Dify「模板转换」节点终极指南:动态文本生成进阶技巧(附代码)Jinja2引擎解析|6大应用场景实战
这篇文章是关于Dify「模板转换」节点的终极指南,解析了基于Jinja2模板引擎的动态文本生成技巧,涵盖多源文本整合、知识检索结构化、动态API构建及个性化内容生成等六大应用场景,助力开发者高效利用模板转换节点。

很多小伙伴希望想看Dify工作流的方式,毕竟这样才能在业务落地
但要想实现这个,前提是要掌握 Dify 的一个神器——模板转换。
以下内容是纯知识干货,适合转发收藏起来逐个跟着实践。看完能应对 80% 的「动态文本生成」高频场景。
Dify的模板转换节点,基于强大的Jinja2模板引擎,为AI应用开发者提供了在工作流中进行灵活数据转换与动态文本生成的核心能力。
它允许开发者通过简洁的模板语法,轻松实现文本拼接、格式转换、数据结构重组等多种操作,从而优化数据流转效率,增强应用输出的个性化与智能化。

本文将深入解析模板转换节点的核心引擎Jinja2,并结合Dify平台特性,展示其在多源文本合成、知识检索结构化、动态API构建及个性化内容生成等关键场景的应用技巧,助您驾驭这一强大工具。
核心引擎:Jinja2的机制与特性
Jinja2是一款成熟、功能丰富且高效的Python模板引擎,其核心目标在于将应用程序的业务逻辑与展示逻辑(如HTML、XML、配置文件或任意文本格式)清晰分离。

它通过优雅的语法、模板继承、宏、过滤器及可扩展性,实现了动态内容嵌入静态模板的需求。
Jinja2的语法直观,主要包括:
- 用于输出变量或表达式结果(默认自动HTML转义以防XSS攻击)
- {% … %}用于控制语句(如循环、条件判断、宏定义)
- 以及{# … #}用于注释。
其强大的特性如模板继承允许定义基础布局,子模板可覆写特定区块;宏则类似函数,封装可重用逻辑;丰富的内置过滤器(如trim, join, length, default, tojson)及自定义过滤器能力,极大地增强了数据处理的灵活性。
Jinja2支持完整的控制结构,如{% if %}条件判断和{% for %}循环(包含loop变量以访问循环状态),以及变量赋值{% set %}。这些特性使得模板不仅能展示数据,还能执行轻量级逻辑判断与数据迭代处理。
在Dify中,模板转换节点正是利用Jinja2的这些能力,使得开发者无需编写复杂的代码节点,即可在工作流中高效处理和编排文本数据。

以上只是 Jinja2 的冰山一角,更多需要到中文文档学习:https://docs.jinkan.org/docs/jinja2/
为了帮助大家「干中学」我整理了模板转换的 6 大高频应用场景,理解它们,也就掌握得七七八八了。
模板转换节点的关键应用场景与技巧
Dify的模板转换节点凭借Jinja2引擎,在构建AI应用工作流时展现出极高的灵活性和实用性。以下将结合具体场景和代码示例,探讨其核心应用方式,重点突出数据整合、结构化输出及动态生成能力。
1. 多源文本与数据拼接整合
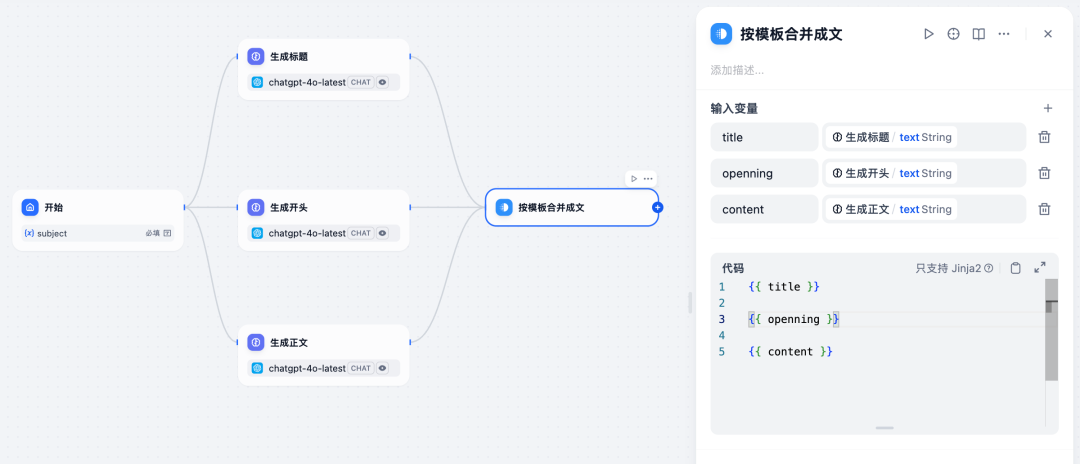
在AI应用中,常需要将来自不同节点或变量的文本片段、数据项组合成单一的、结构化的文本输出,作为后续LLM的提示词、用户回复或日志记录。模板转换节点为此提供了便捷的解决方案。例如,将分散的文章标题、开头和正文内容合并成一篇完整文档。

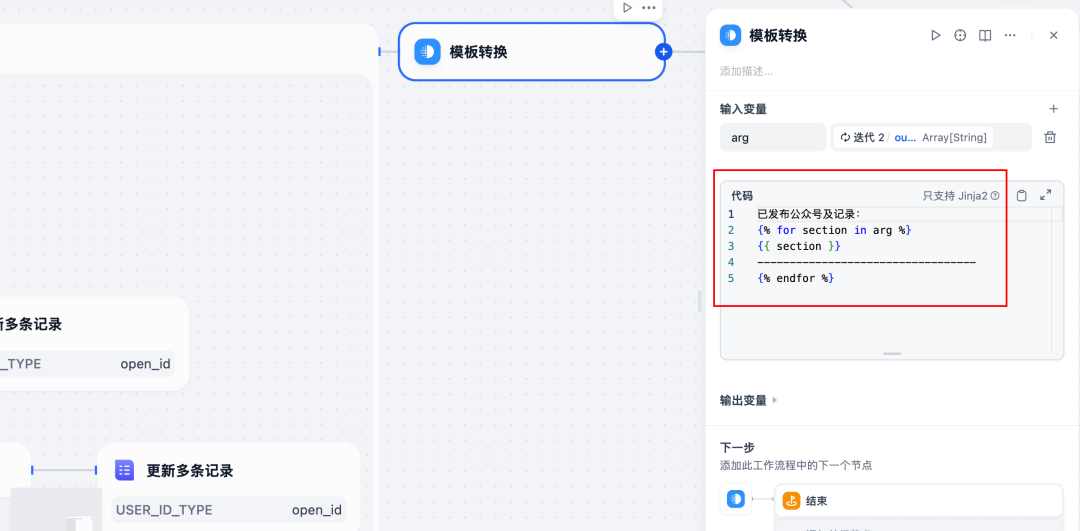
对于更复杂的场景,如处理迭代节点输出的多个内容项,可通过循环实现。假设迭代节点输出一个名为arg的数组,每个元素section需要被拼接并用分隔符隔开:
{% for section in arg %}
{{ section }}
———————————-
{% endfor %}
这种方式常用于汇总迭代处理的结果,形成一份完整的报告或长文本。
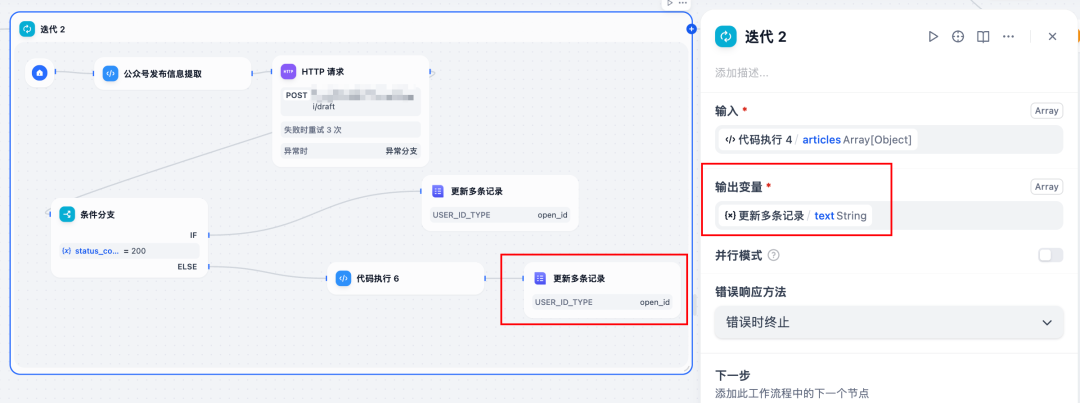
例如我做公众号的工作流,里面有个「迭代」负责把每篇内容分别发布到公众号里

迭代的下一个节点就做了一个「模板转换」逐个每个成功发送的记录都显示出来

2. 知识检索结果的结构化与美化
从知识库检索到的信息往往包含多个内容片段及其元数据(如相似度得分、来源等)。模板转换节点能将这些原始数据优雅地格式化为易读的报告,例如Markdown格式,便于呈现或进一步处理。
实例:
定义从知识库中检索的数组结果,为变量retrieved_chunks

核心还是要设计好展示的模板:
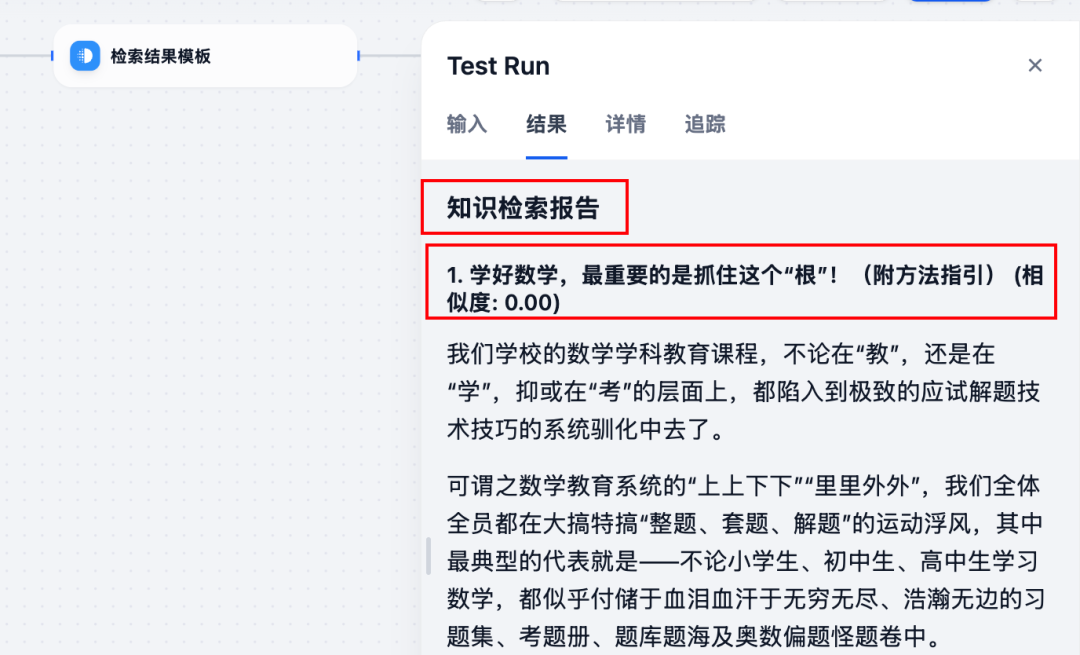
## 知识检索报告
{% if retrieved_chunks and retrieved_chunks | length > 0 %} {% for chunk in retrieved_chunks %}### {{ loop.index }}. {{ chunk.title }} (相似度: {{ “%.2f” | format(chunk.score | default(0)) }}){{ chunk.content | replace(‘n’, ‘nn’) }}— {% endfor %}{% else %}未检索到相关信息。{% endif %}
该模板遍历retrieved_chunks列表,为每个知识片段创建包含序号、标题、相似度(使用format过滤器格式化并提供default值)的子标题,并处理内容中的换行符,使其在Markdown中正确分段。
能看到它把知识库检索的结果结构化整理出来了:

这段代码是Jinja2能力的一个综合展示,非常典型。我们来逐行分解:
- {% if retrieved_chunks and retrieved_chunks | length > 0 %}: 这是一个条件判断语句。
- 语法: {% if … %} … {% else %} … {% endif %} 是Jinja2的条件控制结构。
- 解释: 这里做了双重检查:retrieved_chunks 确保变量存在且不为null;retrieved_chunks | length > 0 确保这个变量(通常是列表或数组)不为空。| length 是一个过滤器 (Filter),作用是获取变量的长度,类似于Python的len()。这个判断保证了只有在确实检索到内容时,才执行后续的循环渲染。
- {% for chunk in retrieved_chunks %}: 这是一个循环语句。
- 语法: {% for item in sequence %} … {% endfor %} 用于遍历一个序列(如列表、数组)。
- 解释: 它会遍历retrieved_chunks数组中的每一个元素,并将当前元素赋值给临时变量chunk。chunk在Dify中通常是一个包含content, title, score等字段的对象。
- : 这是Jinja2在循环中的一个特殊变量。
- 语法: loop变量在for循环内部自动可用。
- 解释: loop.index 返回当前循环的迭代次数(从1开始)。其他常用的还有loop.index0(从0开始)、loop.first(是否为第一次迭代)、loop.last(是否为最后一次迭代),在处理列表时非常有用,比如在最后一项后不加分隔符。
- : 这是一个嵌套使用过滤器的复杂表达式。
- 语法: | 符号用于将左侧的值传递给右侧的过滤器。可以连续使用,形成“管道(pipeline)”。
- | default(0): 默认值过滤器。如果chunk.score变量不存在或者为null,就使用括号里的0作为默认值。这是保证代码健壮性的关键,避免因缺少可选字段而报错。
- | format(…): 格式化过滤器。它将左侧的字符串(“%.2f”)作为格式化模板,来处理括号内的值。这里“%.2f”的意思是“格式化为一个保留两位小数的浮点数”。
- : 字符串替换。
- | replace(from, to): 替换过滤器。将输入字符串中所有的from子串替换为to子串。在这里,它将内容中的单个换行符n替换为两个,这在Markdown语法里表示一个真正的换行(分段)。
3. 动态构建API请求体与数据结构
在与外部服务集成时,经常需要根据动态输入参数构造特定格式(如JSON)的API请求体。模板转换节点利用Jinja2的条件判断和变量替换能力,可以灵活生成这类数据结构。
{
“query”: “{{ user_query }}”,
“filters”: {
“status”: “{{ filter_type | default(‘any’) }}”,
{% if user_id %}
“customer_id”: “{{ user_id }}”,
{% endif %}
“created_after”: “{{ start_date_iso }}”
},
“pagination”: {
“limit”: {{ page_size | default(10) }},
“offset”: 0
}
}
此代码的核心技巧在于在静态的JSON结构中嵌入动态逻辑,以生成符合API要求的请求体。
- : 在这个例子中,default过滤器被多次使用,用于处理可选参数。
- “status”: “”: 如果上游节点传入了filter_type变量,就使用它的值;如果没有,就使用默认值‘any’。
- “limit”: : 同理,如果page_size未提供,则默认为10。注意这里输出的是数字,所以default的值也是数字10,而不是字符串’10’。Jinja2会正确处理数据类型。
- {% if user_id %}: 这是此模板最精妙的部分——动态增删JSON字段。
- 语法: {% if variable %} … {% endif %}
- 解释: 这个if语句块包裹了“customer_id”: “”,这一整行。只有当user_id变量存在且不为空时,这部分文本(包括键、值和末尾的逗号)才会被渲染到最终的输出中。如果user_id不存在,这三行就会被完全忽略,从而实现了动态添加/移除customer_id字段的功能。
- 延伸技巧与注意点: 这种方式对于处理JSON中的可选字段非常高效。但需要注意逗号的位置。在这个例子中,因为if块后面还有一个固定的created_after字段,所以逗号可以安全地放在if块内部。如果if块是对象中的最后一个可能的字段,直接加逗号可能会导致JSON格式错误。在这种情况下,通常需要更复杂的逻辑(如使用loop.last)来处理。
4. 实现个性化用户体验与动态内容定制
模板转换节点能够根据用户属性或上下文信息,生成个性化的文本内容,从而提升AI应用的交互体验。例如,根据用户名称和当前时间生成动态问候语。
你好,{{ user.name }}!
{% if current_time.hour < 6 %}夜深了,早点休息。
{% elif current_time.hour < 12 %}早上好!
{% elif current_time.hour < 14 %}中午好!
{% elif current_time.hour < 18 %}下午好!
{% else %}晚上好!
{% endif %}
今天有什么可以帮您的吗?
这里假设user.name和current_time.hour是上游传入的变量,通过Jinja2的条件逻辑判断当前时间段,输出相应的问候。这种方式同样适用于定制化产品推荐、动态邮件内容生成等场景。
这个模板的核心是利用多级条件判断来实现基于不同条件的文本分支。
- : 访问对象属性。
- 语法: object.property
- 解释: 这表明user是一个对象(或字典),我们通过点.来访问其名为name的属性。这是从变量中提取嵌套数据的标准方法。
- {% if … elif … else … %}: 完整的条件判断链。
- {% if current_time.hour < 6 %}: 首先检查小时是否小于6。< 是标准的比较运算符。
- {% elif current_time.hour < 12 %}: 如果上一个if不成立,则检查这个elif(”else if”的缩写)条件。
- 后续的elif和else以此类推。Jinja2会按顺序检查,一旦某个条件为真,就执行对应的代码块,然后跳出整个if/elif/else结构。
- {% else %}: 如果以上所有if和elif条件都不满足,则执行else块中的代码。
- 语法: {% if condition1 %} … {% elif condition2 %} … {% else %} … {% endif %}
- 解释:
5. HTML表单渲染与交互式内容生成
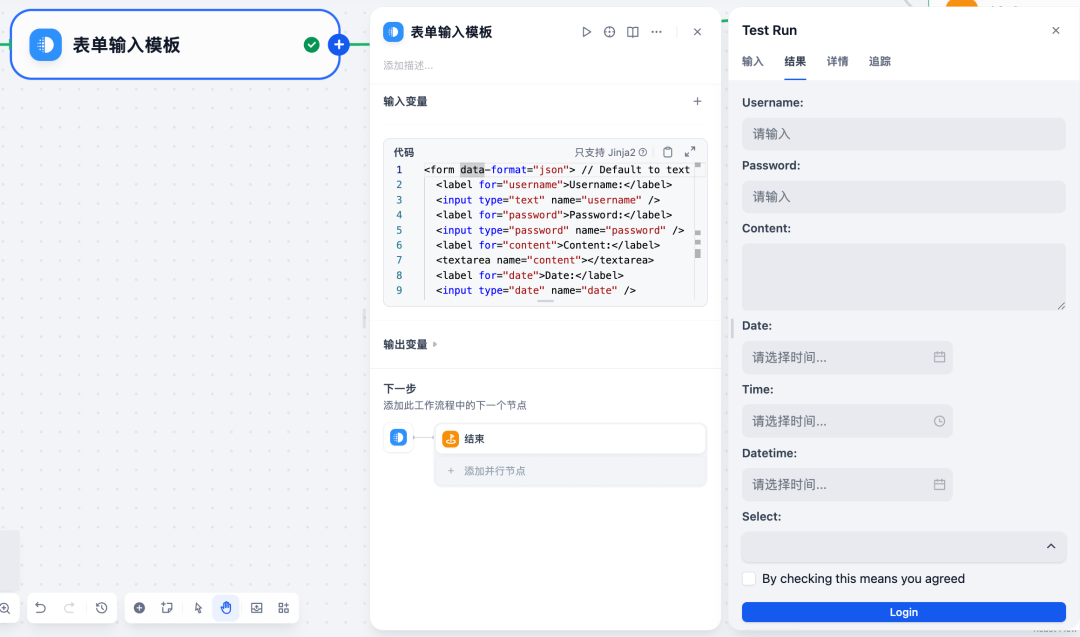
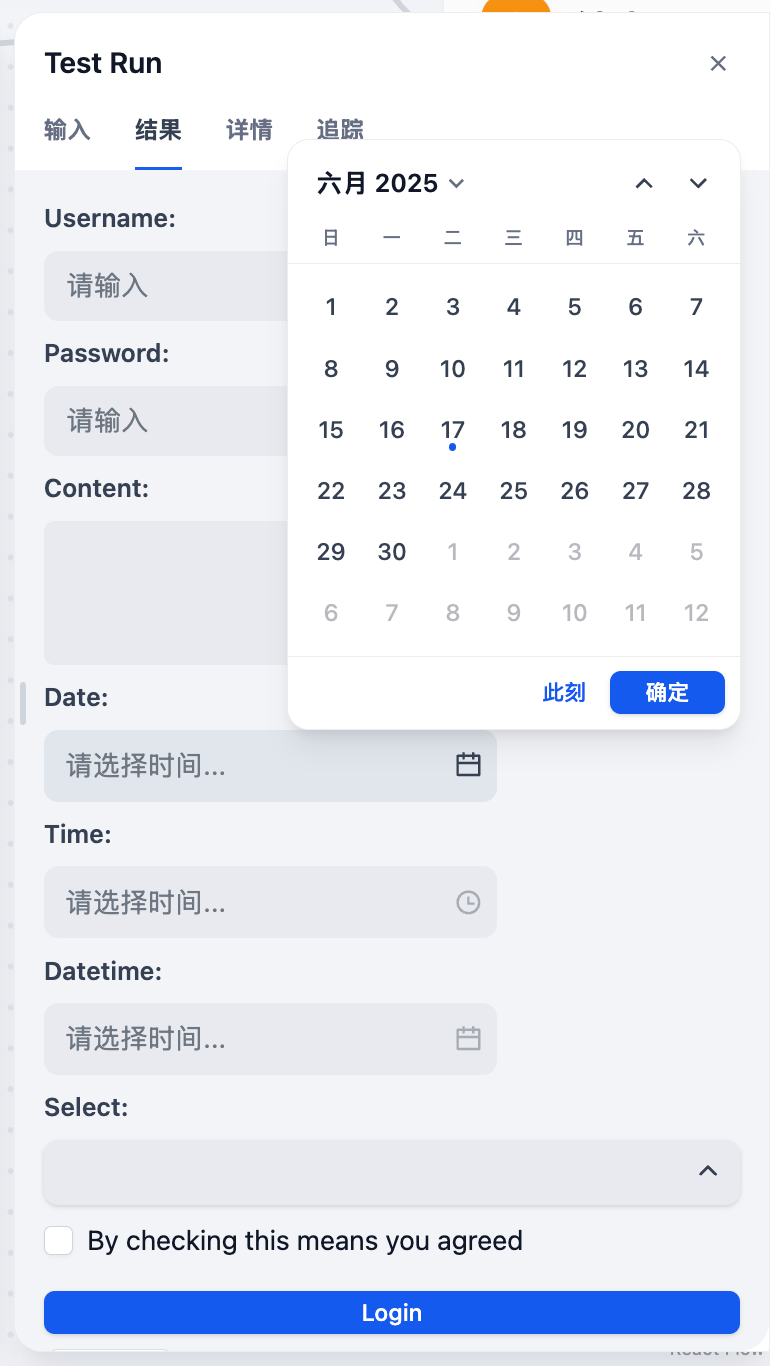
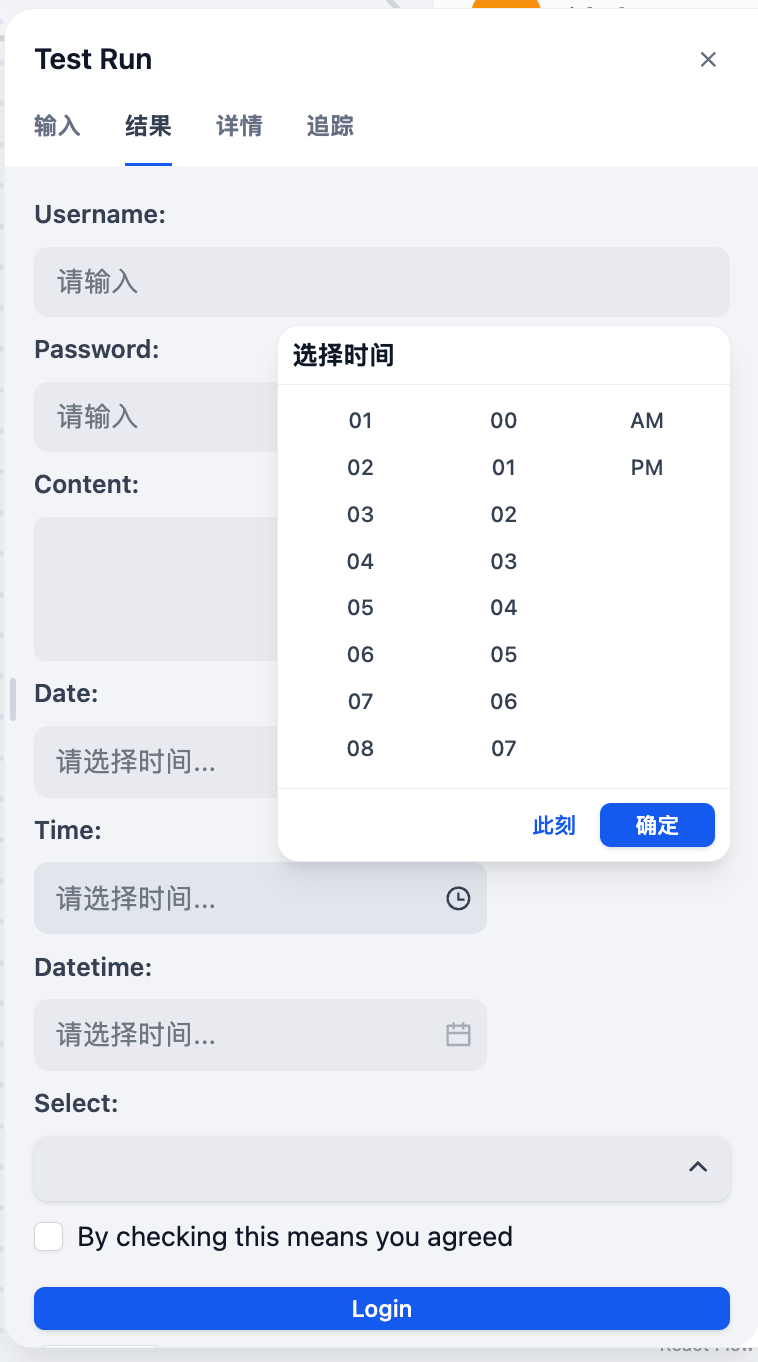
Dify的模板转换节点也支持渲染HTML内容,可用于动态生成表单,为用户提供更丰富的交互界面。
<form data-format=”json”> // Default to text <label for=”username”>Username:</label> <input type=”text” name=”username” /> <label for=”password”>Password:</label> <input type=”password” name=”password” /> <label for=”content”>Content:</label> <textarea name=”content”></textarea> <label for=”date”>Date:</label> <input type=”date” name=”date” /> <label for=”time”>Time:</label> <input type=”time” name=”time” /> <label for=”datetime”>Datetime:</label> <input type=”datetime” name=”datetime” /> <label for=”select”>Select:</label> <input type=”select” name=”select” data-options='[“hello”,”world”]’/> <input type=”checkbox” name=”check” data-tip=”By checking this means you agreed”/> <button data-size=”small” data-variant=”primary”>Login</button></form>
效果是这样:

而且每个组件还是选择使用的,很方便:


这段代码本身并没有使用Jinja2的动态语法(如null或{% %}),它展示的是一个Dify平台特定的功能:即模板转换节点可以直接输出特定格式的HTML,Dify的前端会将其解析并渲染成一个可交互的表单。
这里的关键点在于理解HTML标签上的**data-属性*,它们是给Dify平台看的指令,而非标准的HTML行为。
<form data-format=”json”>:
- 解释: 这个属性告诉Dify,当用户提交这个表单时,应该将表单数据聚合成一个JSON对象,而不是默认的表单字符串。这是与后端或LLM节点进行结构化数据交互的基础。
也就是说,模板转换节点不仅能处理文本逻辑,还能作为动态UI生成器,在配合Jinja2语法来动态生成这些HTML。
6. 动态数据分析报告生成
# 销售报告 {{ date.today() | date_format(“%Y-%m-%d”) }}**总销售额**: ¥{{ total_sales | round(2) | thousands_separator }}## 区域表现{% for region in regions %}- {{ region.name }}: – 完成率: {{ (region.actual/region.target*100) | round(1) }}% – 同比增长: {{ region.growth_rate | percent }}{% endfor %}
这个模板是前面所有知识点的一个高级融合,用于生成一份数据驱动的动态报告,包含了函数调用、算术运算和多种专用过滤器。
- : 调用方法并格式化。
- date.today(): 这表示date是一个对象,并且它有一个可以被调用的方法today()。Jinja2允许在模板中执行这种简单的无参方法调用。
- | date_format(…): 这是一个假设存在(或自定义)的日期格式化过滤器,非常实用。“%Y-%m-%d”是格式化指令,分别代表四位数年份、两位数月份和两位数日期,最终会输出2023-10-27这样的格式。
- : 过滤器链式调用。
- | round(2): round过滤器,用于四舍五入。参数2表示保留两位小数。
- | thousands_separator: 这是一个非常有用的(通常是自定义或特定框架提供的)过滤器,用于给数字添加千位分隔符,如将12345.67转换为12,345.67,极大提升了金额的可读性。
- %: 在模板中进行数学计算。
- (region.actual/region.target*100): 这是Jinja2一个极其强大的特性。你可以直接在内用括号包裹表达式来进行加减乘除等数学运算。这里计算的是销售完成率的百分比。
- | round(1): 将计算结果四舍五入到一位小数。注意百分号%是写在}}外面的,因为它是一个静态的文本后缀。
- : 专用数据格式化。
- | percent: 类似于date_format,这是一个假设存在的专用过滤器,它能将一个小数(如0.15)直接转换为带百分号的字符串(15%),比手动乘以100再加百分号更优雅。 通过熟练运用Jinja2的各项特性,Dify的模板转换节点远不止于简单的文本替换。它能够处理复杂逻辑、转换数据格式、美化输出,甚至创造互动内容,是构建强大、灵活AI应用不可或缺的一环。
本文由人人都是产品经理作者【饼干哥哥】,微信公众号:【饼干哥哥AGI】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。