Axure9原型设计:能增删改数据的动态饼图(1)

最近无聊,在网上闲逛,看到一篇教程《能增删改数据的动态饼图》,故仿照实践。
因信息量较大,分三篇完成,如下:
- 通过JavaScript代码,集成eCharts图表
- 使用中继器来代替eCharts图表数据源
- 使用中继器动态修改数据源,让饼图动起来 步骤如下:
1.创建图表容器
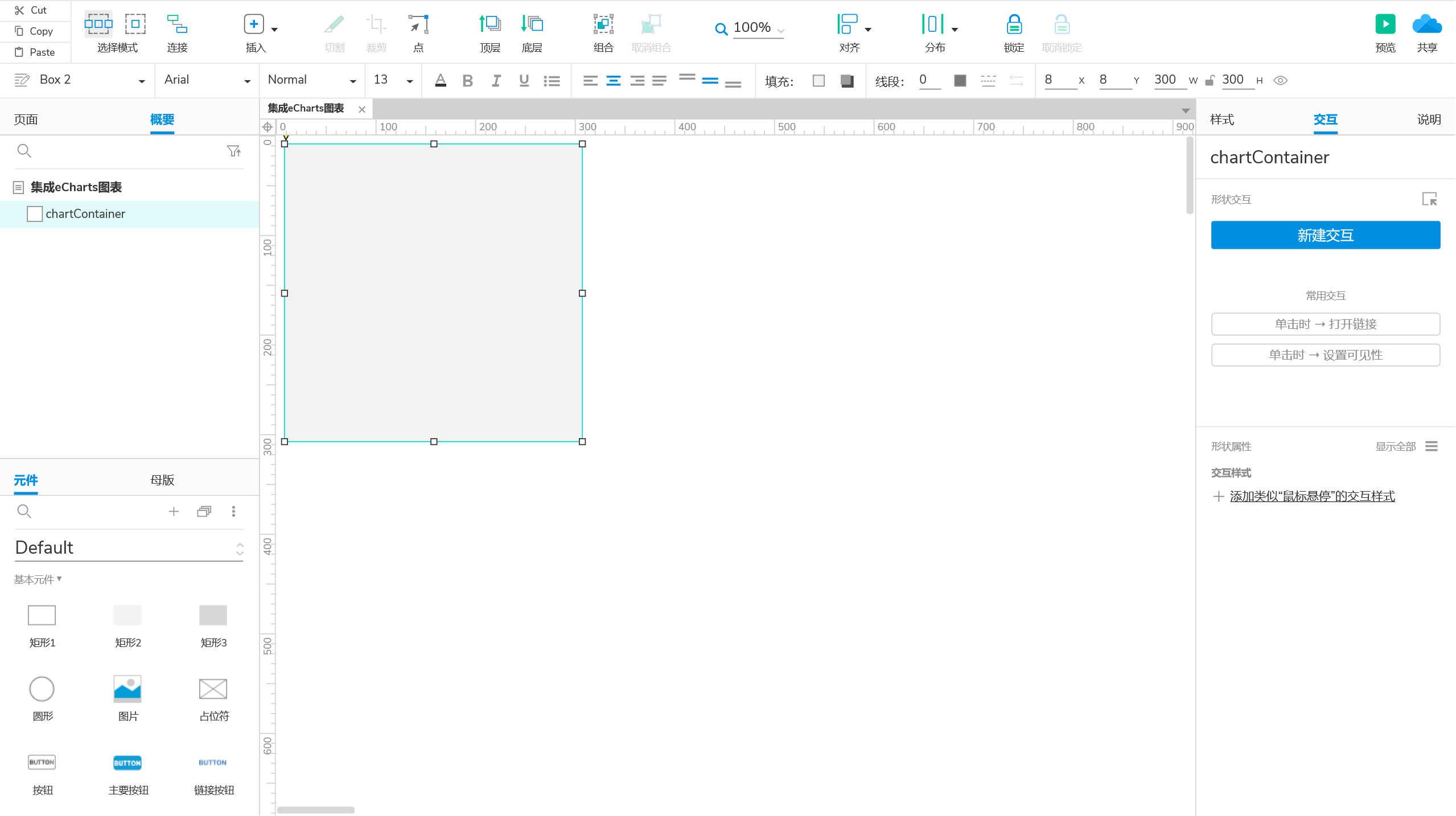
- 在Axure中拖入一个矩形元件
- 给矩形元件设置名称为”chartContainer”
- 调整合适大小,比如500*500

提示:给元件命名是个很好的习惯。
2.添加JavaScript代码
- 点击矩形”chartContainer”
- 点击“新建交互”
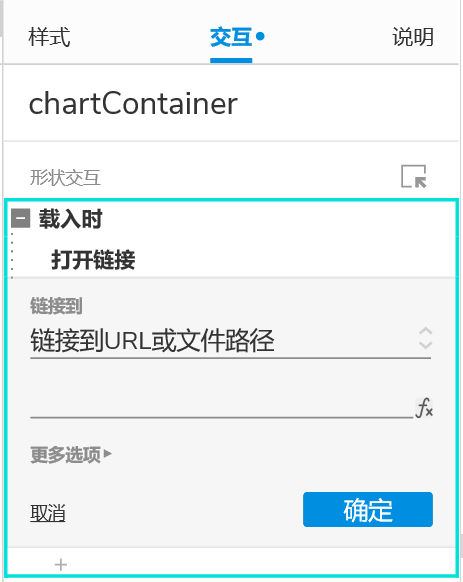
- 选择事件“载入时”
- 添加动作“打开链接”
- 选择“链接到URL或文件路径”

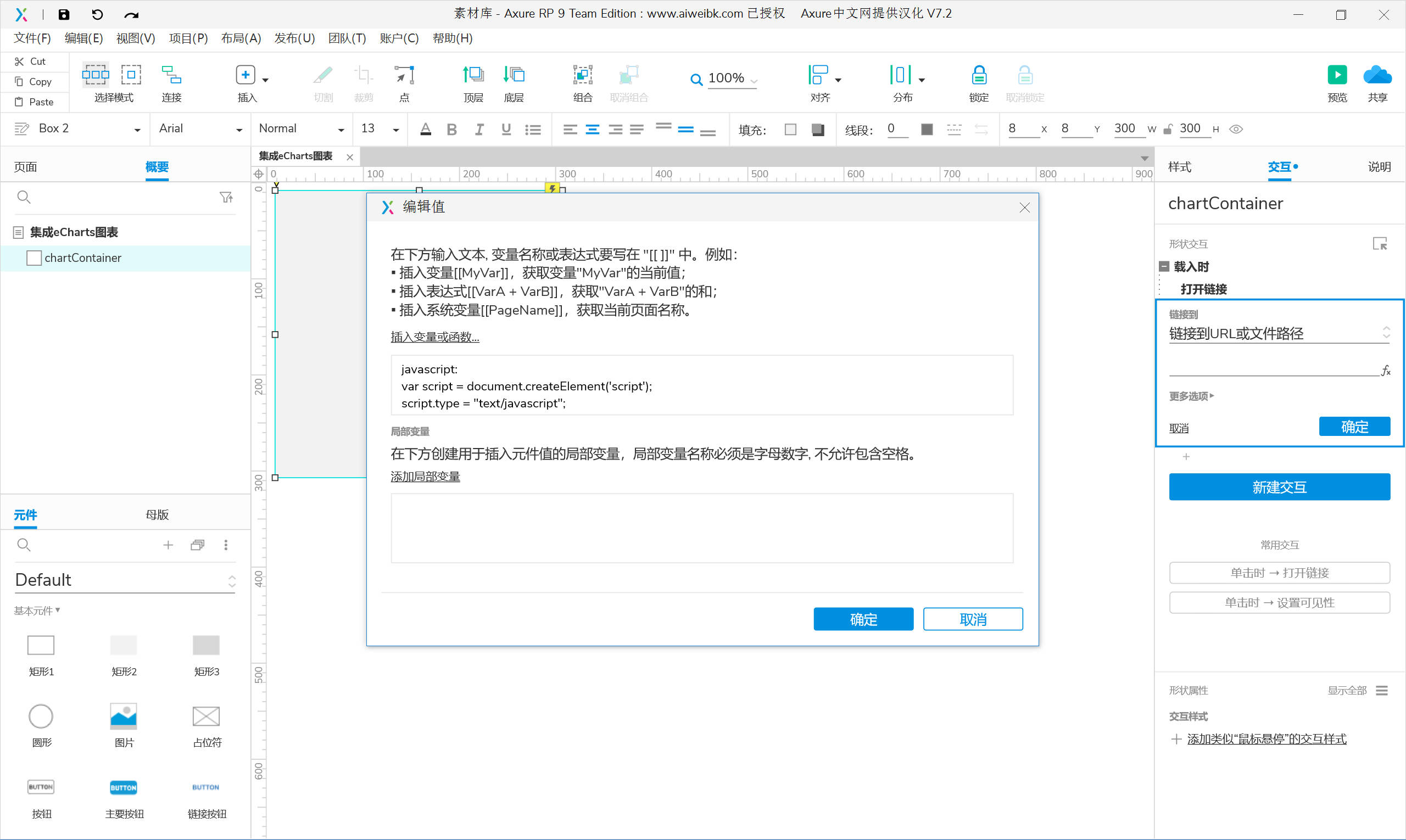
- 点击fx,在弹出的窗口中输入以下代码:
javascript:
var script = document.createElement(‘script’);
script.type = “text/javascript”;
script.src =”resources/scripts/echarts.min.js”;
document.head.appendChild(script);
setTimeout(function(){
var dom =$(‘[data-label=chartContainer]’).get(0);
var myChart = echarts.init(dom);
var option = {
};
if (option && typeof option === “object”){
myChart.setOption(option, true);
}}, 800);

代码注意点:
script.src =”resources/scripts/echarts.min.js”;
事先下载echarts.min.js文件放到目录resources/scripts中
var dom = $(‘[data-label=chartContainer]’).get(0);
指定矩形“chartContainer”作为echarts图表的容器
var option = {
配置图表选项,步骤3、4来完善
};
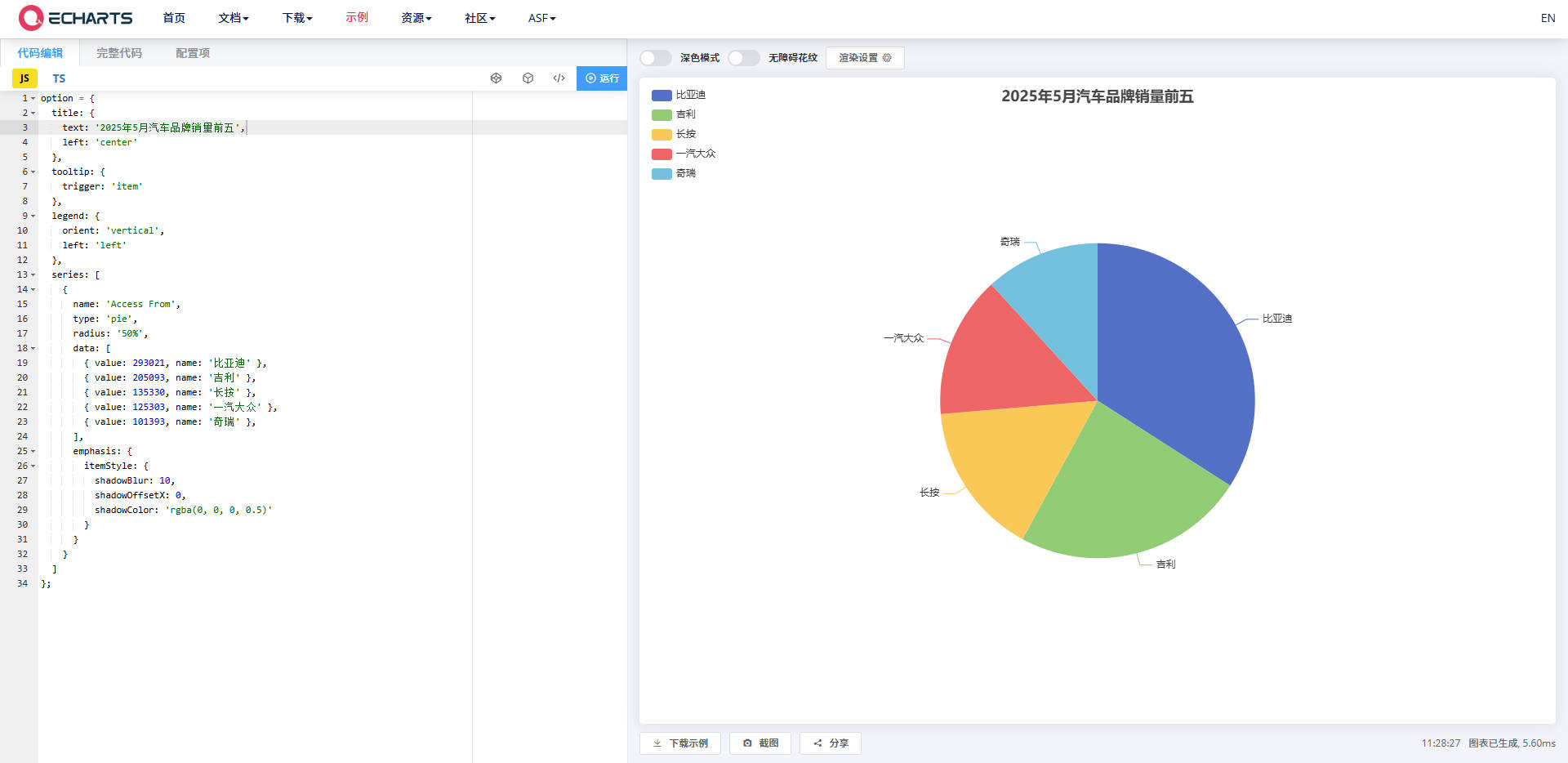
3.借助echarts在线示例生成图表
*进入echarts在线示例库Examples – Apache ECharts
- 根据需要编辑好示例

4.完善JavaScript代码
- 将步骤3中的echarts代码补充到到步骤2的fx里,完整代码如下:
javascript:
var script = document.createElement(‘script’);
script.type = “text/javascript”;
script.src =”resources/scripts/echarts.min.js”;
document.head.appendChild(script);
setTimeout(function(){
var dom =$(‘[data-label=chartContainer]’).get(0);
var myChart = echarts.init(dom);
var option = {
title: {
text: ‘2025年5月汽车品牌销量前五’,
left: ‘center’
},
tooltip: {
trigger: ‘item’
},
legend: {
orient: ‘vertical’,
left: ‘left’
},
series: [
{
name: ‘Access From’,
type: ‘pie’,
radius: ‘50%’,
data: [
{ value: 293021, name: ‘比亚迪’ },
{ value: 205093, name: ‘吉利’ },
{ value: 135330, name: ‘长按’ },
{ value: 125303, name: ‘一汽大众’ },
{ value: 101393, name: ‘奇瑞’ },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ‘rgba(0, 0, 0, 0.5)’
}
}
}
]
};
if (option && typeof option === “object”){
myChart.setOption(option, true);
}}, 800);
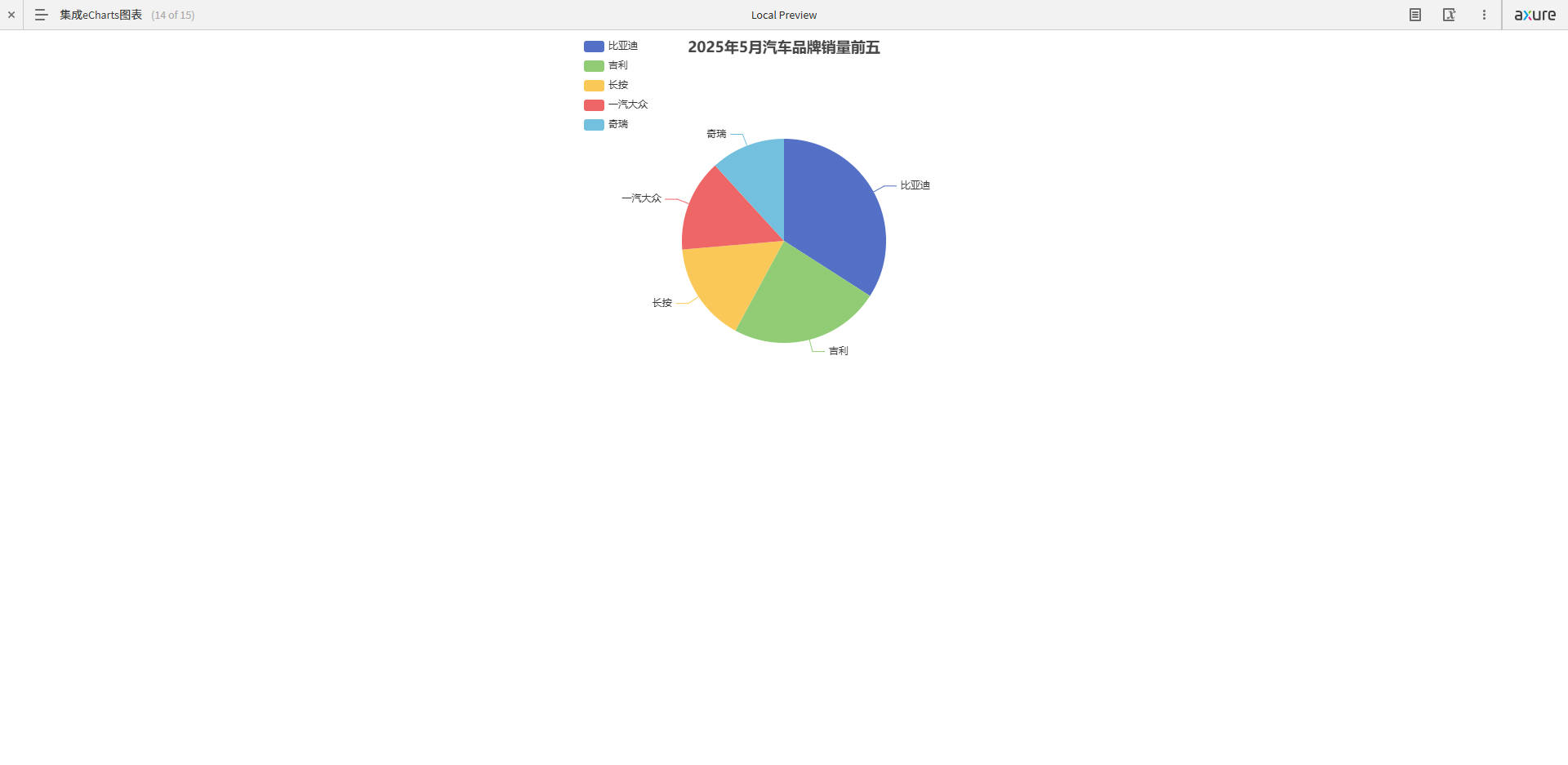
5.预览效果

如果预览效果没有,检查JavaScript代码中的js路径、容器名称、代码空格,问题不大。
—end
至此在axure中通过JavaScript注入,集成eCharts图表完毕。
感谢
https://www.woshipm.com/rp/5687731.html
https://www.woshipm.com/rp/5054935.html
本文由 @头发渐少脾气渐涨 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务