店铺营业时间功能设计方案及思路
在电商和本地生活服务领域,店铺营业时间的管理对于提升用户体验和商家运营效率至关重要。本文将详细探讨如何设计一套灵活且高效的店铺营业时间管理系统,以应对节假日停业、日常营业时间调整等复杂场景。

一、业务需求
根据店铺不同的营业需求(节假日停业、日常营业时间调整),设计一套可灵活配置的营业时间管理系统,同时优化用户在非营业时间或停业期间的交互体验,确保用户能够清晰了解店铺状态并合理引导用户行为
二、方案设计与核心思路
目标
- 提供灵活配置店铺营业时间的工具,适应节假日停业、非高峰日调整等场景
- 确保用户端交互清晰,避免非营业时段下单导致的客诉
核心功能模块
- 营业配置:支持节假日停业计划(如春节)、日常营业时间(按星期配置)
- 实时校验:系统在用户下单全流程中实时校验营业状态,确保订单有效性
- 交互提示:通过界面交互(如提示文案、按钮置灰)告知用户当前店铺状态,减少无效操作,达到结算流程阻断效果
- 异常处理:动态校验营业状态,处理因营业时间变更的冲突场景,设计回滚或拦截机制
核心逻辑
- 分层判断:优先判断停业计划,再判断日常营业时间。
- 实时性:关键节点(进入店铺、加购、商品详情页、结算、提交订单)均触发营业状态校验。
- 用户感知:通过文案、按钮状态、页面拦截等方式明确传递停业信息
三、功能设计
3.1 营业计划配置(商家端)
1)节假日停业计划配置
建议功能入口:商家后台「门店设置」→「营业计划」→「停业计划」。
配置逻辑:
- 支持设置停业时间段(如2025/5/1 00:00 – 2025/5/5 24:00),期间用户不可下单
- 支持多时段停业(如:春节停业+清明节停业)。
- 交互:日历选择器 + 时间选择控件
优先级规则:停业计划优先于日常营业时间,若停业期间内,系统直接判定为停业状态。
2)日常营业时间配置
建议功能入口:商家后台「门店设置」→「营业计划」→「日常营业时间」。
配置逻辑:
- 按星期一至星期日分别设置每日的营业时间(如:周一10:00-22:00,周二09:00-21:00)。
- 支持全天停业(如:周日00:00-00:00)
- 交互:表格化设置,支持批量复制某天配置到其他日期
3.2 交互设计(用户端)
1)店铺状态提示
店铺首页:
- 停业期间:顶部横幅显示“店铺停业中(2025年5月1日 0点至5月5日24点)”。
- 未到营业时间:显示“店铺未开业,请在XX点至XX点营业时间内下单”。
商品详情页:
禁止点击“加入购物车”按钮,点击时提示“当前非营业时间,无法下单”。或加购按钮置灰不可点击
2)购物车与结算页交互
购物车页面:
- 非营业时段:结算按钮置灰,悬浮提示“当前店铺未营业,无法下单”。
- 提示文案同步显示具体营业时间或停业时段。
确认订单页:
- 用户提交订单时,再次校验营业状态。若已停业,弹窗提示“店铺已暂停营业,暂时无法接单”(针对用户已进入结算页但店铺修改了营业时间场景处理)
3)异常场景处理
营业时间动态变更冲突
- 用户提交订单瞬间店铺修改时间,处理方式为:系统在提交订单时再次校验营业状态,若状态变更则拦截并提示。
- 用户已进入订单页但未提交,处理方式为:定时轮询营业状态(每30秒),变化时弹窗提示。
缓存与数据一致性
营业时间数据缓存5分钟,商家修改后强制刷新缓存,确保用户端及时生效
3.3 系统判断逻辑(后端)
1)核心判断流程
触发场景:用户进入店铺首页,商品详情页、商品加购、点击购物车结算、提交订单。
校验逻辑:
- 停业计划优先级:检查当前时间是否在停业时间段内。
- 日常营业时间校验:若未停业,则检查当前星期对应的营业时间是否包含当前时间。
- 结果反馈:返回状态码(营业/停业/未到时间),并触发对应交互提示。
2)具体实施
进入店铺页时
- 请求最新营业计划,判断是否在停业期或非营业时段。
- 若停业,展示停业横幅;若未营业,展示营业时间。
加购商品时
禁止点击“加入购物车”按钮,点击时提示“当前非营业时间,无法下单”。或加购按钮置灰不可点击
购物车结算按钮点击时
调用实时接口校验营业状态,阻断非营业时段操作
订单提交时
提交前调用强制校验接口,若停业则返回错误码,前端拦截并提示
3)接口设计
接口1:获取营业状态
- GET /api/store/operation-status
- 返回字段:is_open(是否营业)、current_status(停业/未到时间)、start_time、end_time。
接口2:订单提交校验
- POST /api/order/submit
- 校验通过后允许提交,否则返回错误码并提示用户
3.4 案例说明
案例1:春节停业配置
店铺配置:
在后台设置停业计划:2025年1月20日0点至1月28日24点。
用户交互:
- 进入店铺页显示“店铺1月20日0点至1月27日24点暂停营业”
- 购物车结算按钮置灰,提示停业时间。
案例2:日常营业时间调整
店铺配置:
设置周一营业时间:10:00-22:00,周二09:00-21:00。
用户交互:
- 周一9:50进入店铺:提示“店铺未开业,10:00开始营业”。
- 周二21:05尝试下单:提示“当前店铺已打烊,请在明天09点后可下单”
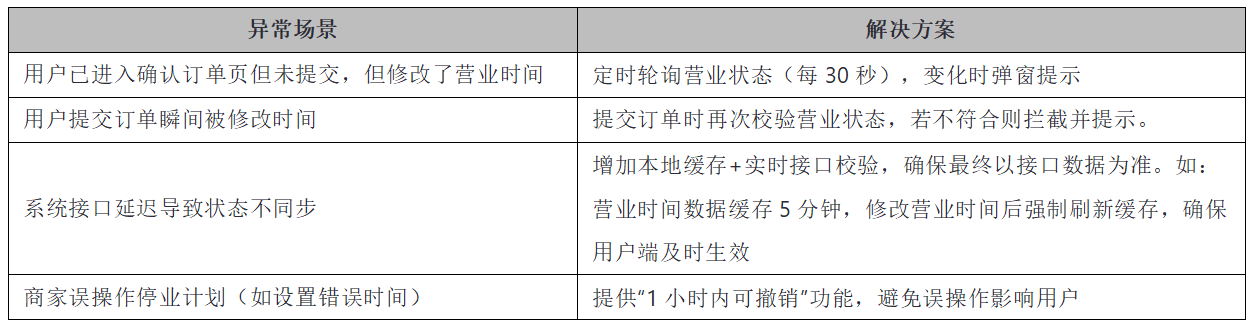
四、异常场景处理方案

五、总结
1)核心价值:
- 店铺可灵活配置营业计划,减少因时间冲突导致的用户投诉与平台处罚。
- 用户通过清晰提示确感知停业状态,减少无效操作,提升体验。
2)技术实现:
- 后台配置模块需支持多时段存储与优先级判断。
- 前端需实时获取状态并触发交互,确保一致性。
3)扩展性:
- 未来可接入天气、活动等智能推荐营业时间,如高峰营业时段 早餐(06:00-9:59) 午餐(10:00-13:59) 下午茶(14:00-16:59) 晚餐(17:00-20:59) 宵夜(21:00-05:59)。
- 结合促销活动,支持临时延长营业时间
4)风险控制
- 停业期间自动拒绝所有订单,避免履约纠纷。
- 关键操作记录日志,便于售后溯源
六、最后说下功能设计构思思路(很重要)
在拿到这个需求后,我们需要先梳理整个功能大概框架思路,这是每个产品经理的基本功
首先,我们需要想到核心点可能是营业时间灵活配置、实时判断、友好的提示和容错机制
功能配置上,需要有两种配置:节假日停业配置和日常营业时间配置,系统需要判断当前时间是否在营业时间内,或者是否在停业计划内,所以在设计时需要设计一个优先级,比如停业计划优先于日常设置,或者两者叠加
交互设计上,我们需要想到店铺详情页、商品页、购物车、结算页都有对应的提示。如当店铺停业时,显示具体的停业时间段,这里要确保提示信息明确,告知用户何时可以下单
异常场景处理,这个是最关键的,很多产品经理在做功能设计时,最容易忽略此点,如:用户已经进入确认订单页,商家突然修改了营业时间,这时候系统需要在提交前再次检查营业状态,如果发现变更,阻止下单并提示,所以我们在设计时需要考虑系统如何实时同步数据,或者在提交时再次验证的系统逻辑
另外在做功能设计时,需考虑订单创建时的状态需要记录,避免出现后续纠纷。比如,用户下单时店铺是营业的,但之后店铺关闭,这样的订单可能需要特殊处理,比如联系用户或商家协商
结合以上思路,输出整体可执行的产品解决方案
本文由 @pemg的笔记 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务