Axure9原型设计:能增删改数据的动态饼图(2)
在本篇中,我们将延续上篇的设计思路,进一步探索如何在 Axure9 中实现“可增删改数据”的动态饼图效果。

最近无聊,在网上闲逛,看到一篇教程《能增删改数据的动态饼图》,故仿照实践。
因信息量较大,分三篇完成,如下:
- 通过JavaScript代码,集成eCharts图表
- 使用中继器来代替eCharts图表数据源
- 使用中继器动态修改数据源,让饼图动起来 在上一章内容之上继续,步骤如下:
1.设置中继器
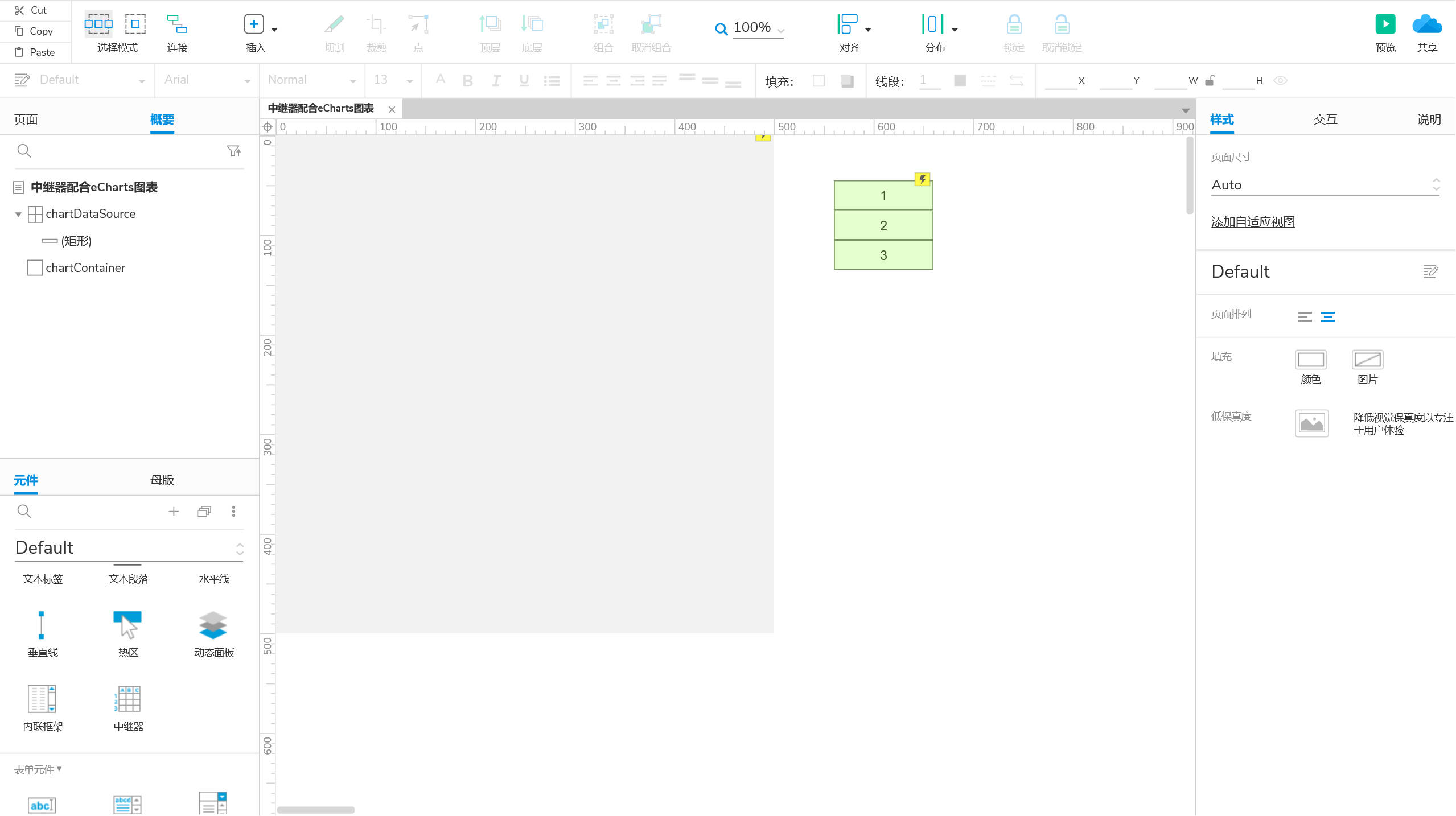
- 在Axure中拖入一个中继器元件
- 给中继器元件设置名称为”chartDataSource”

2.设置中继器默认数据
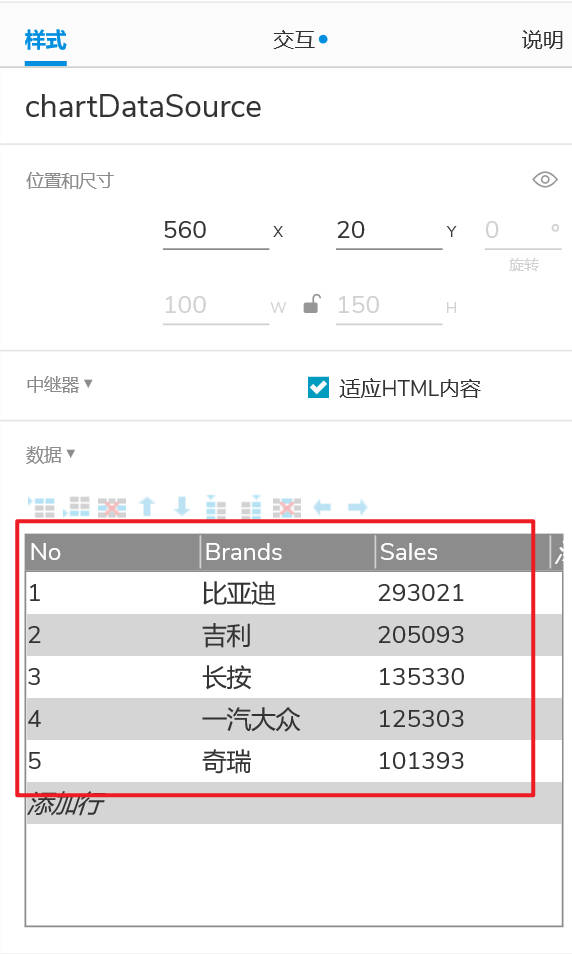
- 点击中继器”chartDataSource”
- 点击“样式”,在“数据”栏填写示例数据(注意表格的列名)

3.将中继器制作成表格
- 双击中继器,进入中继器内部
- 删除原有矩形,添加一个文本标签、二个文本框,分别命名lblNo、txtBrands、txtSales
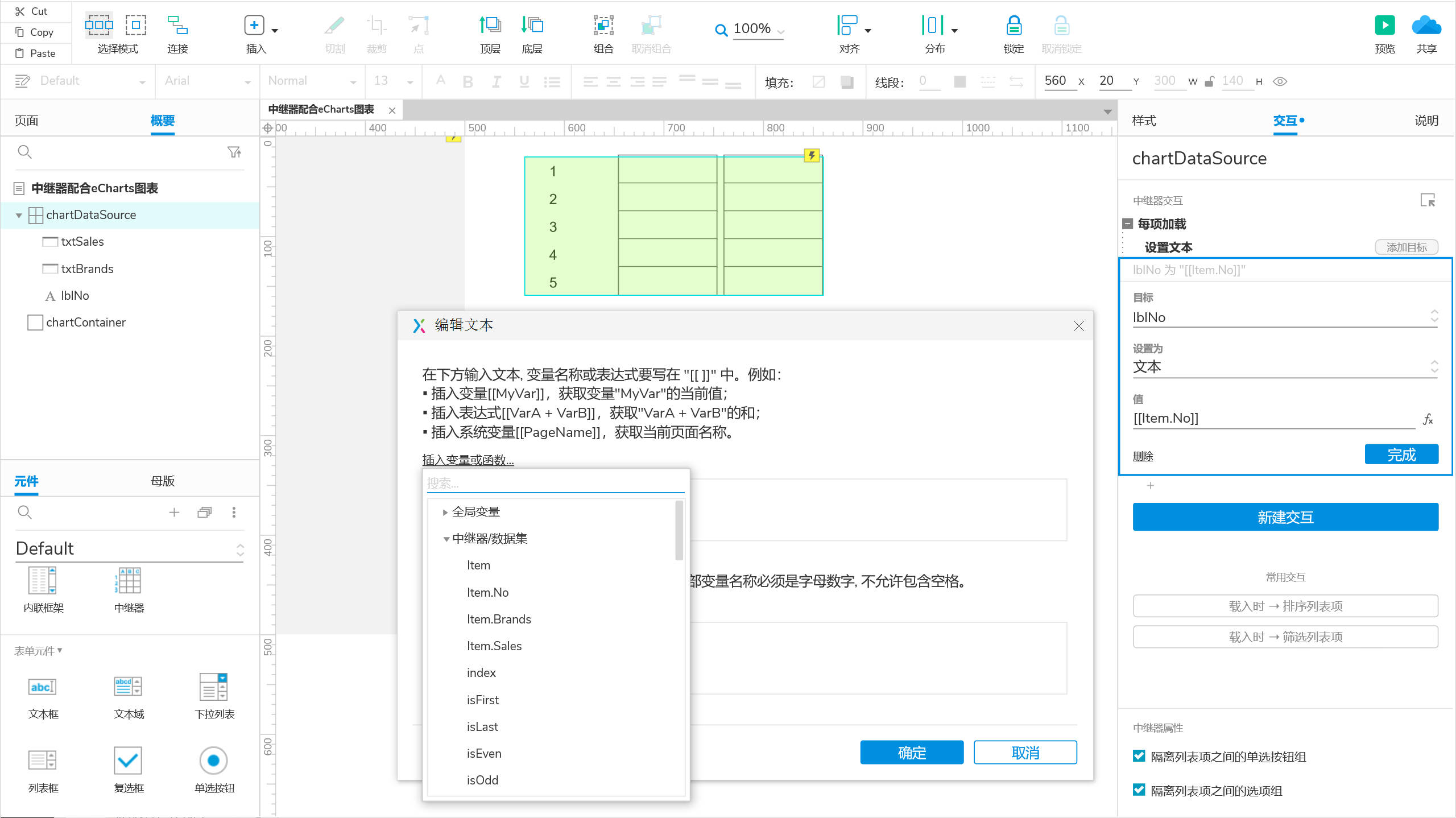
- 给中继器添加交互事件“每项加载”
- 添加动作“设置文本”
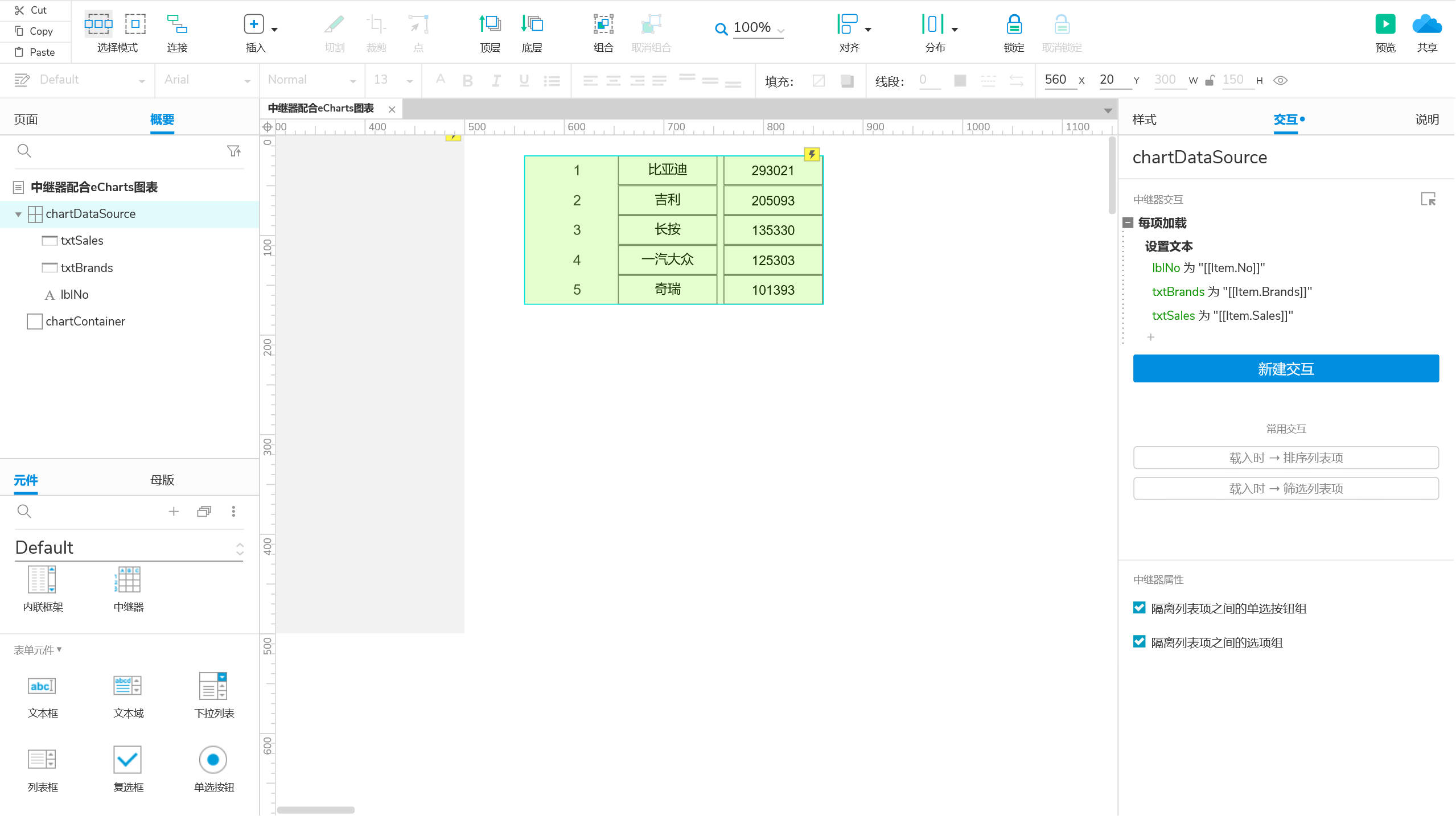
- 分别给中继器内部的三个元件设置对应的文本与中继器数据表格列对应

这个时候,给元件命名的好处就体现出来了,在做复杂交互的时候,更方便定位元件,出错也方便查找原因。
设置完,效果如图:

4.输出中继器表格数据
- 添加一个文本标签,命名lblShowData,用于显示中继器数据,同于作为饼图的外部数据源
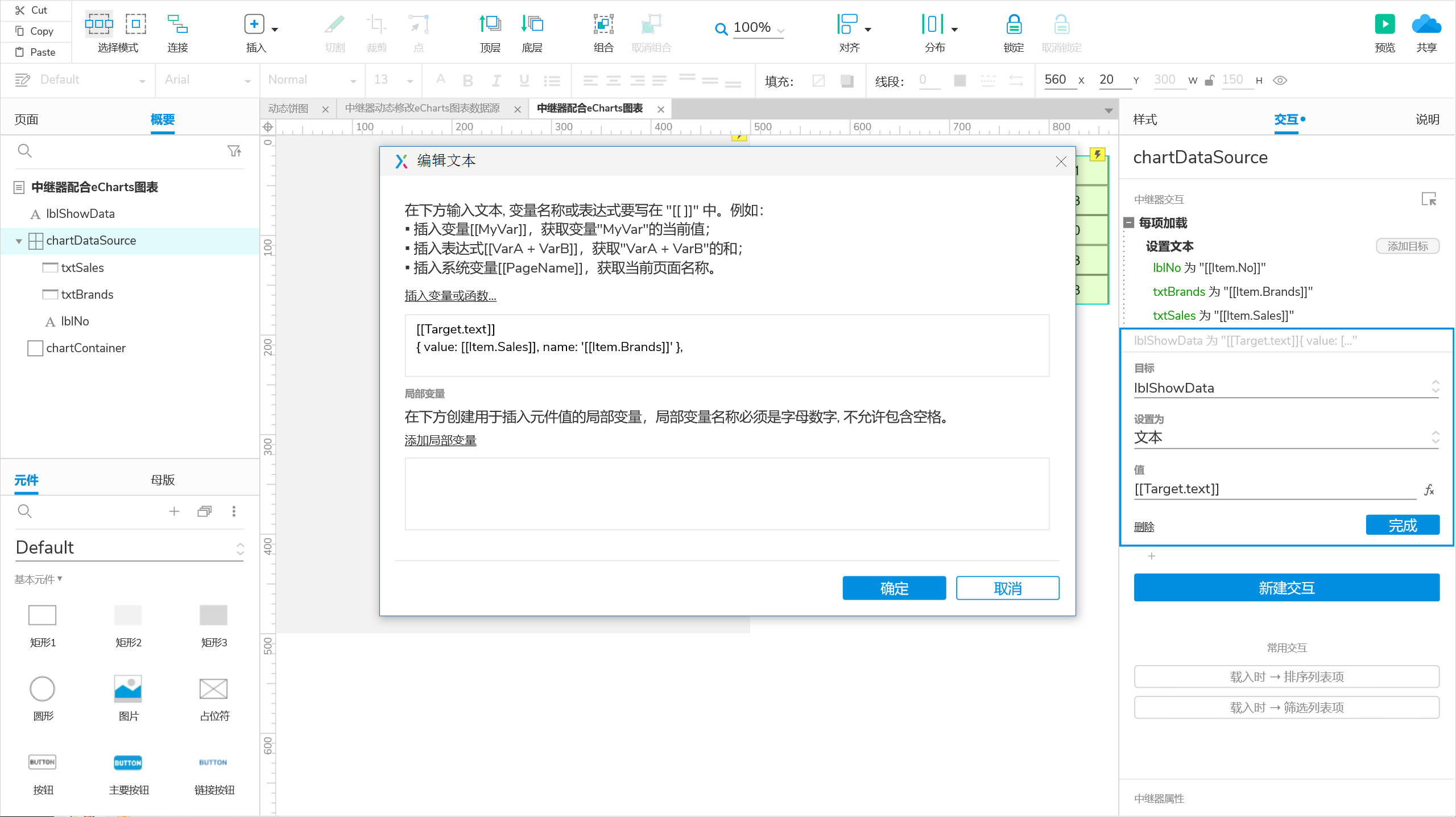
- 回到中继器“每项加载”事件,给lblShowData设置文本,代码如下(注意空格):
[[Target.text]]
{ value: [[Item.Sales]], name: ‘[[Item.Brands]]’ },
中继器的数据是一行一行加载的,通过[[Target.text]]可以将数据拼接起来,相当于“+=”

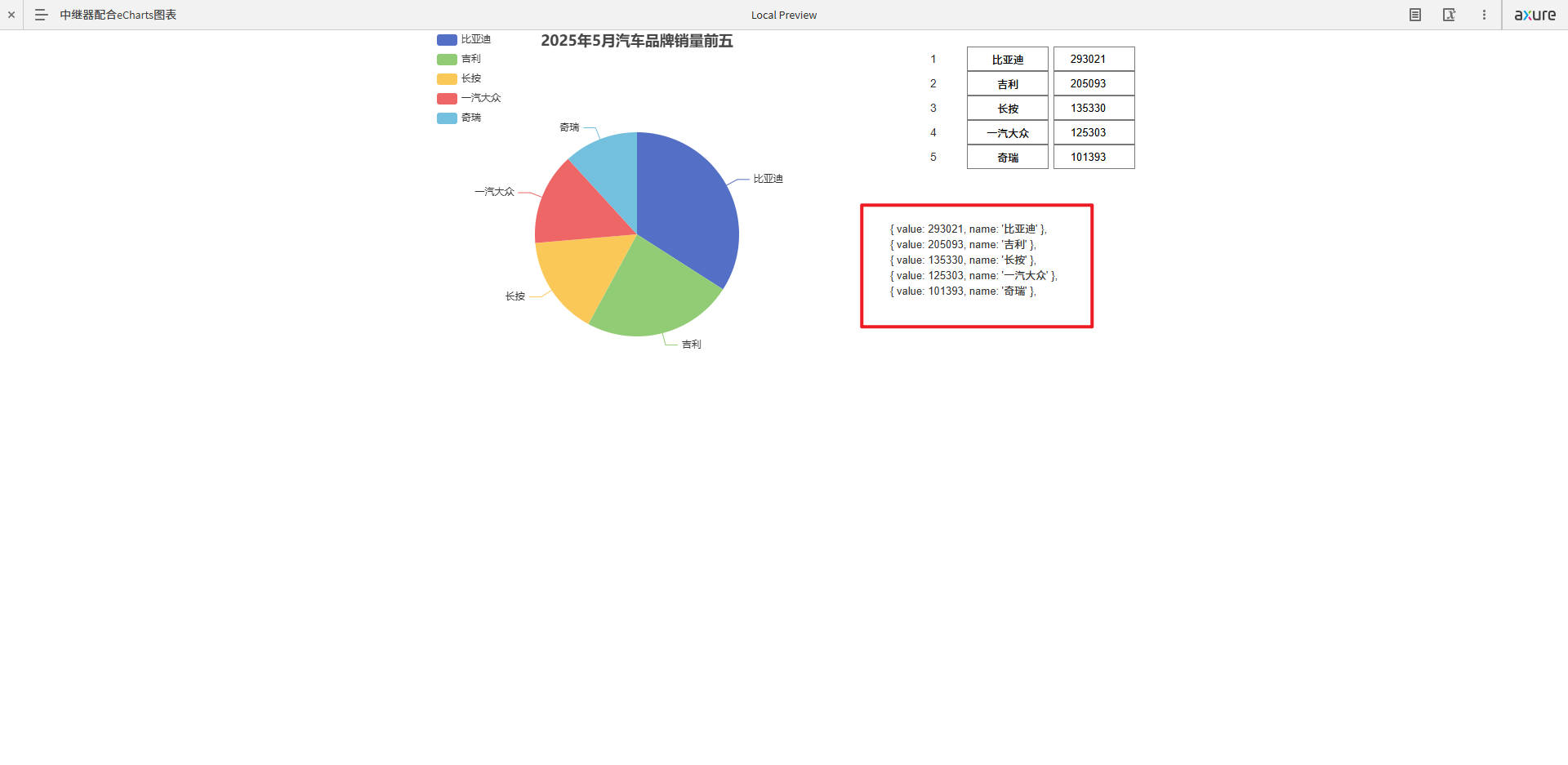
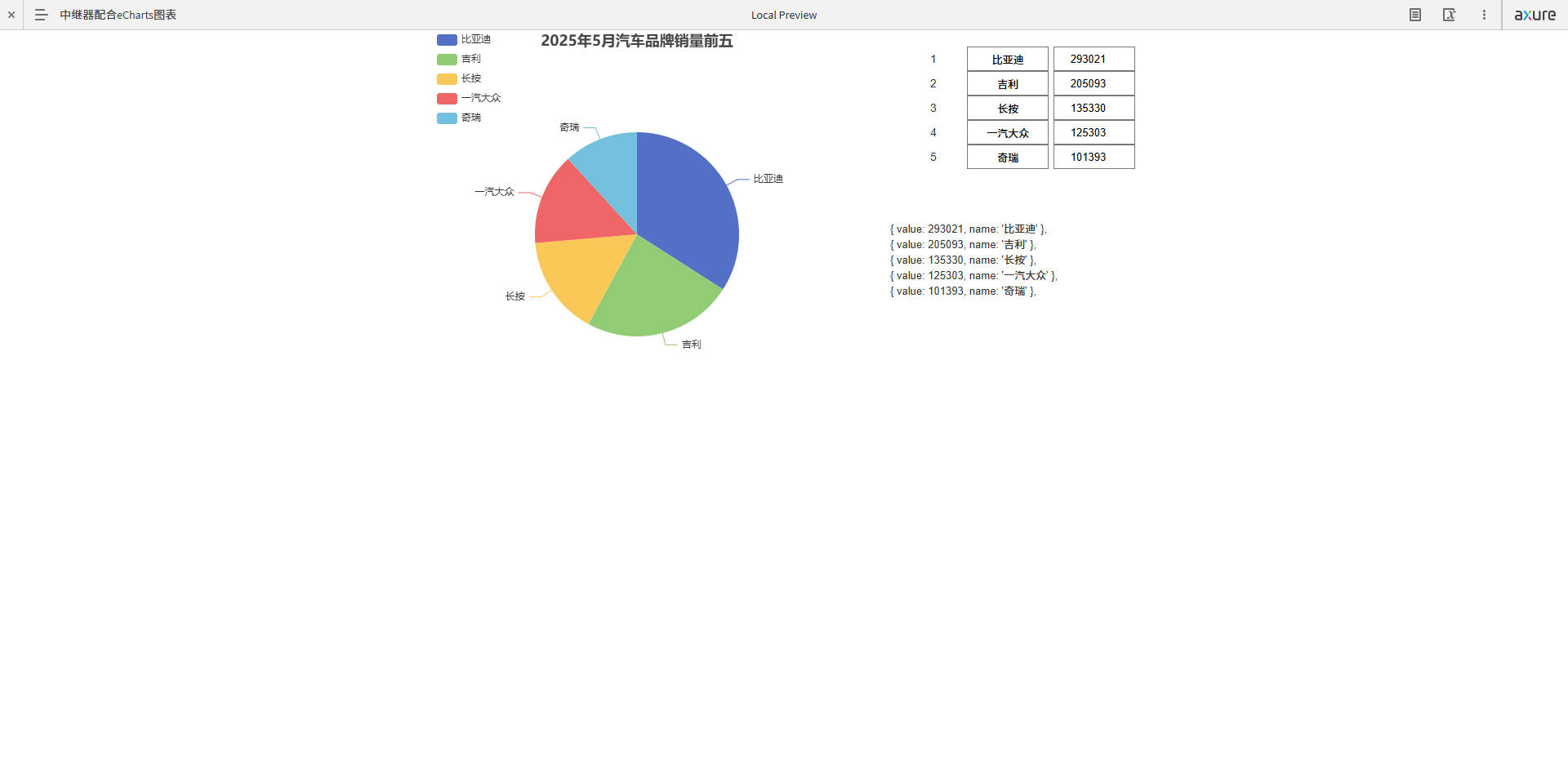
到这一步,我们可以把中继器表格的数据输出到文本标签“lblShowData”,效果如下

5.更改饼图的数据源
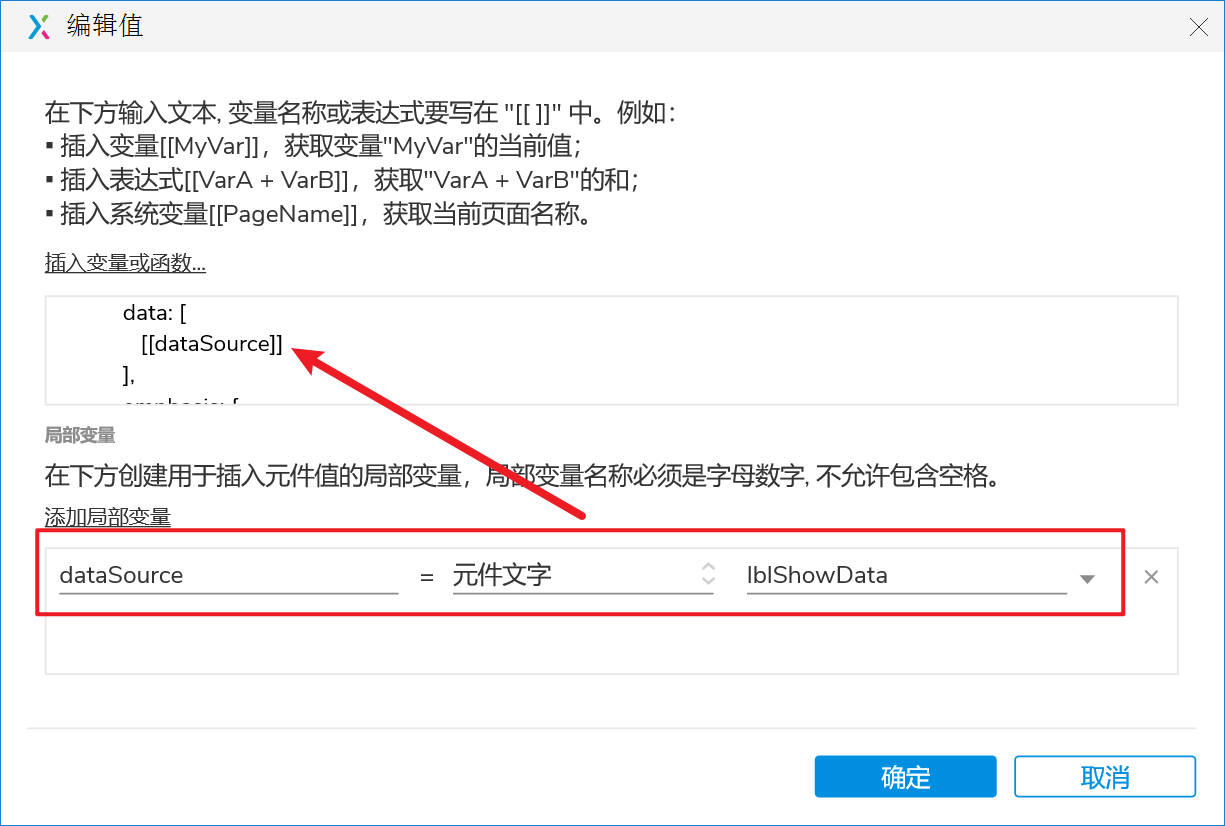
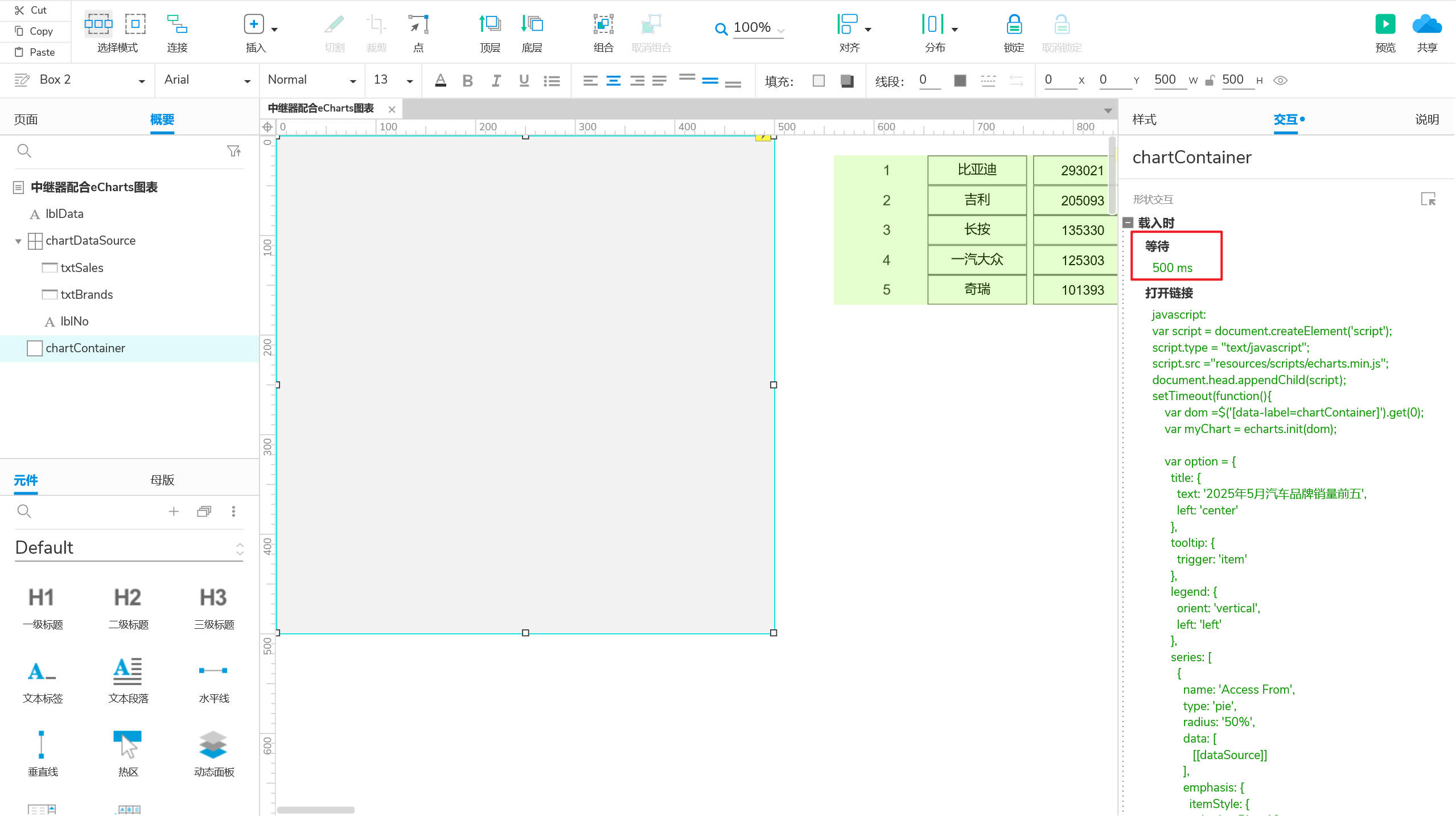
- 点击矩形“chartContainer”,修改JavaScript代码
- 添加局部变量dataSource,用来保存文本标签“lblShowData”的文字
* 将局部变量替换掉原本的文字数据源

这时如果预览,饼图没有正常显示,需要给饼图执行JavaScript代码前等待一小会
- 点击矩形“chartContainer”,在事件“载入时”添加动作“等待”,就是载入时先等上500毫秒再执行JavaScript代码

6.预览查看整体效果

—end
至此使用中继器来代替eCharts图表数据源完毕。
感谢
https://www.woshipm.com/rp/5687731.html
https://www.woshipm.com/rp/5054935.html
本文由 @头发渐少脾气渐涨 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务