WMS移动端设计:仓库场景下的极简交互方案
在仓库管理场景中,WMS(仓储管理系统)的移动端设计面临着诸多挑战,如复杂的操作流程、频繁的网络中断以及高强度的物理环境。本文将探讨如何通过极简交互设计,为仓库管理员打造一个高效、稳定且易于操作的移动端解决方案。

「扫码枪扫了3次都没反应!」「断网了今天又要加班盘点…」
—— 这是不是仓库管理员每天最怕听到的哀嚎?
今天带你们解锁:如何用极简交互设计,让WMS移动端在混乱的仓库场景中稳如老狗。
一、死亡案例:一次扫码引发的仓库暴动
某服装仓曾因移动端设计缺陷导致:
- 操作效率暴跌:拣货员需要点击5次才能完成一个SKU的入库
- 错误率飙升:因界面元素过密,某批次500件货物错贴标签
- 集体罢工:系统断网后无法离线操作,全员手工记录3小时
尸检报告:
- 功能堆砌导致界面混乱
- 断网场景未设计降级方案
- 缺乏符合人体工学的操作流
二、极简交互六层铠甲(深度解决方案)
1. 环境适配设计:对抗仓库物理暴击
挑战:强光/灰尘/噪音/手套操作解决方案:
1)反光界面
- 高对比度配色(深蓝背景+荧光黄焦点)
- 动态亮度调节(通过环境光传感器自动切换日夜模式)
2)防误触三重机制
- 点击热区放大(关键按钮直径≥15mm)
- 操作确认延迟(扫码成功后振动+0.3秒延迟提交)
- 手套模式(开启后禁用多点触控)
案例:某3C仓上线新设计后,强光下扫码识别率从62%提升至98%
2. 分层信息架构:让核心操作一键直达
策略:
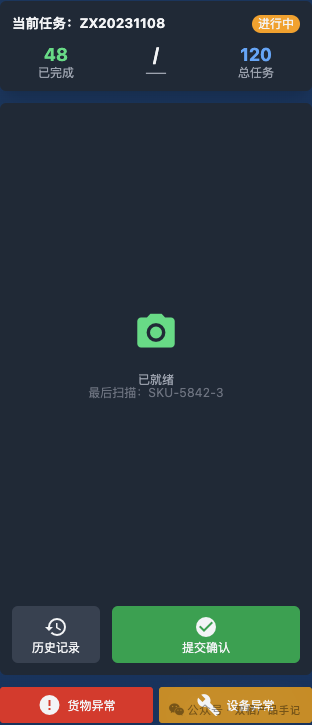
1)一级界面(高频核心)

(原型图示例)
仅保留扫码枪、提交、异常上报三个按钮,其他功能通过手势触发
2)二级功能(手势召唤)
- 右滑:库存查询
- 左滑:任务切换
- 长按:语音备注
3)三级设置(深度隐藏)
通过特定手势组合(如三指下滑)唤起系统设置
数据验证:某日化仓测试显示,分层设计使平均任务完成时间缩短40%
3. 离线模式:断网不断命
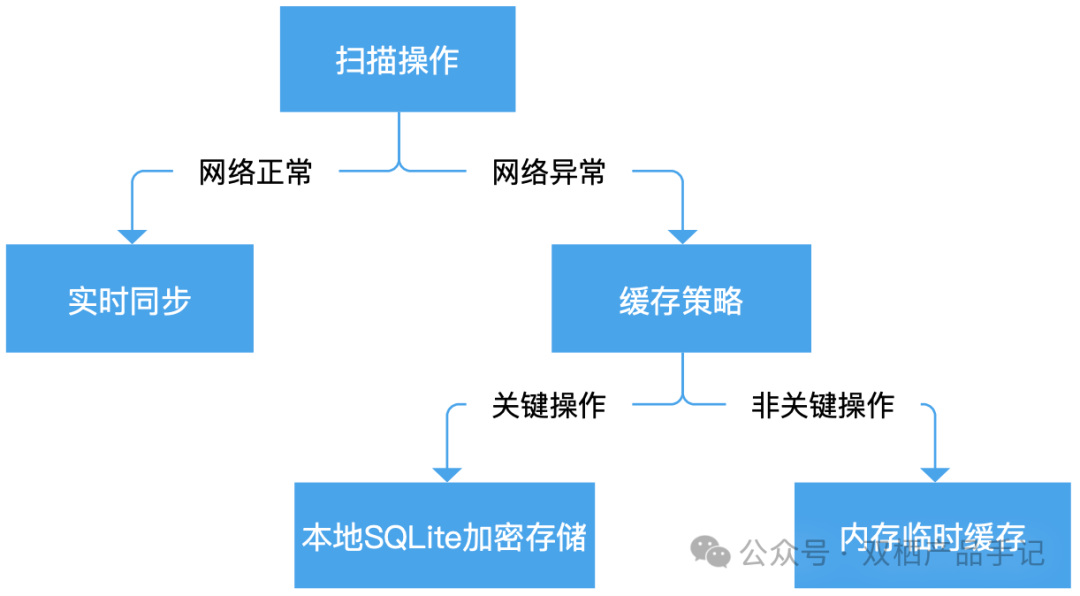
核心设计:
1)本地缓存智能分级

2)网络状态可视化
- 状态栏常驻信号灯(绿色:在线|黄色:弱网|红色:离线)
- 每次提交自动附加网络标记(例:13:05提交(离线模式))
容灾测试:某冷链仓断网4小时期间,仍完成2000+批次出入库,数据恢复后0差错
4. 异常处理:让系统学会自我修复
智能诊断矩阵:

案例:某图书仓上线该方案后,技术支援请求量下降75%
5. 手势操作革命:扔掉物理按键
手势库设计:

人体工学验证:通过EMG(肌电图)测试优化手势轨迹,降低长期操作疲劳度
6. 语音交互:解放双手的设计
非接触式方案:
语音指令库,例如:
- “上架A区” → 触发入库流程
- “异常件” → 跳转报错界面
- “下一个” → 自动切换任务
降噪处理:采用定向麦克风+AI降噪算法,在85dB环境噪音下识别准确率≥90%
作者:双栖产品手记,公众号:双栖产品手记
本文由 @双栖产品手记 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务