对象/数组/函数:**这会导致子组件的props引用总是变化,破坏React.memo/shouldComponentUpdate的优化效果。将它们移到组件外部、useState/useRef中或useMemo/useCallback内。 **通用:**使用 Chrome DevTools 的 Performance 和 React DevTools Profiler / Vue DevTools Performance 面板进行性能分析,找出渲染瓶颈(耗时长的组件、不必要的渲染)。 **Web Workers:**将 CPU 密集型且非 UI 相关的任务(如复杂的 DSL 解析、大数据集排序/过滤、某些加密/解密操作)移交给 Web Worker 线程执行,避免阻塞主线程导致界面卡顿或无响应。 ### 3.4 缓存策略 **浏览器缓存 (HTTP Cache):** - **强缓存:**通过响应头Cache-Control(e.g.,max-age=3600,public,immutable) 和Expires控制。浏览器在有效期内直接从本地磁盘/内存读取资源,不发请求。适用于版本化且长期不变的静态资源(如[hash].js,[hash].css, 图片字体)。 - **协商缓存:**通过Last-Modified/If-Modified-Since或ETag/If-None-Match头。浏览器发送请求询问资源是否变化,未变则返回 304 Not Modified,使用本地缓存。适用于可能更新但频率不高的资源(如用户头像、某些配置 JSON)。 **Service Worker 与 PWA:**更强大的离线与缓存能力。可预缓存关键静态资源,实现离线访问;对 API 请求进行缓存策略定制(如优先从缓存取,后台更新);支持消息推送。显著提升用户体验和感知性能。引入需考虑开发和维护成本。 **内存缓存 (前端状态管理):**对于短时间内不会变化且频繁使用的数据(如当前用户信息、权限列表、枚举字典、物料元数据),可以在应用初始化时请求一次,存储在 Vuex/Pinia Store 或 React Context/State 中,避免后续重复请求。设置合理的失效或刷新机制。 ### 3.5 服务端渲染 (SSR) / 静态站点生成 (SSG) 的应用 **服务端渲染 (SSR – Vue: Nuxt.js / React: Next.js):** **原理:** 在 Node.js 服务器上执行 Vue/React 应用,将组件渲染成完整的 HTML 字符串发送给浏览器。浏览器接收到 HTML 后能立即显示内容(首屏直出)。然后加载 JS 包,进行激活,使页面具有交互能力。 **优点:** - **显著提升首屏加载速度 (FCP, LCP):**用户更快看到内容。 - **更好的 SEO:**搜索引擎爬虫直接获取到渲染好的 HTML 内容。 - **改善低端设备/慢网络体验:**即使 JS 加载慢或执行卡顿,用户也能看到基础内容。 **缺点与挑战:** - **架构复杂:**需要 Node.js 服务器,增加运维成本和复杂性。 - **服务器负载:**每次请求都需要服务器渲染,高并发下压力大,需优化和缓存。 - **开发约束:**需注意代码的通用性(在 Node 和浏览器环境都能运行),避免使用浏览器专有 API (如window,document) 在 SSR 阶段。 - **Hydration 成本:**激活过程仍需加载和执行 JS,TTI (Time to Interactive) 可能并不比 CSR 快很多,且存在 Hydration 不匹配风险。 **低代码平台适用场景:**平台自身的营销页、登录页、帮助文档中心、用户构建的应用的公开预览页面 (非编辑态) 是 SSR 的良好候选。核心的设计器工作台,由于其高度的动态性和交互性,通常 CSR (客户端渲染) 是更简单直接的选择。 **静态站点生成 (SSG – Vue: Nuxt.js / VitePress / React: Next.js, Gatsby):** **原理:**在项目构建时就预先将页面渲染成静态 HTML 文件。部署后,用户请求直接返回这些静态文件,无需服务器实时渲染。 **优点:** - **极致性能:**最快的加载速度,接近原生 HTML。 - **高安全性与低成本:**静态文件可托管在任何静态 CDN 上,无需应用服务器,成本低且安全性高。 - **出色的 SEO。** **缺点:** - **仅适用于静态或半静态内容:**无法处理用户个性化的、实时变化的数据(除非在客户端通过 JS 获取)。 - **构建时间长:**如果页面非常多,构建过程可能较长。 **低代码平台适用场景:**平台的产品介绍页、API 文档、帮助中心、教程页、用户构建的纯静态展示型应用页面,非常适合使用 SSG。可以利用平台元数据在构建时生成部分内容。 性能优化不是一蹴而就的,而是一个需要持续监控(使用 Lighthouse, Web Vitals 指标监控)、分析(性能剖析工具)和迭代的过程。企业级低代码平台应建立性能基线,并将性能考量融入到日常开发和设计决策中。选择 Vue.js 或 React.js 作为基础框架,结合严谨的组件化设计、高效的代码拆分、智能的缓存策略、以及针对性的渲染优化(虚拟滚动、避免过度渲染),并审慎评估 SSR/SSG 在特定场景的价值,方能构建出用户体验流畅、响应迅速、可扩展性强的企业级低代码平台前端架构。 本文由 @阿堂聊产品 原创发布于人人都是产品经理。未经作者许可,禁止转载 题图来自Unsplash,基于CC0协议

 36氪
36氪 cnBeta全文版
cnBeta全文版 钛媒体 · 铭德
钛媒体 · 铭德 雷峰网
雷峰网 机核 · YT17
机核 · YT17 人人都是产品经理 · 王豫强
人人都是产品经理 · 王豫强 嘶吼 · 胡金鱼
嘶吼 · 胡金鱼