产品经理要思考“适老化设计”…我用UXbot给爸妈的退休生活加点“乐子”!
适老化设计不只是把字放大,而是对“需求本身”重构认知。本文从一位产品人亲自为父母做设计的视角出发,梳理在用户研究、流程简化、交互细节上的深度思考,用真实的UXbot试验回答一个问题:我们真的理解老年用户了吗?

你是否也见过这样的场景?
- 教了N遍,父母视频通话时仍会点错按钮;
- 他们想上网看新闻、学养生,却被复杂的界面和弹窗广告“劝退”;
- 想找老伙伴聊天、约活动,面对年轻人的社交App却“无从下手”…
看着他们在数字世界中小心翼翼,甚至有些无助的背影,那份心疼,转化成了我作为产品人的动力:科技,不该抛下任何人。
我们总说科技改变生活,但似乎,我们的父母正在被这飞速发展的时代悄悄“抛下”。作为一个既懂产品又心疼爸妈的设计师,我决定,用我最擅长的方式,为他们做点什么——用UXbotAI,为7亿银发族打造一款专属的、超简单的娱乐社交App!
项目背景与挑战
**项目名:**乐龄汇 (Happy Age Hub)
**目标:**打造一款专为中老年人设计的,集兴趣活动、健康资讯、家庭分享于一体的娱乐社交App。
**核心挑战 (设计的灵魂):“适老化设计”!**必须做到:大字体、高对比度、图标清晰、操作步骤极简、杜绝一切复杂手势和不必要的信息干扰。
“从0到1”的UXbot实战之旅
第一步:用“爱与耐心”定义Workflow,让AI先学会“尊敬长辈”
做老年人产品,逻辑一定不能复杂。我把对爸妈的理解,都写进了给UXbot的Prompt里。
Prompt指令模板 (Workflow生成):
**产品名称:** 乐龄汇
**核心目标用户:** 60岁以上的中老年人,部分用户对智能手机操作不熟练。
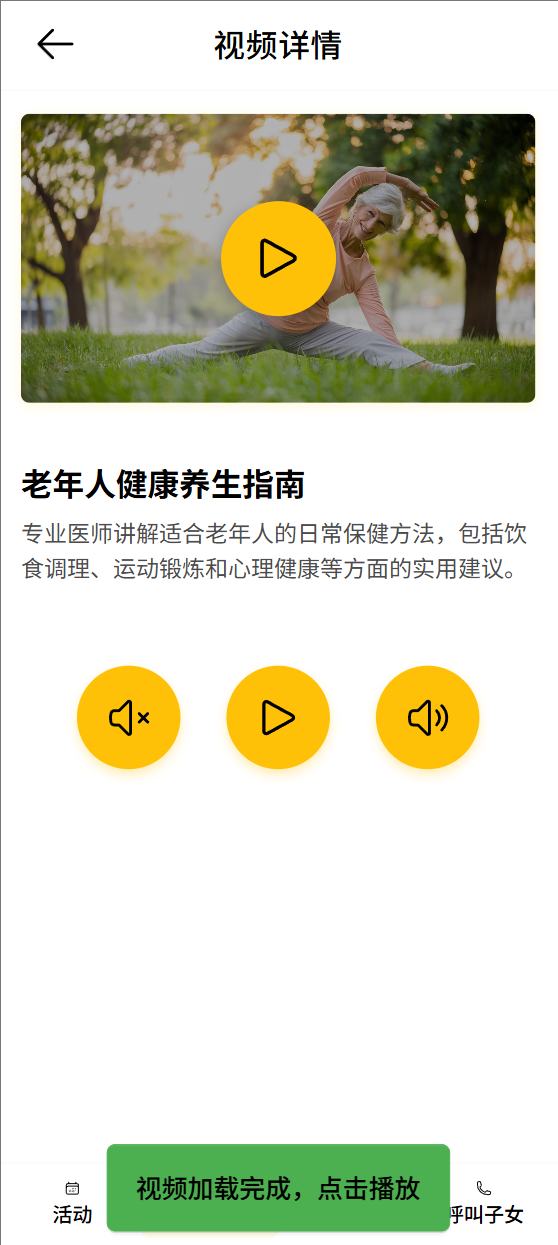
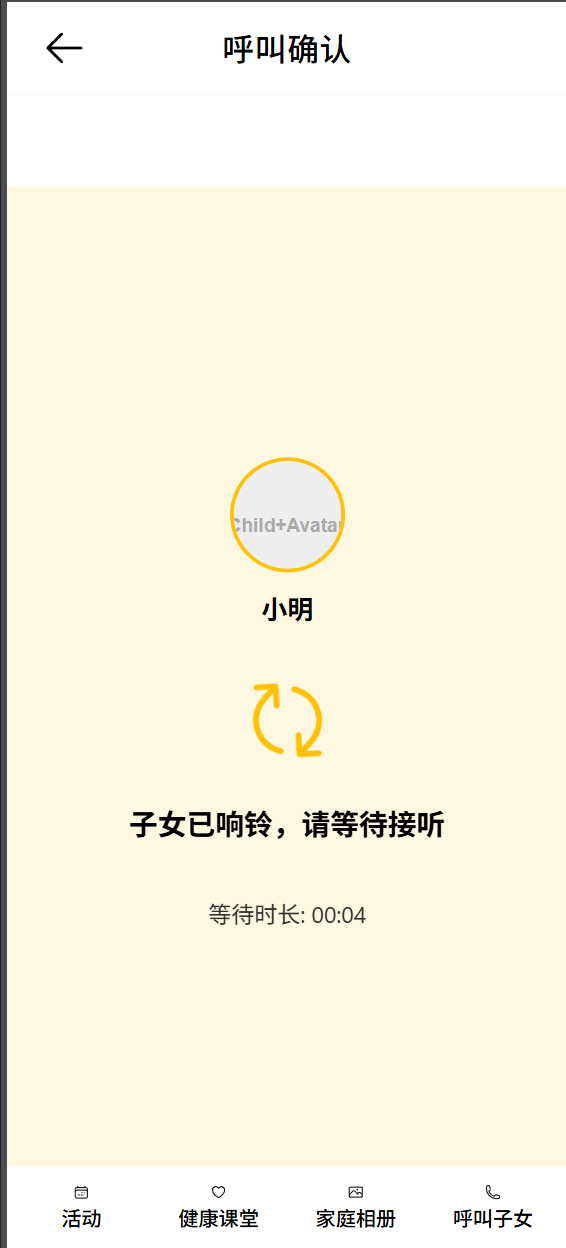
**核心功能:** 附近活动(广场舞、书法班、老年大学)、健康课堂(视频/文章)、家庭相册(仅家人可见)、一键呼叫子女。
**核心用户旅程:** 用户打开App,首先看到推荐的本地社区活动。点击活动可查看详情并一键报名。闲暇时,他可以浏览健康养生视频。他想孙子孙女了,就打开家庭相册,看看家人分享的新照片,自己也可以轻松上传照片。
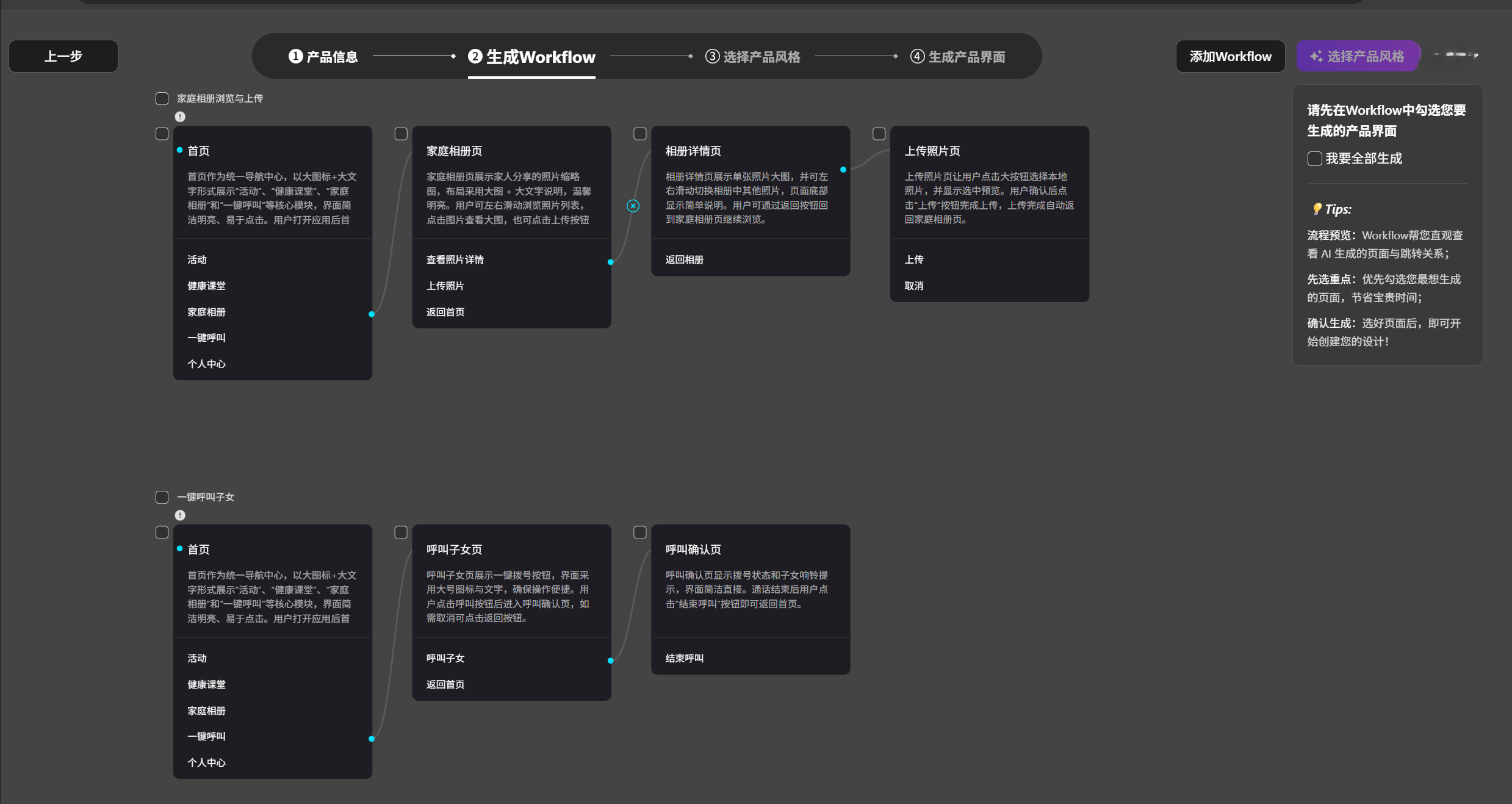
生成的包含“首页(活动推荐)”、“活动详情”、“健康课堂”、“家庭相册”、“紧急联系”等极简节点的Workflow流程图。AI甚至自动把流程简化了,太懂事了!

第二步:AI一键生成“长辈友好型”高保真原型初稿
Workflow确认后,点击“生成产品界面”,一套大字号、大图标、布局疏朗的高保真初稿就出来了,已经有了“内味儿”!

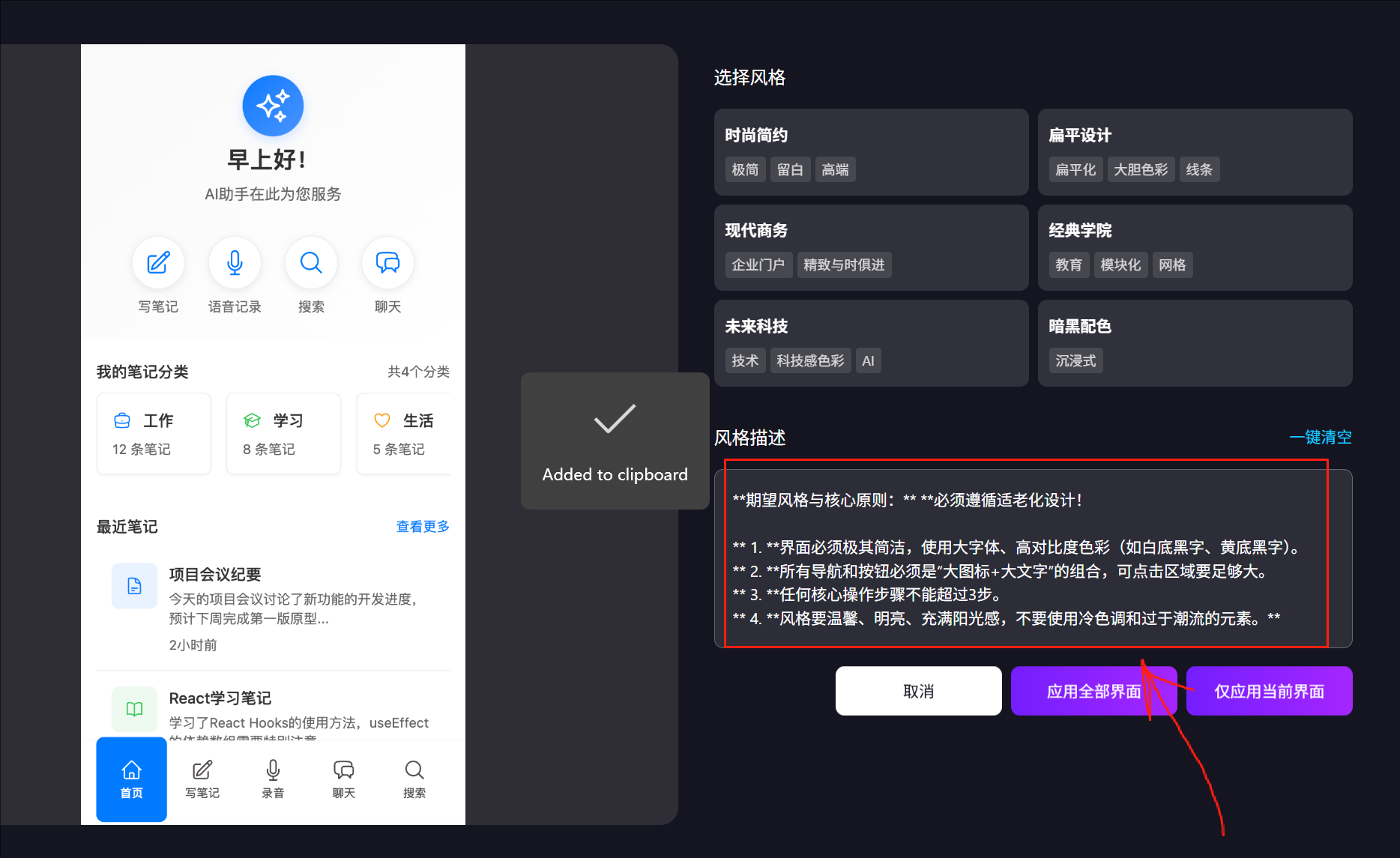
Prompt界面风格指令模板 (界面生成):(极其重要!提供的参考风格不选,直接输入下面的描述即可)
**期望风格与核心原则:**
**必须遵循适老化设计!**
1. **界面必须极其简洁,使用大字体、高对比度色彩(如白底黑字、黄底黑字)。**
2. **所有导航和按钮必须是“大图标+大文字”的组合,可点击区域要足够大。**
3. **任何核心操作步骤不能超过3步。**
4. **风格要温馨、明亮、充满阳光感,不要使用冷色调和过于潮流的元素。**
第三步:用AI指令“精雕细琢”,把关爱注入每个像素
接下来,就是见证AI如何理解“适老化”的奇迹时刻!我用了一些非常具体的指令来“调教”它。
**指令1:全局“一键放大镜”选中页面:**任意页面
Prompt指令模板:
“对当前所有页面的元素进行全局适老化优化:
1.所有文本字号再增大20%,确保阅读不费力。
2.所有可点击按钮的高度调整为不低于48px。
3.确保所有文本与背景的色彩对比度符合WCAG AA标准。
4.将所有纯图标的按钮,都增加清晰的文字标签。”
**页面截图呈现:**展示优化前后的对比图,字体、按钮明显变大变清晰。

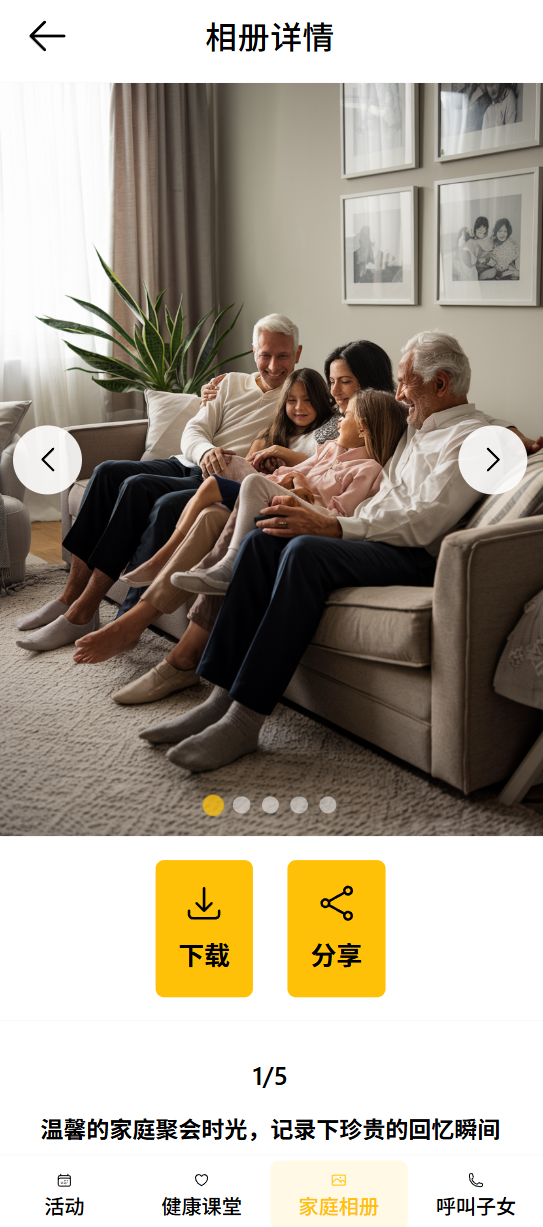
**指令2:设计“零障碍”的家庭相册选中模块:**家庭相册页面
Prompt指令模板:
“设计成实体相册感:
1. 大尺寸照片瀑布流。
2. 上传按钮:巨大‘+’号带语音提示图标,固定于底部中央。
3. 点赞爱心图标显著放大。”
**页面截图呈现:**展示一个极其简单的照片墙页面,底部的“+”上传按钮巨大且醒目。
在UXbot的高效赋能下,“乐龄汇”从一个充满关怀的构想,迅速变成了触手可及的高保真设计。每个界面都践行着“大、简、明、暖”的适老原则,每一处细节都旨在消除数字鸿沟,让科技温暖触达。


还有其他活动页面娱乐生活:


案例总结:AI赋能适老设计的核心价值
这次“乐龄汇”的实战,深刻印证了AI工具在“适老化设计”领域的独特价值:
- **AI的“理解力”:精准响应适老需求。**只要在Prompt中清晰定义“适老”原则(大字体、高对比、简操作、去干扰、情感化),AI就能稳定输出符合要求的设计,将抽象关怀转化为具象界面。
- **效率即温度:**UXbot将设计周期大幅压缩,**让我们能将宝贵时间投入到更深入的老年用户洞察、需求验证和情感化细节打磨上,**真正实现“效率服务于温度”。
- **降低“善意”的门槛:**即使非专业设计师,只要对目标用户(如老年人)有深刻理解和关怀,借助UXbot的Prompt能力,**就能高效将“为爱发电”的创意落地为可用的产品原型,**推动解决社会问题。

中国60岁以上人口已超2.8亿,且持续快速增长。“银发经济”不仅是巨大的市场,更是亟待用科技温度去填补的数字鸿沟。
案例原链接(可直接引用二次修改):https://www.uxbot.cn/share/3EA299D6FCCC4A4CB35332C186BA54FE
本文由 @摸鱼产品 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议